Bootstrap Offset Tutorial
Overview
It is actually great when the information of our webpages simply fluently spreads over the entire width readily available and easily changes sizing as well as ordination when the width of the display changes however in some cases we require letting the components some area around to breath without any excess elements around them due to the fact that the balance is the secret of purchasing responsive and light presentation quickly relaying our information to the ones browsing through the webpage. This free living space as well as the responsive behavior of our pages is definitely an important element of the style of our pages .
In the new version of the absolute most favored mobile friendly system-- Bootstrap 4 there is simply a specific set of equipments applied to situating our elements just exactly where we need them and modifying this location and appearance depending on the width of the screen page gets displayed.
These are the so called Bootstrap Offset Mobile and
pushpull-sm--md-Ways to work with the Bootstrap Offset Button:
The basic syntax of these is quite simple-- you have the action you have to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff put together results
.offset-md-3.offsetSome example
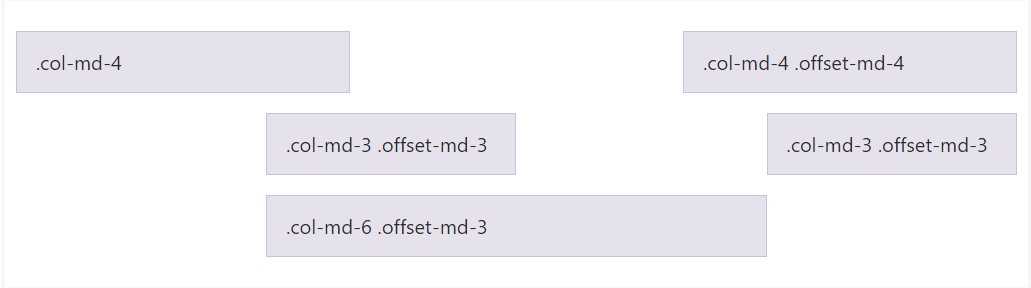
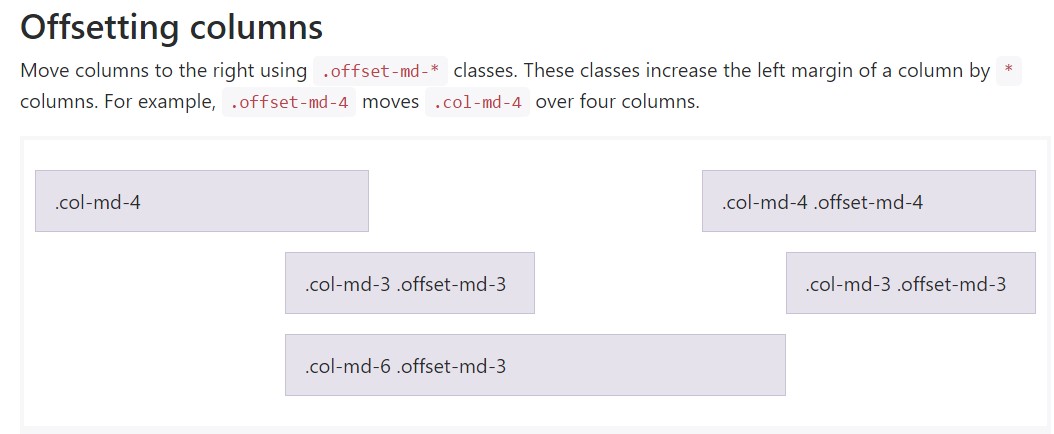
Move columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important fact
Important thing to consider here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method operates in instance when you want to format a particular component. Supposing that you however for some sort of factor really want to remove en element inning accordance with the ones neighboring it you can surely work with the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you can likewise utilize these for reordering your material applying classes like
.flex-first.flex-lastConclusions
So primarily that is certainly the approach ultimate critical features of the Bootstrap 4's grid system-- the columns become appointed the desired Bootstrap Offset Grid and ordered just in the manner that you desire them no matter the way they take place in code. Still the reordering utilities are quite effective, the things really should be presented initially have to also be described first-- this will definitely additionally make it a much less complicated for the guys checking out your code to get around. However certainly it all depends on the certain case and the objectives you're aiming to get.
Take a look at a couple of video clip tutorials regarding Bootstrap Offset:
Linked topics:
Bootstrap offset main information

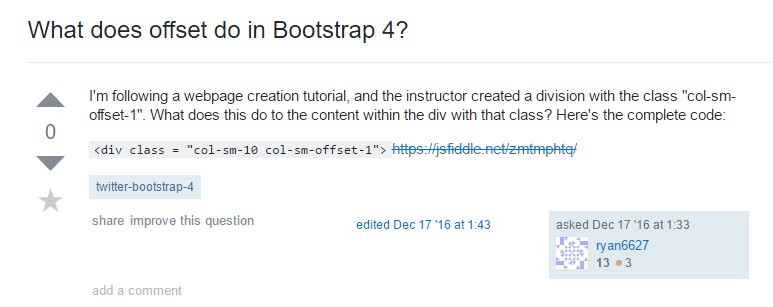
What does offset do in Bootstrap 4?

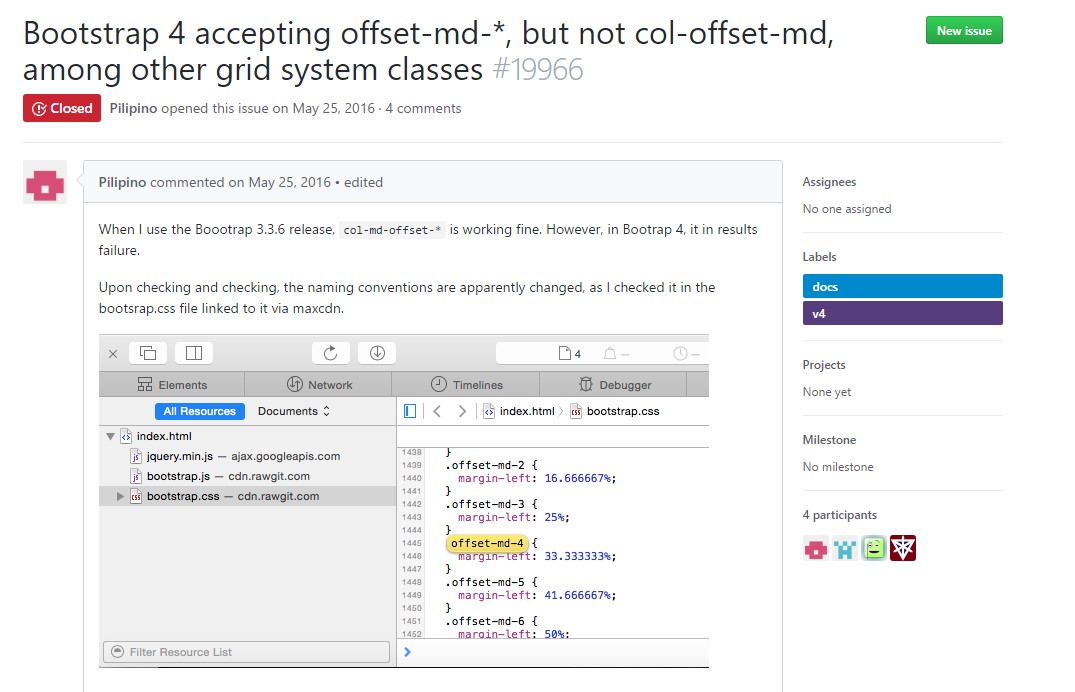
Bootstrap Offset:question on GitHub