Bootstrap Login forms Dropdown
Intro
Sometimes we really need to secure our priceless web content to give access to only certain people to it or else dynamically personalize a part of our internet sites depending on the specific viewer that has been watching it. But just how could we actually know each particular site visitor's identity due to the fact that there are certainly so many of them-- we must get an reliable and convenient method learning about who is whom.
This is where the visitor accessibility monitoring arrives primary communicating with the site visitor with the so familiar login form feature. Inside the most recent fourth version of the most popular mobile friendly web page production framework-- the Bootstrap 4 we have a lots of elements for producing this type of forms and so what we are simply going to do here is looking at a some instance just how can a basic login form be generated utilizing the helpful tools the most recent version comes with. ( find more)
Tips on how to work with the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it certain
.form-groupNormally it's easier to work with visitor's e-mail as an alternative to making them figure out a username to confirm to you considering that normally any individual knows his email and you can easily always question your visitors another time to specifically provide you the method they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we want a
<button>type="submit"An example of login form
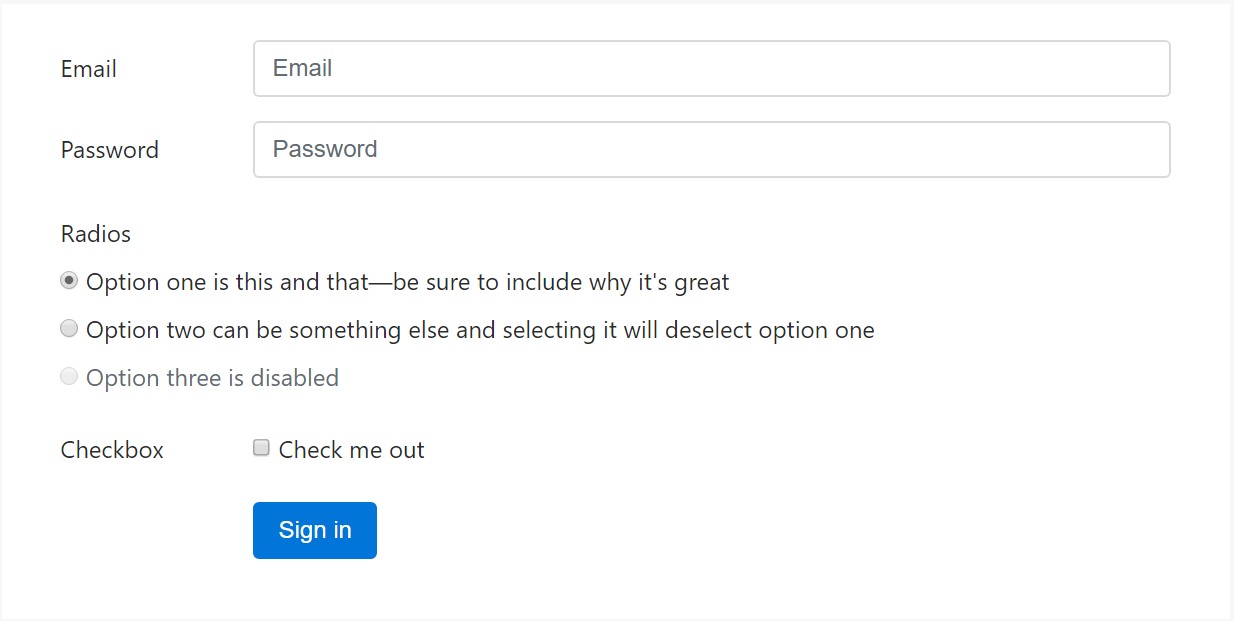
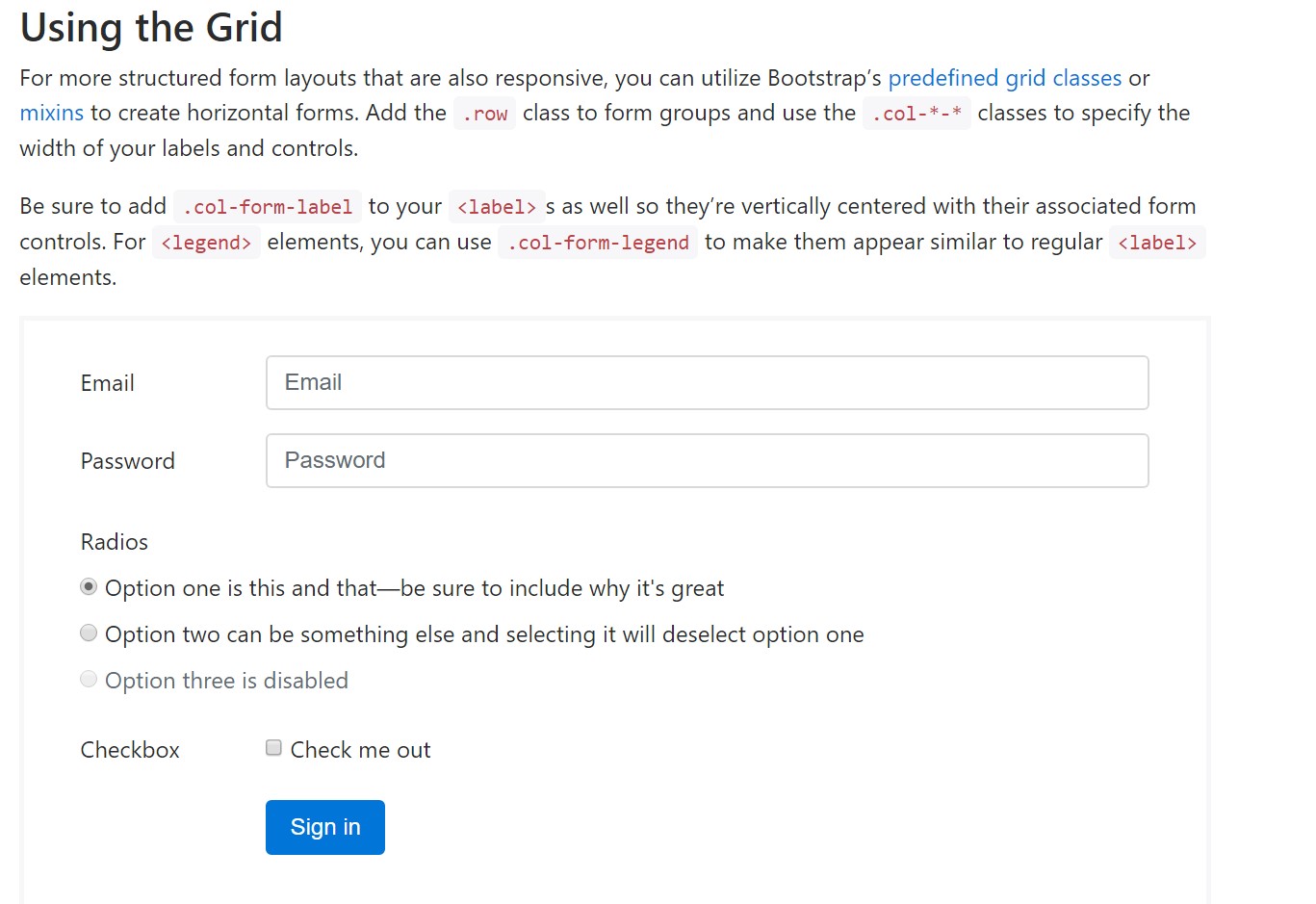
For additionally designed form layouts that are additionally responsive, you have the ability to employ Bootstrap's predefined grid classes or mixins to develop horizontal forms. Provide the
. row.col-*-*Make sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the basic components you'll want to design a basic Bootstrap Login forms Modal with the Bootstrap 4 system. If you seek some more complicated visual appeals you're free to have a full advantage of the framework's grid system arranging the components basically any way you would certainly believe they need to take place.
Inspect some online video training relating to Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form approved records

Training:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form