Bootstrap Layout Grid
Overview
In the last several years the mobile gadgets transformed into such critical part of our daily lives that the majority of us simply cannot actually think of just how we got to get around without needing them and this is certainly being claimed not only for getting in touch with some people by talking like you remember was definitely the primary mission of the mobiles however in fact connecting with the entire world by having it right in your arms. That's the key reason why it additionally turned into incredibly necessary for the most usual habitants of the Internet-- the website page need to showcase as excellent on the compact mobile displays as on the normal desktop computers that in the meantime got even bigger creating the dimension difference also bigger. It is supposed somewhere at the beginning of all this the responsive systems come to appear delivering a practical solution and a selection of clever tools for having web pages behave despite the device watching them.
But what's quite possibly essential and bears in the roots of so called responsive web site design is the solution itself-- it is actually entirely various from the one we used to have for the corrected width webpages from the very last decade which subsequently is a lot similar to the one in the world of print. In print we do have a canvas-- we established it up once initially of the project to change it up probably a number of times since the work goes but at the bottom line we end up utilizing a media of size A and also art work with size B set up on it at the pointed out X, Y coordinates and that's it-- once the project is handled and the dimensions have been changed everything ends.
In responsive web site design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so putting up a fixed value for an offset or a size can be terrific on one display screen however quite irritating on another-- at the other and of the specter. What the responsive frameworks and specifically one of the most well-known of them-- Bootstrap in its own most current fourth version deliver is certain clever ways the website pages are being actually created so they automatically resize and also reorder their specific parts adjusting to the space the viewing display screen gives them and not flowing away from its own width-- through this the visitor has the ability to scroll only up/down and gets the web content in a practical scale for reading free from having to pinch focus in or out in order to see this component or another. Let us observe how this generally works out. ( click here)
Effective ways to use the Bootstrap Layout Form:
Bootstrap consists of numerous elements and possibilities for arranging your project, including wrapping containers, a efficient flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to take care of the web page's web content. Supposing that you are definitely simply just starting this the abbreviation gets much easier to keep in mind considering that you are going to probably in certain cases question at first which element includes what. This come for Container-- Row-- Columns that is the structure Bootstrap framework incorporates for making the webpages responsive. Each responsive web site page consists of containers keeping generally a single row with the required amount of columns within it-- all of them together developing a meaningful material block on webpage-- similar to an article's heading or body , list of product's components and so forth.
Why don't we have a look at a single material block-- like some elements of whatever being certainly listed out on a web page. First we really need covering the entire item in to a
.container.container-fluidAfter that within our
.container.rowThese are utilized for handling the positioning of the content elements we set in. Due to the fact that the current alpha 6 version of the Bootstrap 4 system employs a styling strategy named flexbox along with the row element now all variety of placements ordination, distribution and sizing of the material can be achieved with just putting in a basic class however this is a entire new story-- for now do know this is the component it is actually completeded with.
At last-- inside the row we need to made some
.col-Simple designs
Containers are definitely the most basic design component located in Bootstrap and are necessitated if working with default grid system. Choose a responsive, fixed-width container ( indicating its own
max-width100%As long as containers can possibly be nested, most Bootstrap Layouts styles do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Since Bootstrap is established to be definitely mobile first, we work with a variety of media queries to generate sensible breakpoints for user interfaces and formats . These breakpoints are typically based upon minimum viewport widths and allow us to size up components just as the viewport modifications .
Bootstrap basically utilizes the following media query ranges-- as well as breakpoints-- in Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS in Sass, all of Bootstrap media queries are simply provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries which go in the various other direction (the presented display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are also attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a specific sector of screen dimensions using the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same screen dimension range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap components use
z-indexWe do not encourage customization of such values; you transform one, you most likely have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which make it possible for click-dismissing-- typically reside on a low
z-indexz-indexAnother recommendation
With the Bootstrap 4 framework you are able to create to five different column appeals inning accordance with the predefined in the framework breakpoints however usually 2 to 3 are pretty sufficient for attaining best look on all display screens. ( see post)
Final thoughts
So currently hopefully you do possess a general idea just what responsive web design and frameworks are and just how the absolute most famous of them the Bootstrap 4 framework handles the web page web content in order to make it display best in any screen-- that is really just a fast peek yet It's believed the knowledge how items work is the strongest foundation one must move on just before searching in to the details.
Examine a couple of youtube video short training relating to Bootstrap layout:
Linked topics:
Bootstrap layout authoritative documentation

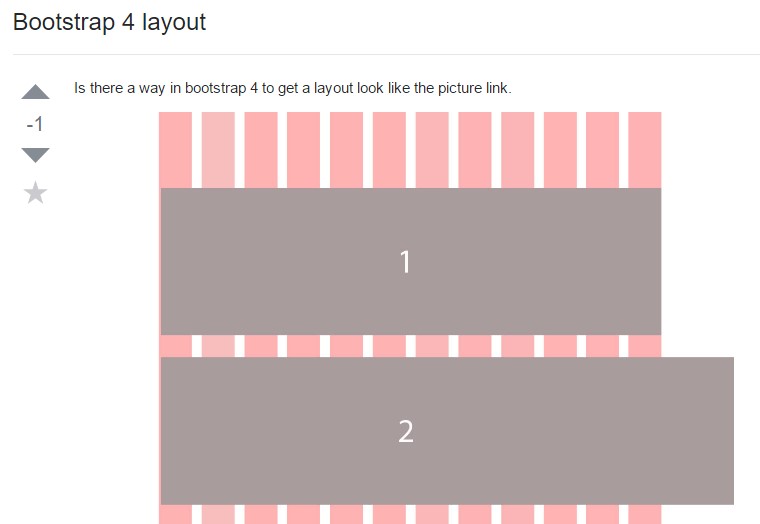
A strategy in Bootstrap 4 to set up a preferred layout

Style examples inside Bootstrap 4