Bootstrap Jumbotron Example
Introduction
In some cases we desire showcasing a statement deafening and clear from the very beginning of the page-- such as a marketing related information, upcoming celebration notice or just about anything. In order to develop this kind of statement loud and certain it's likewise undoubtedly a good idea setting them even above the navbar as type of a general caption and description.
Featuring these sorts of features in an attractive and more significantly-- responsive approach has been considered in Bootstrap 4. What the current edition of the most popular responsive system in its latest fourth edition needs to encounter the need of stating something together with no doubt fight across the webpage is the Bootstrap Jumbotron Design component. It gets styled with huge text and a number of heavy paddings to receive clean and desirable appearance. ( discover more here)
The best way to make use of the Bootstrap Jumbotron Carousel:
To incorporate this sort of component in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have created your Jumbotron element-- still empty so far. By default it gets designated utilizing slightly rounded corners for friendlier appearance and a pale grey background color - right now everything you require to do is simply wrapping some content like an attractive
<h1><p>For examples
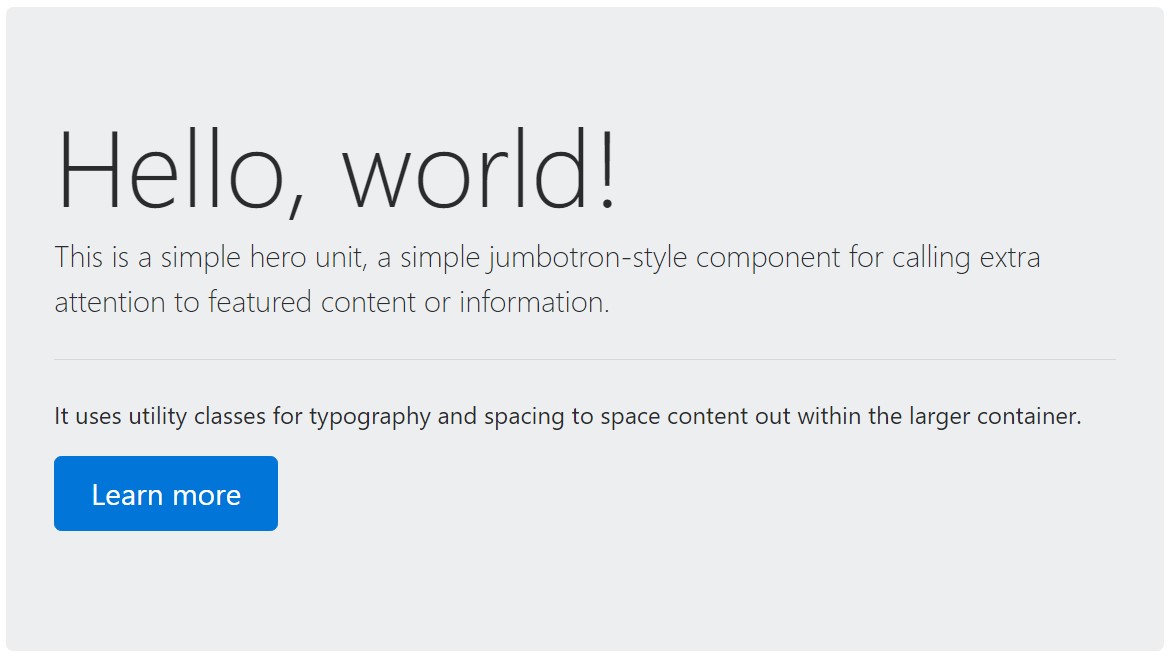
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
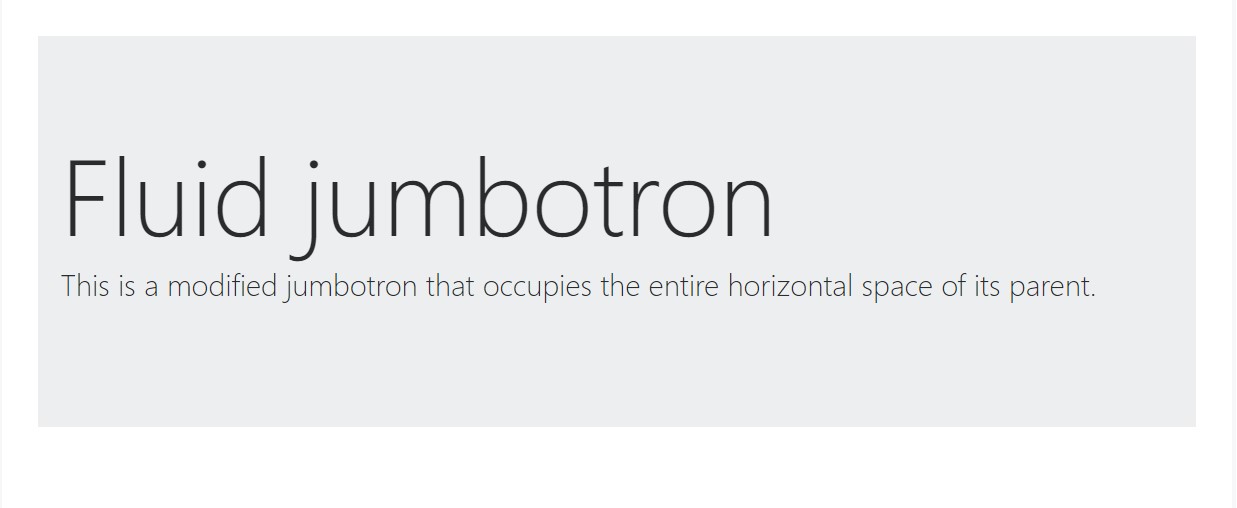
</div>To produce the jumbotron complete size, and also without any rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another thing to take note
This is certainly the simplest solution giving your website visitor a clear and deafening text message using Bootstrap 4's Jumbotron component. It must be cautiously applied again thinking of each of the attainable widths the web page might just appear on and particularly-- the smallest ones. Here is exactly why-- as we examined above basically some
<h1><p>This incorporated with the a bit wider paddings and a several more lined of message content might possibly trigger the components filling in a mobile phone's whole display height and eve stretch beneath it which in turn might eventually confuse and even annoy the website visitor-- specifically in a rush one. So once more we return to the unwritten necessity - the Jumbotron information need to be short and clear so they get the visitors as opposed to pushing them elsewhere by being really very shouting and aggressive.
Conclusions
So right now you realise precisely how to develop a Jumbotron with Bootstrap 4 and all the feasible ways it can certainly disturb your viewers -- currently everything that's left for you is cautiously thinking out its own content.
Take a look at a couple of video clip information regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative records

Bootstrap Jumbotron tutorial

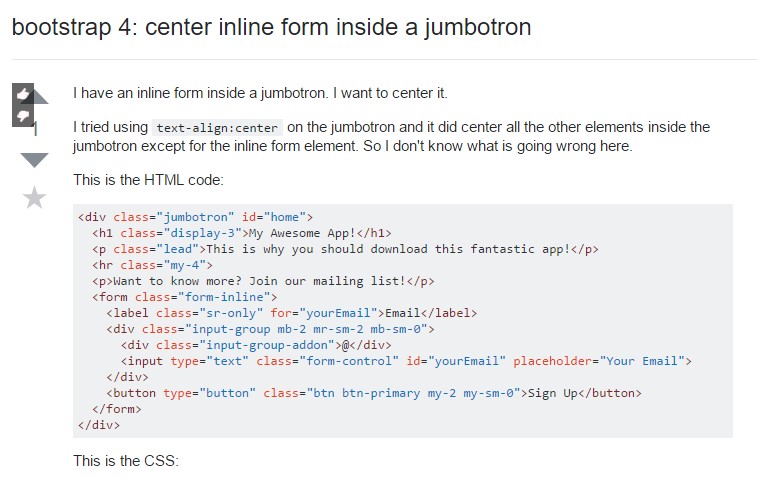
Bootstrap 4: center inline form inside a jumbotron