Bootstrap Button groups dropdown
Introduction
Inside of the pages we build we commonly possess a handful of achievable options to present or a few actions which in turn can be ultimately taken regarding a specific product or a topic so it would most likely be quite helpful in the event that they had an easy and convenient method designating the controls tasked with the visitor having one course or another within a compact group with commonly used appeal and styling.
To maintain this sort of cases the current edition of the Bootstrap framework-- Bootstrap 4 has whole assistance to the so knowned as Bootstrap Button groups value which in turn commonly are exactly what the name explain-- bunches of buttons covered as a individual component along with all of the elements within looking basically the very same so it is definitely convenient for the visitor to select the right one and it's less bothering for the sight given that there is certainly no free space between the certain features in the group-- it looks as a single button bar having multiple opportunities.
Effective ways to apply the Bootstrap Button groups dropdown:
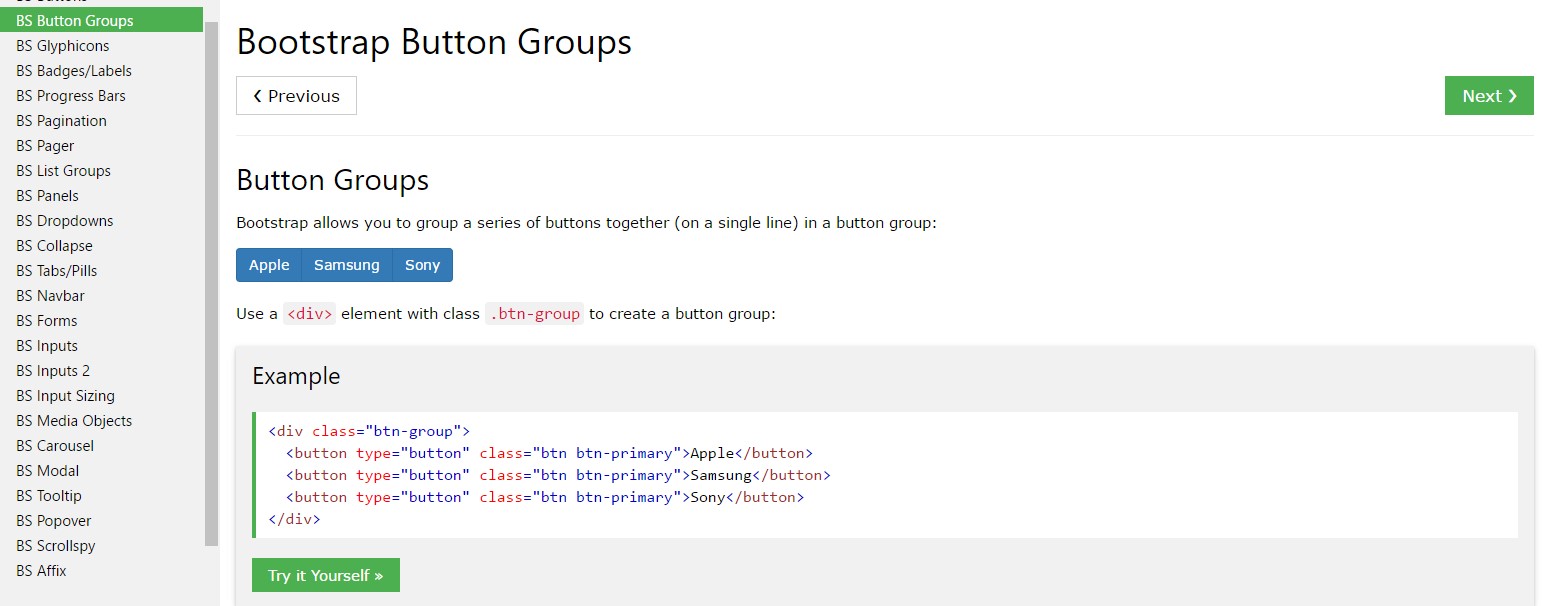
Building a button group is really uncomplicated-- everything you need is simply an element together with the class
.btn-group.btn-group-verticalThe scale of the buttons within a group may possibly be widely controlled so using specifying a single class to the whole group you can certainly acquire either large or small buttons in it-- simply just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard instance
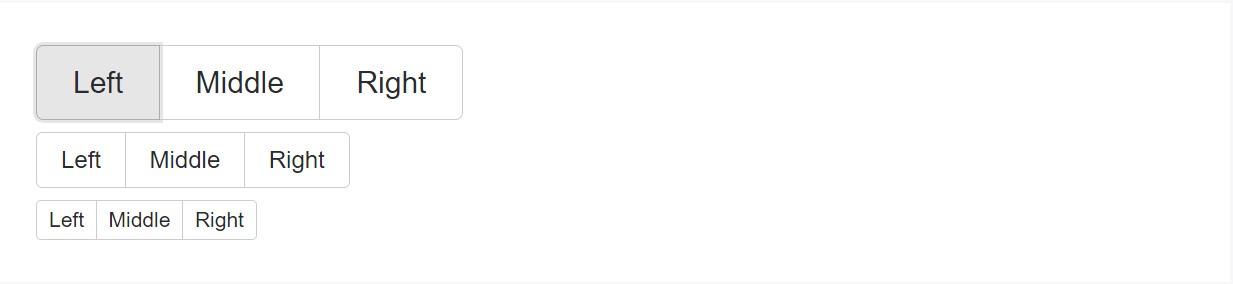
Cover a variety of buttons through
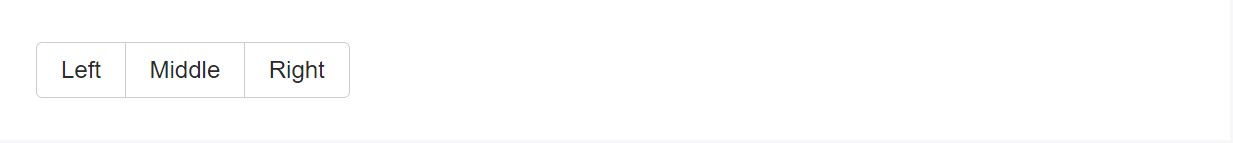
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
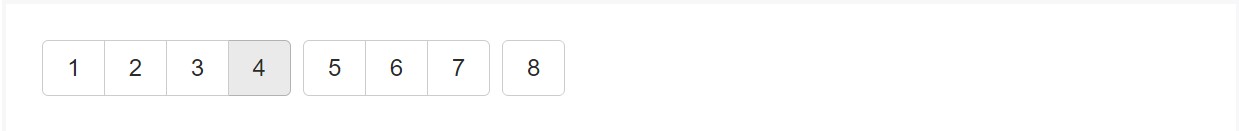
Incorporate sets of Bootstrap Button groups label inside button toolbars for additional complex elements. Utilize utility classes like needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
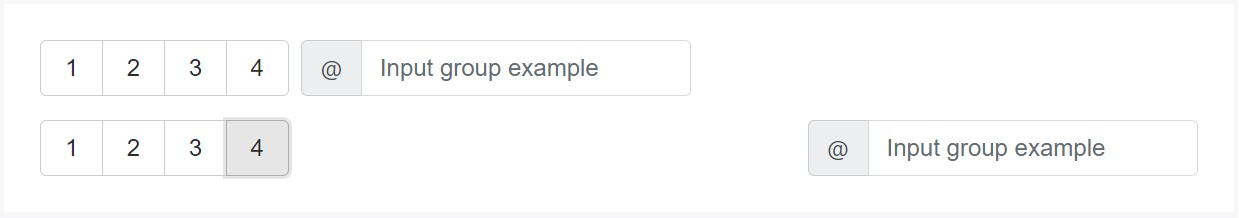
</div>Do not hesitate to combine input groups together with button groups within your toolbars. Much like the good example mentioned above, you'll probably really need some utilities though to space items efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of using button measurements classes to each and every button inside a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
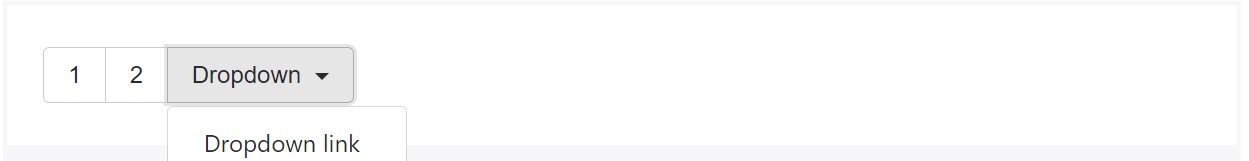
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
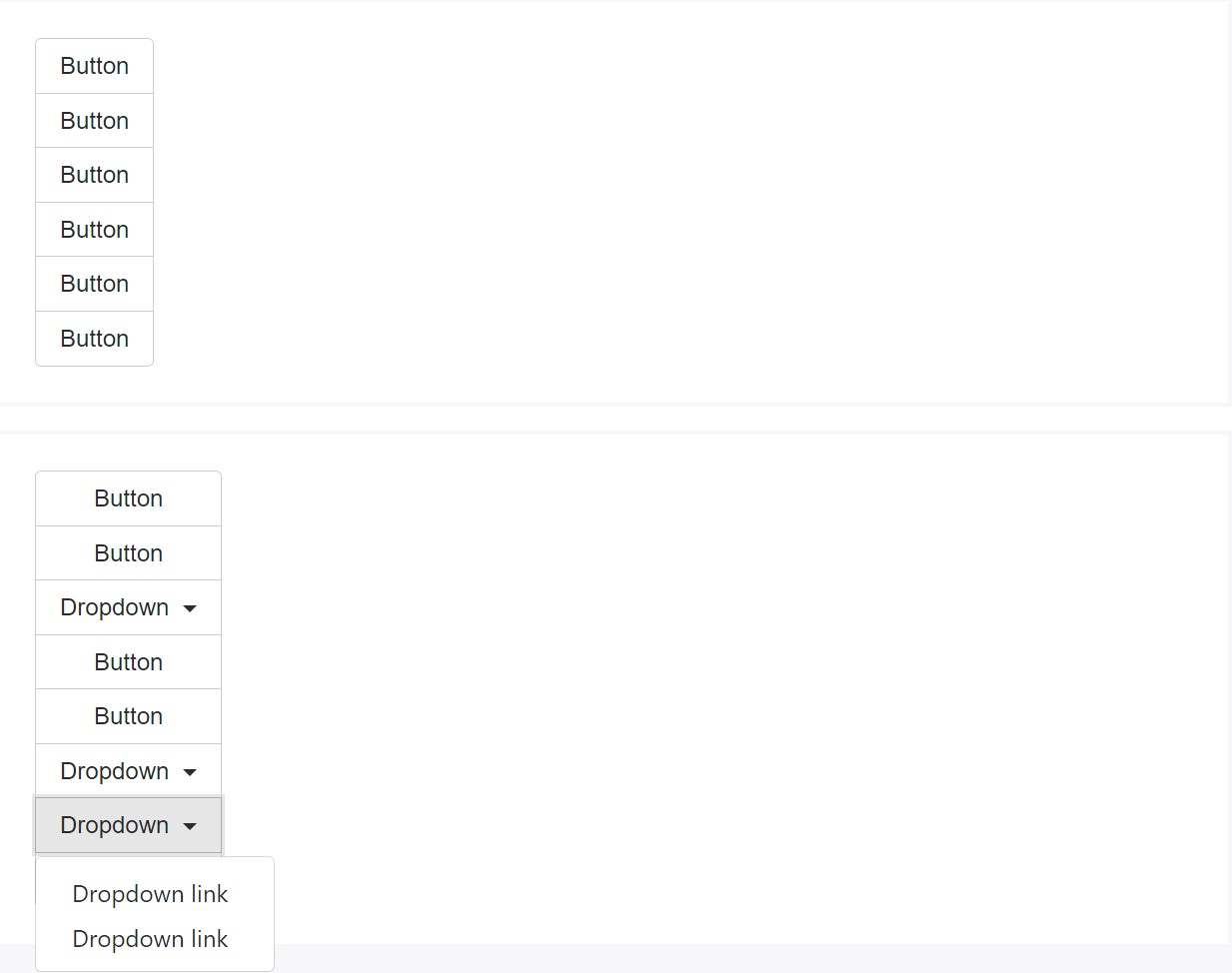
</div>Vertical type
Generate a set of buttons appear up and down loaded instead of horizontally. Split button dropdowns are not actually maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the specific setup ( and also additional components), a piece of specific casing is demanded for tooltips and popovers just within button groups. You'll have to define the option
container: 'body'Another detail to bear in mind
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is simply the method the buttons groups get designed through one of the most well-known mobile friendly framework in its most recent version-- Bootstrap 4. These may be fairly valuable not just showcasing a couple of achievable selections or a paths to take but additionally as a secondary navigation items happening at certain locations of your web page featuring consistent visual appeal and easing up the navigating and general user appeal.
Check out several video guide relating to Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative information

Bootstrap button group article

Support buttons with Bootstrap v4