Bootstrap Breakpoints Default
Intro
Accepting in consideration each of the available display screen sizes in which our website pages could ultimately feature it is essential to form them in a method offering undisputed understandable and impressive appeal-- commonly using the support of a efficient responsive system like one of the most popular one-- the Bootstrap framework in which current edition is currently 4 alpha 6. However what it in fact handles to help the web pages show up terrific on any type of screen-- let's take a look and view.
The main idea in Bootstrap as a whole is putting some order in the limitless feasible device display widths ( or else viewports) setting them in a few varieties and styling/rearranging the web content properly. These are as well named grid tiers or else screen scales and have evolved quite a little through the various versions of the most favored lately responsive framework around-- Bootstrap 4. ( more hints)
How you can employ the Bootstrap Breakpoints Default:
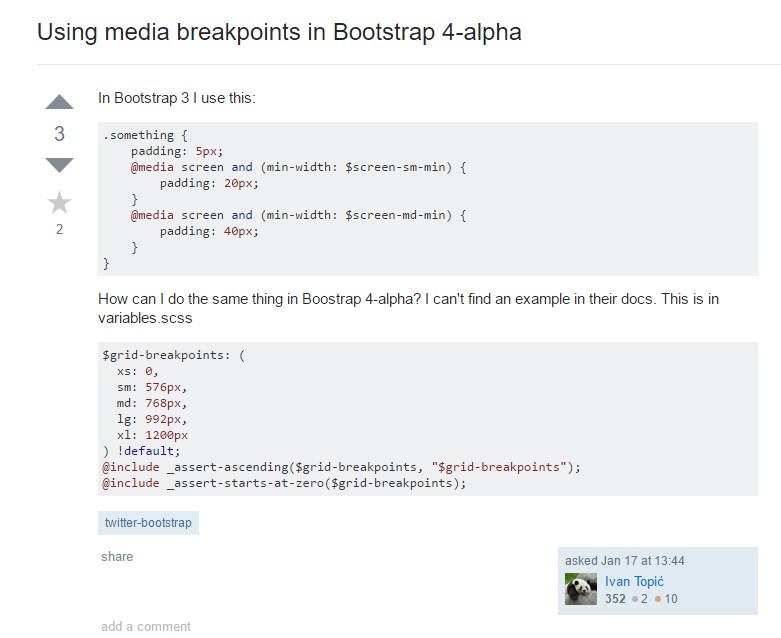
Generally the media queries become defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
Within Bootstrap 4 in contrast to its forerunner there are 5 display widths but because the current alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Since you most likely realise a
.row.col -Screen measurements
The display screen sizes in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This screen actually does not feature a media query but the styling for it rather gets employed as a standard regulations being overwritten by the queries for the sizes just above. What is actually likewise fresh within Bootstrap 4 alpha 6 is it certainly doesn't operate any type of size infix-- so the column style classes for this particular screen scale get defined just like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - uses
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is undoubtedly formed to be mobile first, we employ a small number of media queries to establish sensible breakpoints for layouts and user interfaces . These types of Bootstrap Breakpoints Table are typically built upon minimal viewport sizes and let us to size up elements when the viewport changes. ( additional hints)
Bootstrap mainly makes use of the following media query stretches-- or breakpoints-- in source Sass files for arrangement, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate resource CSS in Sass, every media queries are actually readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases employ media queries that perform in the some other route (the delivered screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are in addition attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular part of display dimensions working with the minimum and highest Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display screen scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with defining the size of the page's elements the media queries come about all over the Bootstrap framework ordinarily having identified through it
- ~screen size ~Inspect a number of youtube video guide relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official documents

Bootstrap Breakpoints issue

Alter media query breakpoint systems from 'em' to 'px'