Bootstrap Modal Events
Intro
From time to time we absolutely have to set the focus on a targeted data keeping everything rest obfuscated behind making certain we've gained the targeted visitor's focus or maybe have plenties of data required to be obtainable directly from the page however so extensive it certainly will bore and push back the person digging the webpage.
For this sort of situations the modal element is absolutely invaluable. What it performs is representing a dialog box having a great zone of the monitor diming out everything else.
The Bootstrap 4 framework has every thing needed to have for creating this kind of element using minimal initiatives and a helpful intuitive development.
Bootstrap Modal is streamlined, still, variable dialog assists powered with JavaScript. They maintain a quantity of help samplings beginning at user notice ending with truly customized content and offer a variety of handy subcomponents, proportions, and even more.
The way Bootstrap Modal Options runs
Just before starting using Bootstrap's modal component, make sure to read the following for the reason that Bootstrap menu decisions have recently altered.
- Modals are created with HTML, CSS, and JavaScript. They are really set up over anything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap just supports a single modal window simultaneously. Embedded modals aren't supported given that we consider them to remain weak user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- In conclusion, the
autofocusKeep viewing for demos and application guidelines.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To reach the same result, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a switch on-- an anchor or tab to get hit so the modal to get revealed. To perform in this way simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's make the Bootstrap Modal itself-- initially we want a wrap component incorporating the entire thing-- appoint it
.modalA good idea would be also adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might probably would like to put in a close button within the header appointing it the class
.closedata-dismiss="modal"Practically this id the structure the modal features have within the Bootstrap framework and it pretty much has continued to be the equivalent in both Bootstrap version 3 and 4. The brand new version provides a number of new approaches though it seems that the dev crew assumed the modals function well enough the way they are and so they made their consideration off them so far.
Now, lets check out at the a variety of forms of modals and their code.
Modal components
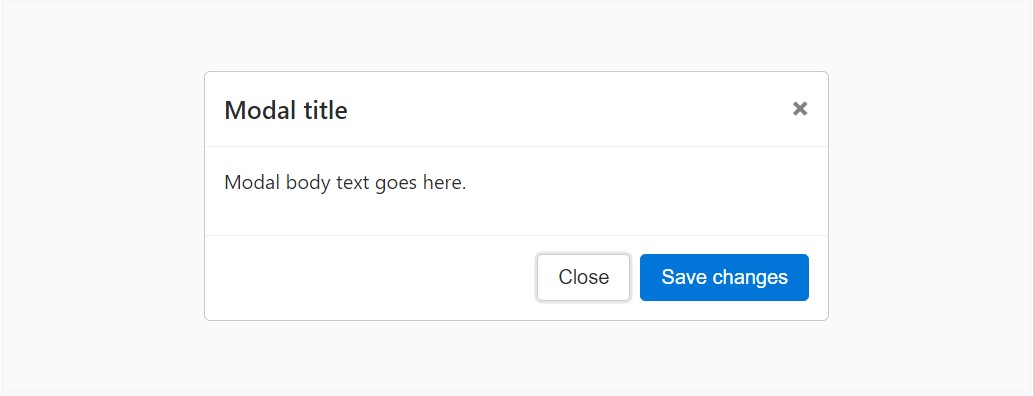
Listed here is a static modal illustration ( showing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
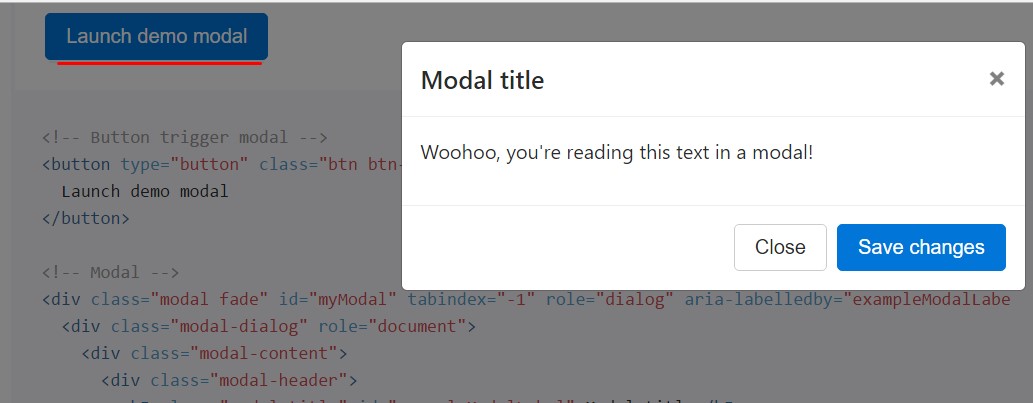
In the case that you will employ a code listed below - a functioning modal demonstration will be activated as showned on the picture. It will slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
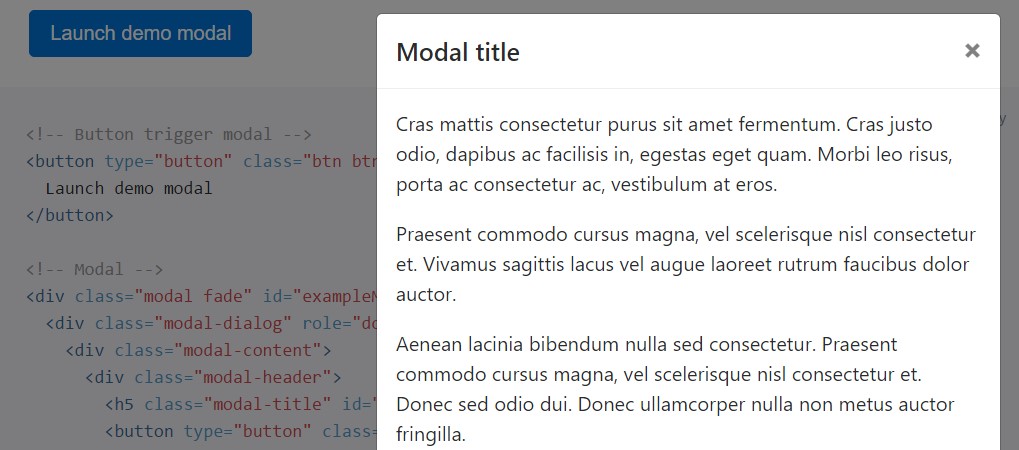
</div>Scrolling extensive material
When modals eventually become overly extensive with regard to the user's viewport or tool, they roll independent of the webpage itself. Give a try to the demo listed here to find exactly what we mean ( find more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
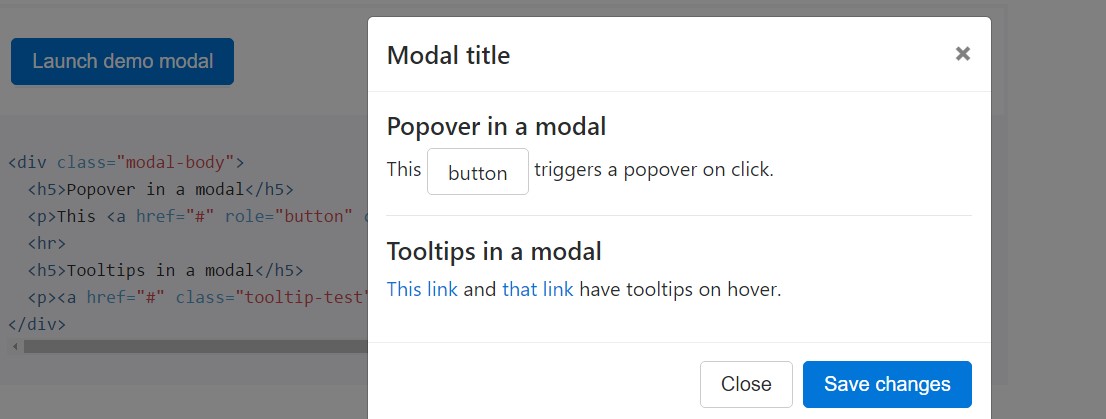
</div>Tooltips plus popovers
Tooltips plus popovers can easily be placed within modals as needed. While modals are closed, any tooltips and popovers within are likewise instantly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
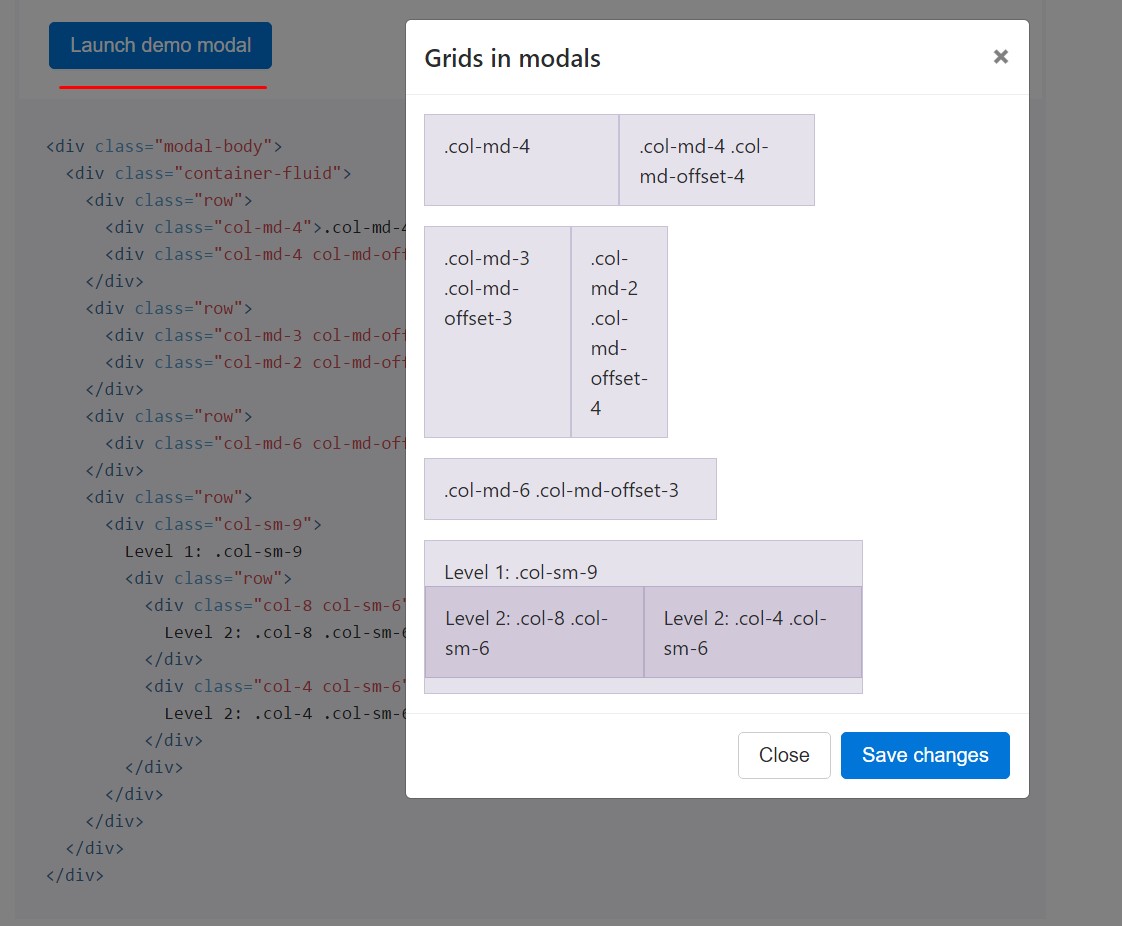
</div>Employing the grid
Make use of the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
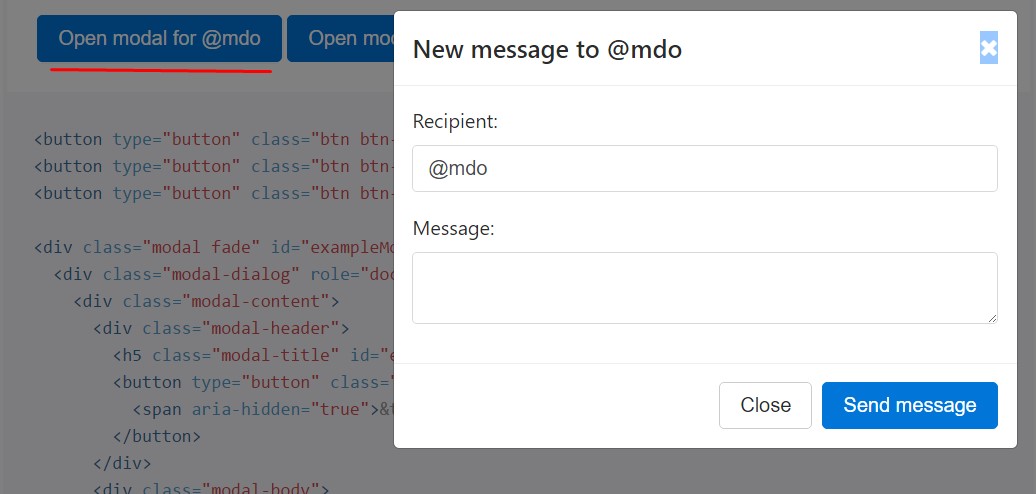
</div>Varying modal material
Feature a number of tabs that activate the identical modal together with just a little separate contents? Apply
event.relatedTargetdata-*Listed here is a live test followed by example HTML and JavaScript. For more information, looked at the modal events docs with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals that just show up rather than fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
Whenever the height of a modal changes when it is open up, you should certainly employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Embedding YouTube videos clips
Inserting YouTube video clips in modals calls for extra JavaScript not with Bootstrap to automatically put an end to playback and even more.
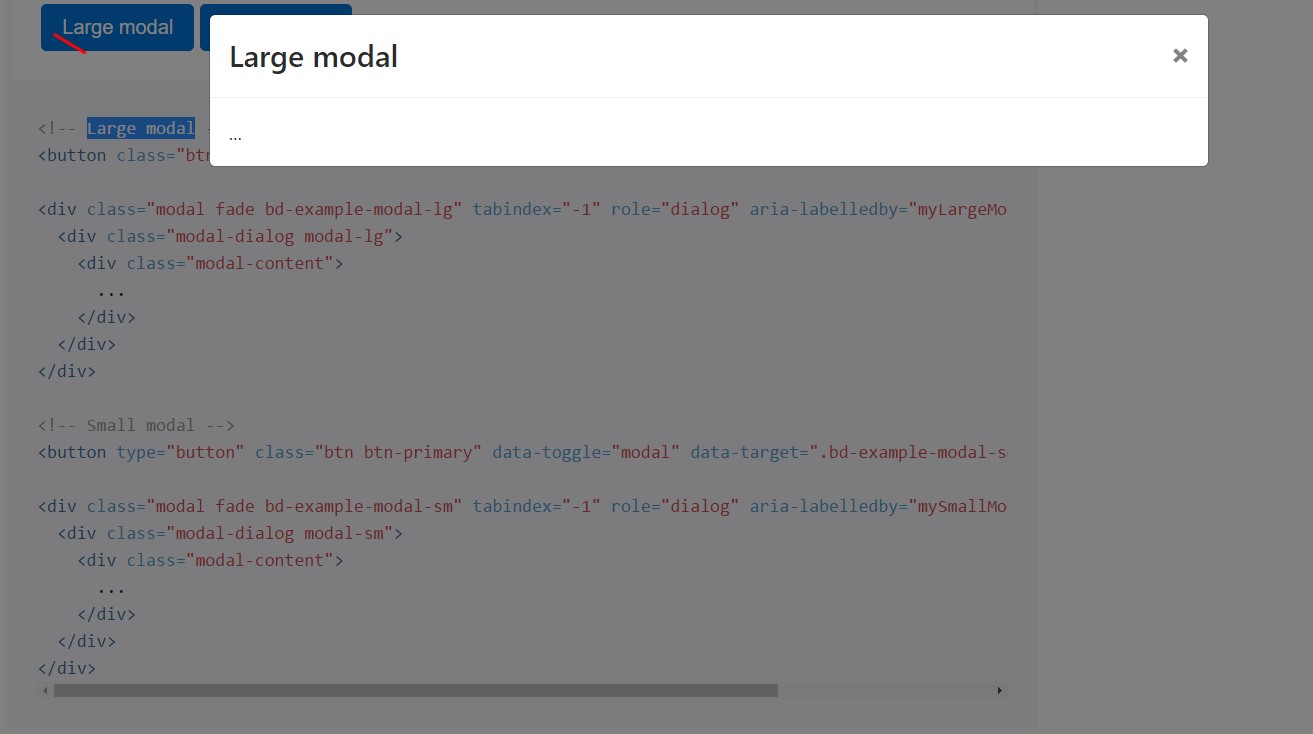
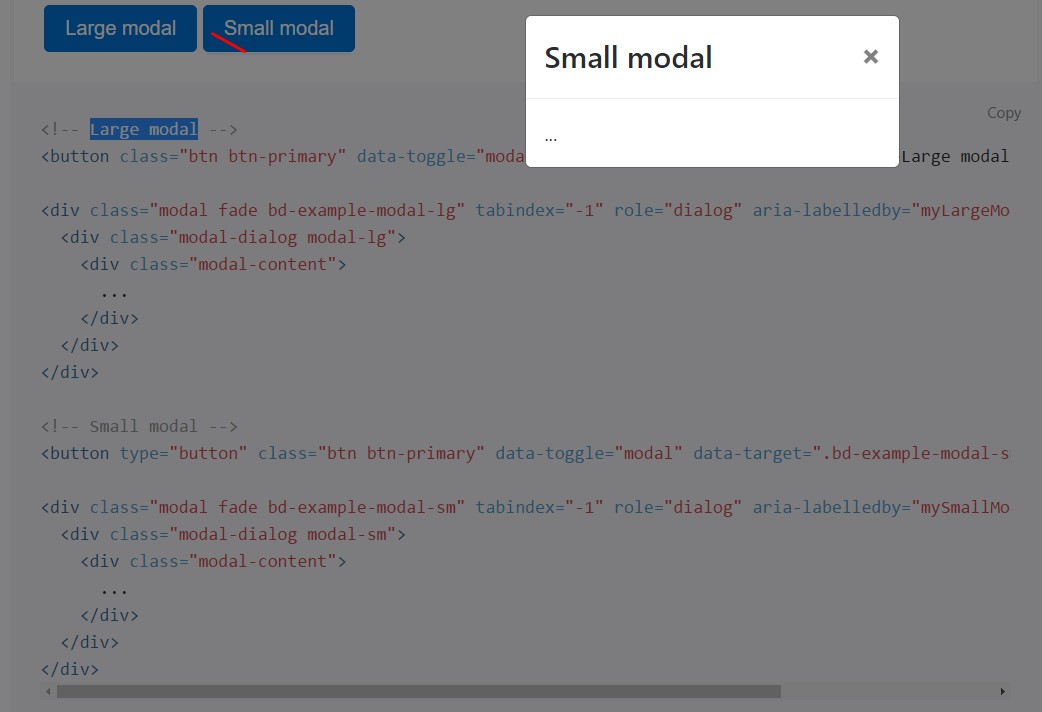
Optionally available scales
Modals feature two optionally available proportions, provided through modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your unseen information on demand, with data attributes or JavaScript. It also adds
.modal-open<body>.modal-backdropVia data attributes
Switch on a modal free from crafting JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
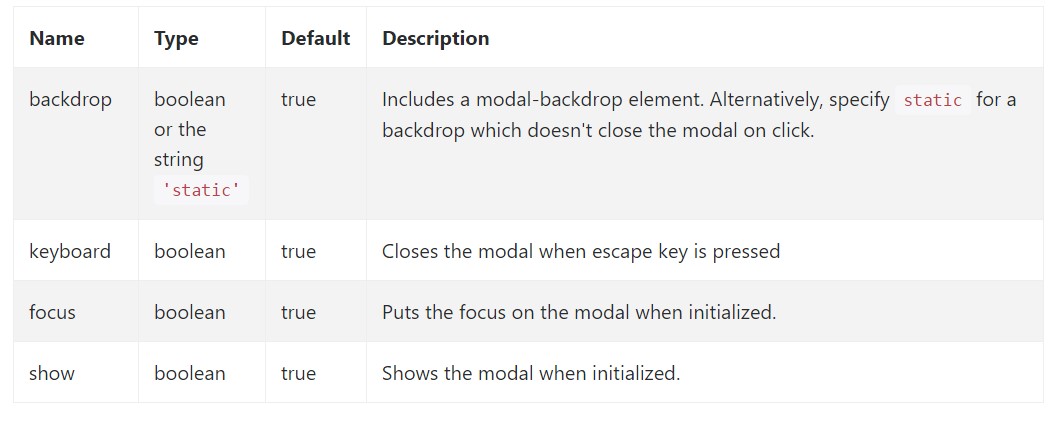
myModal$('#myModal'). modal( options).Options
Options can be successfully pass via information attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Look at also the image below:

Techniques
.modal(options)
.modal(options)Activates your information as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the user just before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the user before the modal has really been covered (i.e. just before the
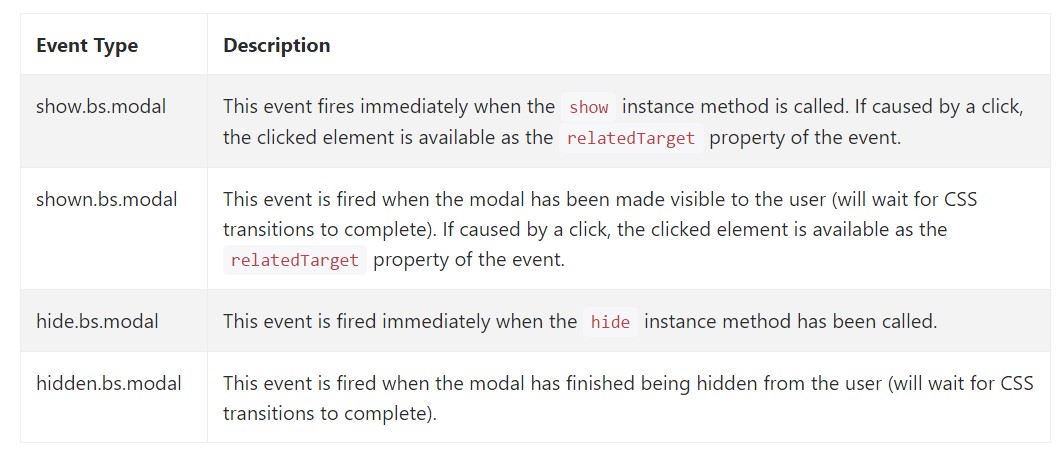
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for entraping inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered precisely how the modal is developed but what exactly could potentially be within it?
The answer is-- basically anything-- from a extensive heads and forms plain section with certain headings to the highly complex structure which utilizing the modifying design methods of the Bootstrap framework could literally be a webpage within the webpage-- it is actually possible and the option of incorporating it is up to you.
Do have in thoughts however if ever at a some point the content to be poured into the modal gets far excessive it's possible the better solution would be applying the entire element inside a different webpage for you to receive fairly better appearance along with application of the entire screen size accessible-- modals a meant for smaller blocks of information requesting for the viewer's treatment .
Take a look at some video short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: approved information

W3schools:Bootstrap modal guide

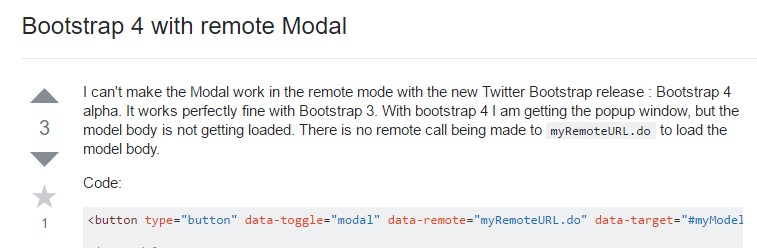
Bootstrap 4 with remote modal