Bootstrap Popover Options
Introduction
The versions
Bootstrap is just one of the most helpful and free of cost open-source systems to design web sites. The latest version of the Bootstrap operating system is named the Bootstrap 4. The program is right now in its alpha-testing stage however is obtainable to website designers worldwide. You may actually create and suggest changes to the Bootstrap 4 before its final version is launched.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you can surely get your website now much faster than ever. It is quite very easier to apply Bootstrap to develop your web site than some other programs. By having the integration of HTML, CSS, and JS framework it is one of the absolute most leading systems for web development.
Some capabilities plus tips in Bootstrap 4
Just some of the greatest capabilities of the Bootstrap 4 include:
• An improvised grid complex that enables the user to make mobile device helpful along with a fair level of ease.
• Various utility instruction sets have been included in the Bootstrap 4 to assist in simple studying for novices in the business of web site development.
Things to note
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been entirely cut off. The designers have made certain that the Bootstrap 3 does get proper updates and bug resolve as well as renovations. It will be performed even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The support for many internet browsers in addition to managing systems has been provided in the Bootstrap 4
• The total size of the font style is boosted for comfortable reading and website development experience
• The renaming of several components has been performed to ensure a speedier and much more reliable web development activity
• Along with brand-new modifications, it is feasible to establish a extra interactive web site with minimal efforts
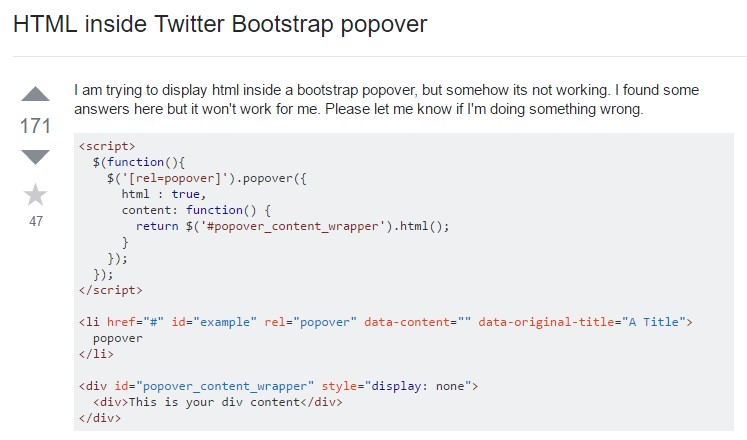
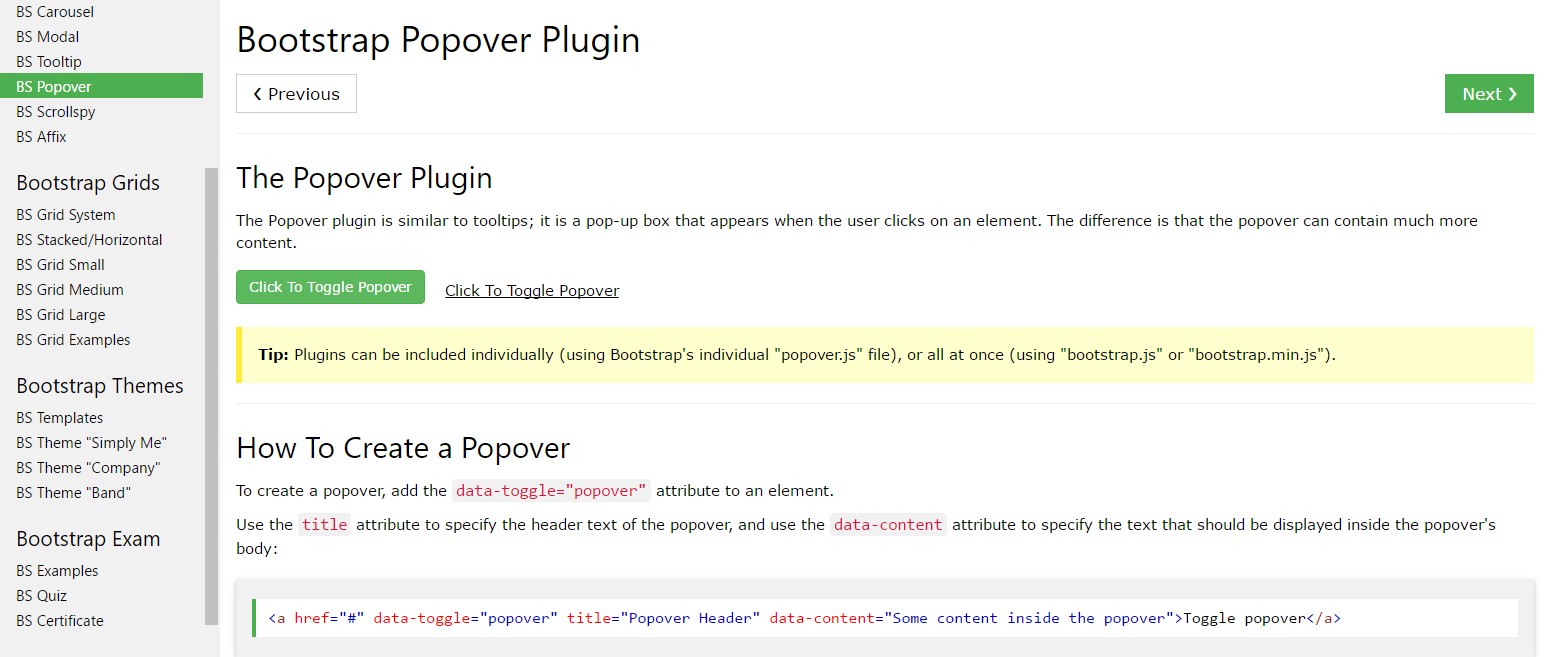
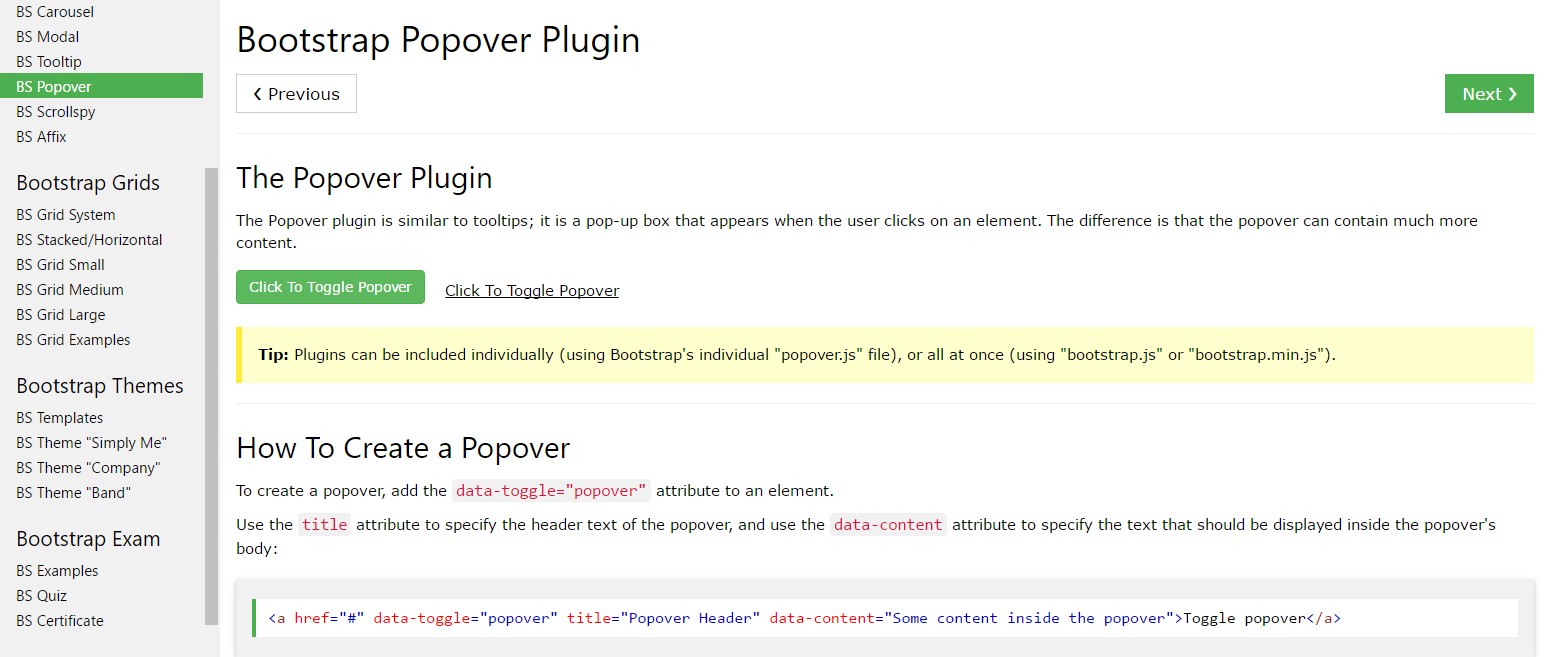
Bootstrap Popover Content
And now let us go to the main topic.
In case you really want to add various supporting info on your internet site you can surely work with popovers - simply just bring in small overlay content.
Ways to work with the popover plugin:
- Bootstrap Popover Content rely upon the Third side library Tether for fixing. You will need to utilize tether.min.js just before bootstrap.js in order for popovers to work!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for performance factors, and so you need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden components will not get the job done.
- When triggered directly from website links that span several lines, popovers will definitely be centered. Employ
white-space: nowrap;<a>Did you gotten the idea? Fantastic, let us view precisely how they work by using some cases. ( find out more)
You must feature tether.min.js before bootstrap.js in turn for popovers to perform!
Some example: Enable popovers anywhere
One tactic to initialize all popovers in a webpage would undoubtedly be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Applying the container method
Anytime you contain some designs on a parent element that meddle with a popover, you'll wish to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
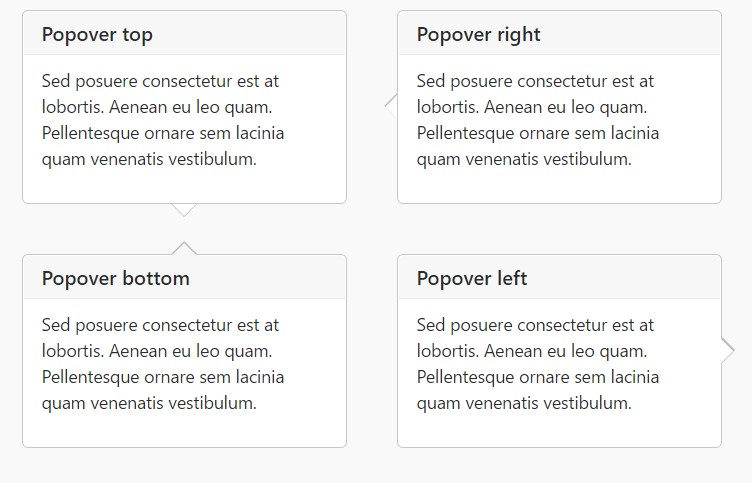
)Static popover
Four opportunities are accessible: high point, right-handed, lowest part, and left lined up.
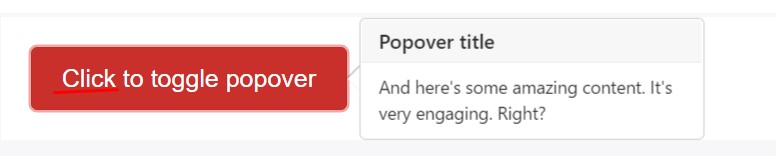
Live demo

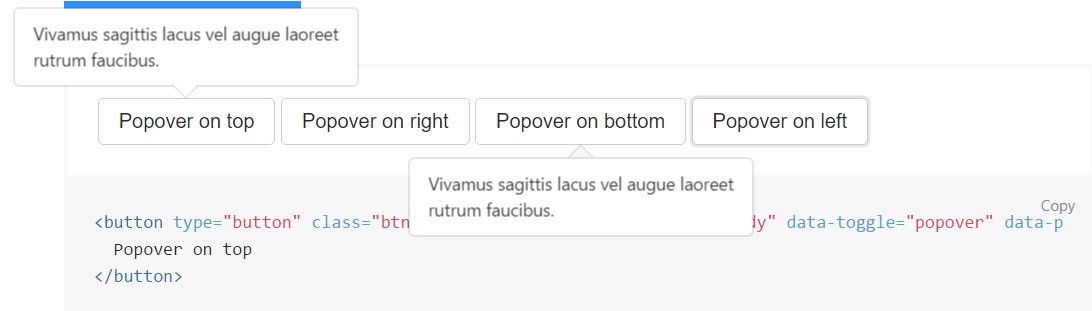
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
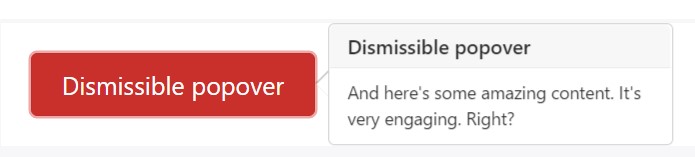
</button>Dismiss upon next mouse click
Use the
focusSpecialised markup needed for dismiss-on-next-click
For proper cross-browser and also cross-platform actions, you have to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers via JavaScript
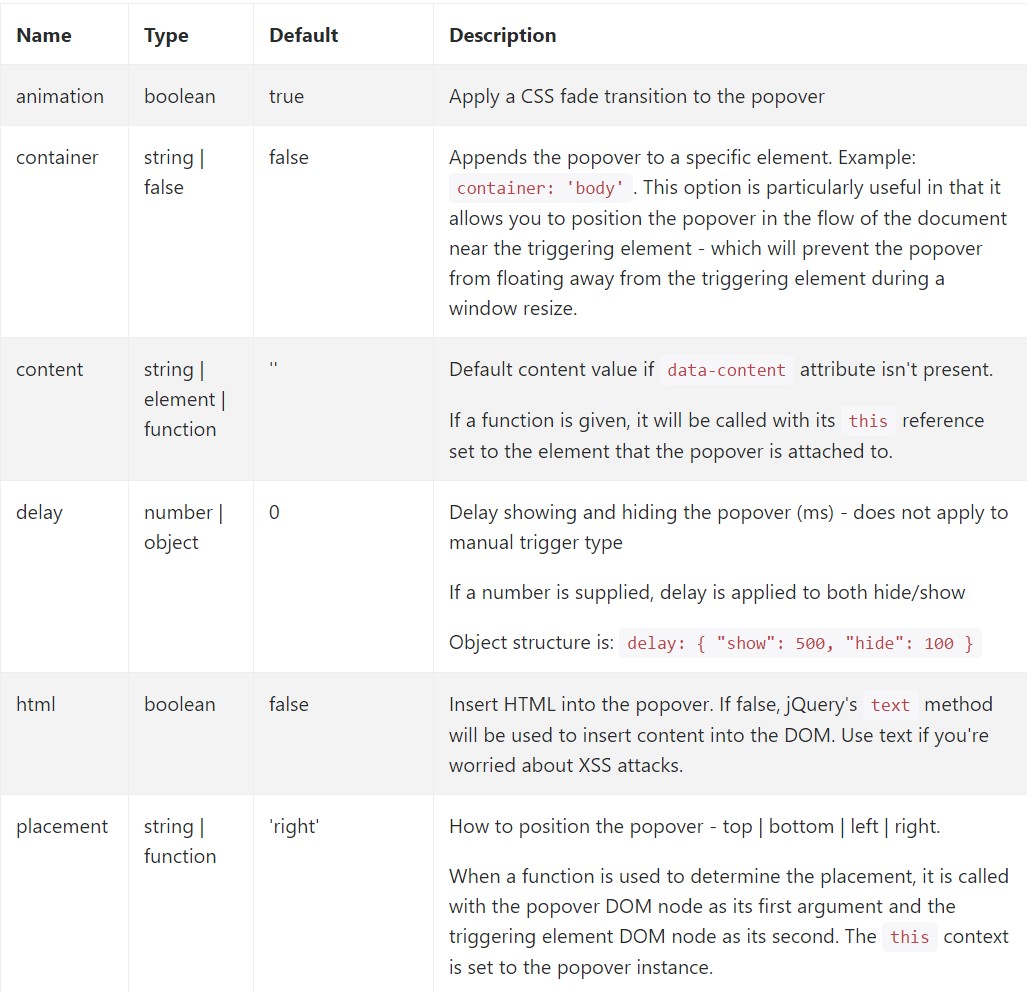
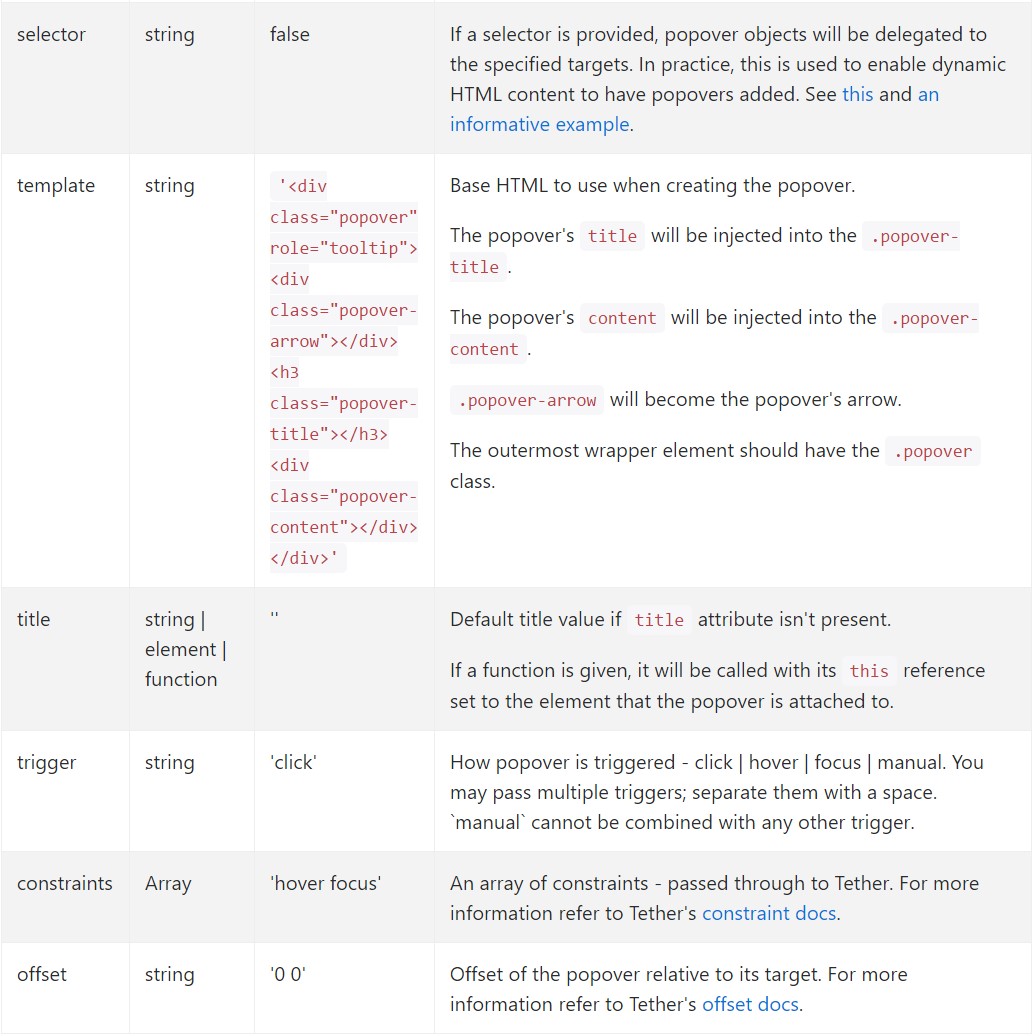
$('#example').popover(options)Opportunities
Options may be successfully pass via data attributes as well as JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for various popovers
Selections for separate popovers may alternatively be pointed out with the application of data attributes, being described above.
Strategies
$().popover(options)
Initializes popovers for the element variety.
.popover('show')
Exposes an element's popover. Come back to the caller just before the popover has certainly been shown (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the user just before the popover has really been hidden (i.e. before the hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the caller prior to the popover has really been displayed or disguised (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers which use delegation (which are established making use of the selector feature) can not be separately gotten rid of on descendant trigger components.
$('#element').popover('dispose')
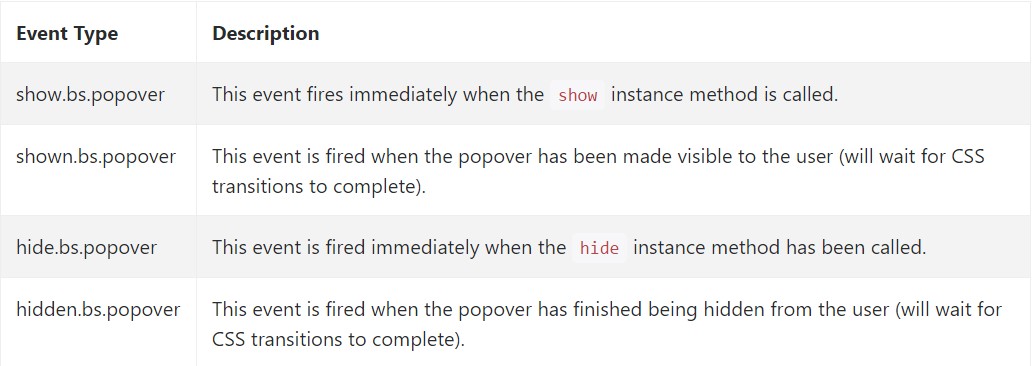
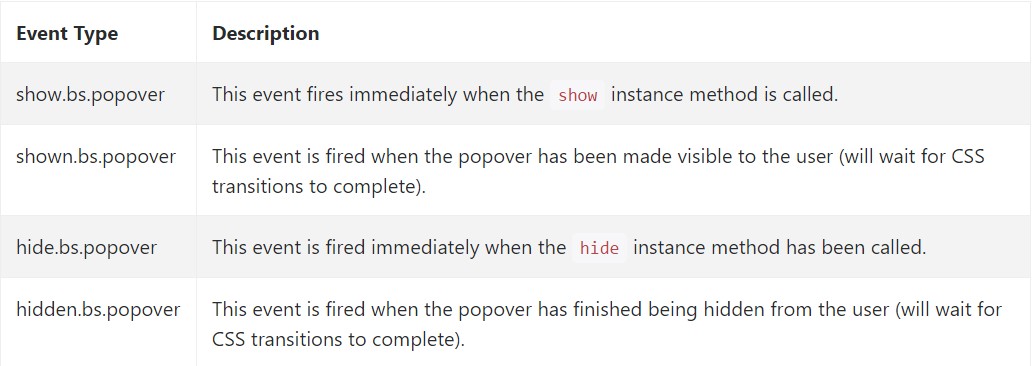
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a couple of video clip information about Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers training

Bootstrap Popover issue

$().popover(options)
Initializes popovers for the element variety.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the caller just before the popover has certainly been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the user just before the popover has really been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the caller prior to the popover has really been displayed or disguised (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers which use delegation (which are established making use of the selector feature) can not be separately gotten rid of on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a couple of video clip information about Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers training

Bootstrap Popover issue