Bootstrap Alert Styles
Introduction
The alerts are from all of these components you even do not think about until you truly get to need them. They are put to use for providing fast in time feedback for the user having interaction with the website hopefully directing his or hers focus on a specific direction or evoking specific actions.
The alerts are most frequently used together with forms to give the user a tip if a area has been filled in incorrectly, which is the effective format expected or which is the condition of the submission after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes that are used according to the particular circumstance in which the Bootstrap Alert has been displayed on display screen. Due to the fact that it's an alert notice it is necessary to grab user's attention but however leave him in the zone of comfort nevertheless it might even be an error notification. ( additional info)
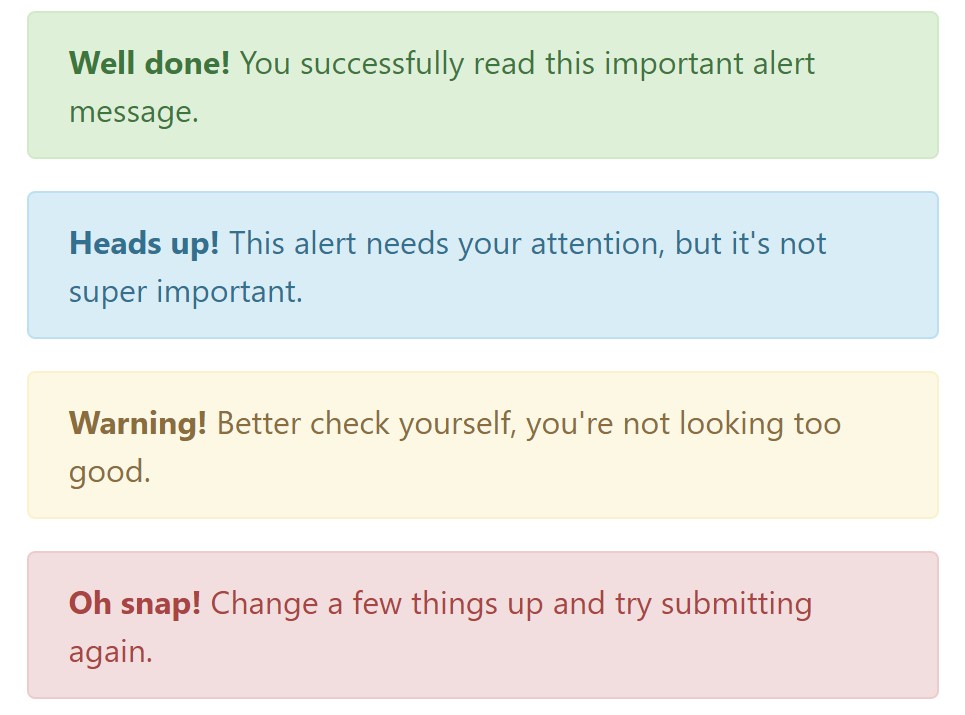
This gets fulfilled due to the use of light toned colours each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for regular details, Pale yellow aiming for user's interest and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
It really may possibly not be noticed at a quick look but the font color tone also is in fact following this color scheme too-- just the colours are much much darker so get subconsciously taken dark but the truth is it's not exactly so.
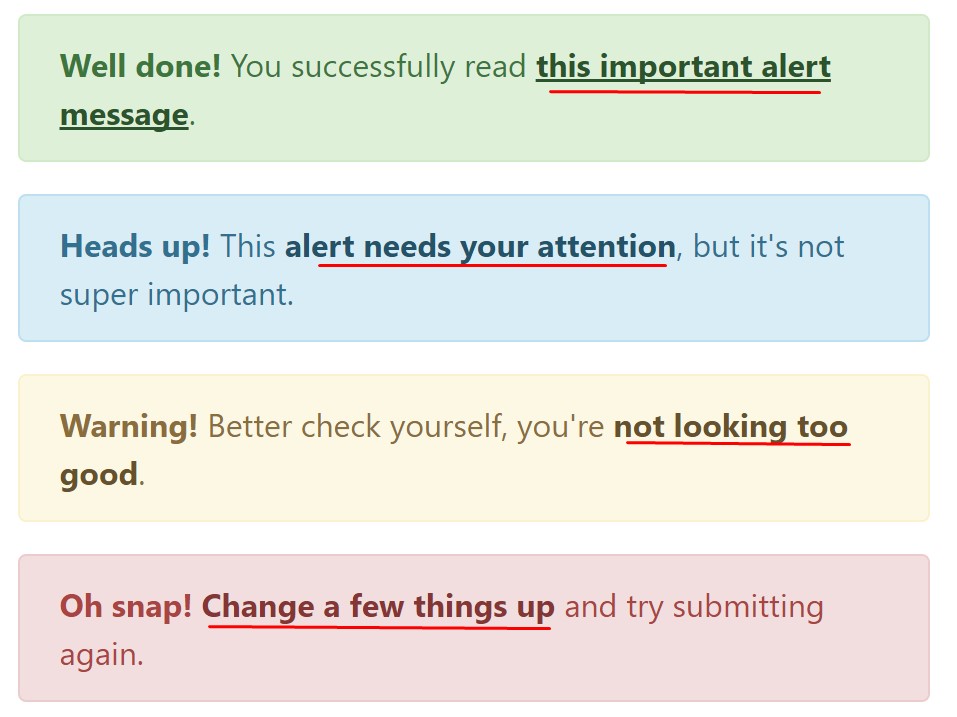
Same works not only for the alert message itself but also for the links included in it-- there are link classes taking away the outline and colouring the anchor elements in the correct color so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information for alerts
A factor to note-- the color options bring their clear interpretation only for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
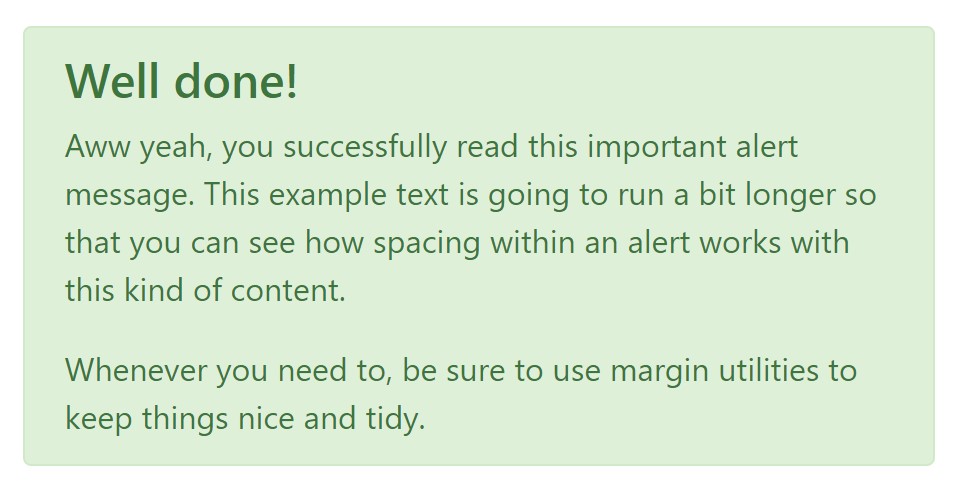
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you want to showcase a bit longer content ( see post).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can at the same time bring in an X icon to dismiss the alert and add a cool transition to it to again make sure the visual pleasure of the Bootstrap Alert Window visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their names to narrow down the way you are actually working with them-- these are simply a number of color schemes and the method they will be actually performed in your web site is entirely up to you and fully depends on the certain case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Message
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Alternatively with data attributes on a button located in the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for fastening right into alert capability.
close.bs.alertclosed.bs.alertExamine a few video clip training relating to Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue