Bootstrap Button Group
Overview
The button elements coupled with the hyperlinks wrapped within them are probably the most very important elements helping the users to interact with the website page and take various actions and move from one webpage to another. Most especially currently in the mobile first community when a minimum of half of the web pages are being watched from small-sized touch screen devices the large comfortable rectangular zones on display very easy to locate with your eyes and contact with your finger are more crucial than ever. That's why the brand-new Bootstrap 4 framework progressed presenting extra pleasant experience dropping the extra small button size and adding in some more free space around the button's subtitles to make them a lot more easy and legible to work with. A small touch providing a lot to the friendlier appearances of the brand-new Bootstrap Button Example are also just a bit more rounded corners which along with the more free space around making the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Styles
In this version that have the same number of awesome and easy to use semantic styles delivering the opportunity to relay meaning to the buttons we use with simply just incorporating a single class.
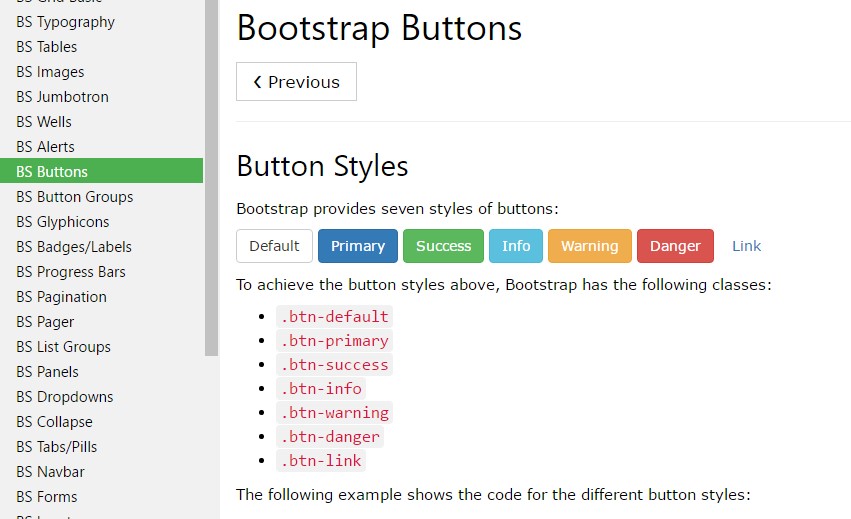
The semantic classes are the same in number as in the latest version but with some renovations-- the not often used default Bootstrap Button generally having no meaning has been gone down in order to get substituted by a lot more crafty and automatic secondary button designing so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical visual aspects you can include in your buttons in Bootstrap 4 ever since the new version of the framework at the same time gives us a brand-new suggestive and appealing manner to design our buttons holding the semantic we already have-- the outline procedure ( check this out).
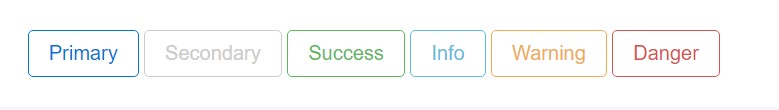
The outline setting
The pure background without any border gets substituted by an outline using some text message with the related color. Refining the classes is pretty much easy-- simply just add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryImportant factor to note here is there really is no such thing as outlined link button so the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text
Although the semantic button classes and outlined visual aspects are totally excellent it is important to keep in mind a number of the page's visitors will not actually have the opportunity to see them in such manner in case that you do have some a little bit more important message you would love to add to your buttons-- make sure as well as the visual methods you at the same time add a few words explaining this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons looking out of action through putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Some future-friendly styles are featured to disable each of the pointer-events on anchor buttons. In web browsers that assist that property, you won't notice the disabled cursor in any way.
- Disabled buttons should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons require you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
And so generally in the new version of the most popular mobile first framework the buttons advanced aiming to become extra readable, far more easy and friendly to use on smaller sized display and even more impressive in expressive methods with the new outlined form. Now all they need is to be placed in your next great page.
Check a few online video information regarding Bootstrap buttons
Connected topics:
Bootstrap buttons approved information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button