Bootstrap Label Inline
Intro
Being explained previously, inside of the webpages that we are developing, we often want involving easy or else more difficult forms to inquire the website visitor for a viewpoint, reviews, certain individual data or possibly preferences. We perform that including the proper regulations within our forms carefully thinking of the form building and the accurate commands that really should be utilized regarding the relevant information we need to have and the particular circumstance involved-- just like we cannot have an order for a single colored phone case which in turn is both blue and white , an individual can not be both male and female in gender or else a product needs to be guided with multiple supplements which do not omit one another so selecting each should include it not rejecting the others currently picked. In certain cases, surely, we do need a precise web mail delivered or else a telephone number which also needs to have the input that needs to comply with particular format to be proper and of course at certain instances we just really need visitor's thought and feelings on a topic the manner they experience it-- in their personal words.
For each of these types of instances we employ the suitable regulations-- like radio buttons, checkboxes, input areas, message area components and so forth still there is certainly an crucial element tied each of these fields which develops our forms simply clear and pleasant for the website visitor to browse through knowing at all times what is definitely needed and effectively dealing with even the small-sized commands such as radio tabs and checkboxes.Especially in these days when the web changes into more mobile with pages shown on numerous small sized displays this element is important in granting efficiency and speed in accomplishing our form.This element is a Bootstrap Label Group. (see page)
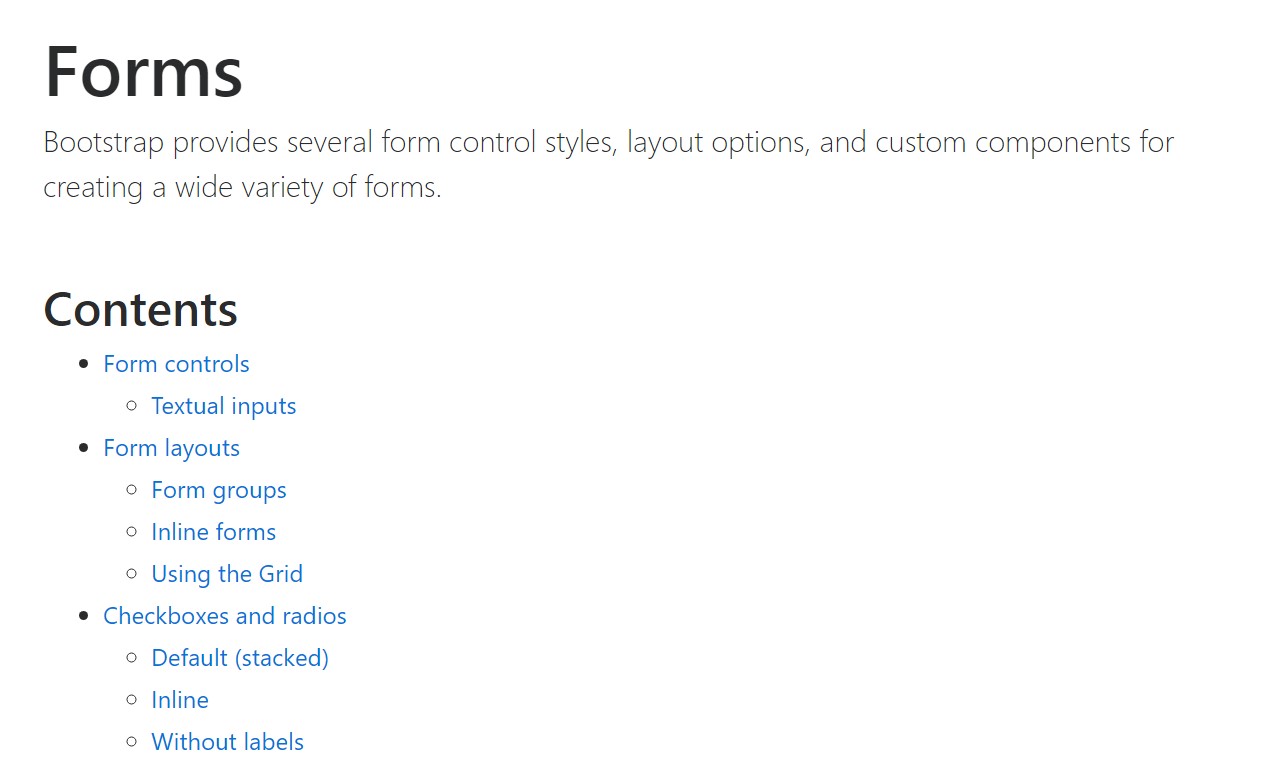
Efficient ways to work with the Bootstrap Label Display:
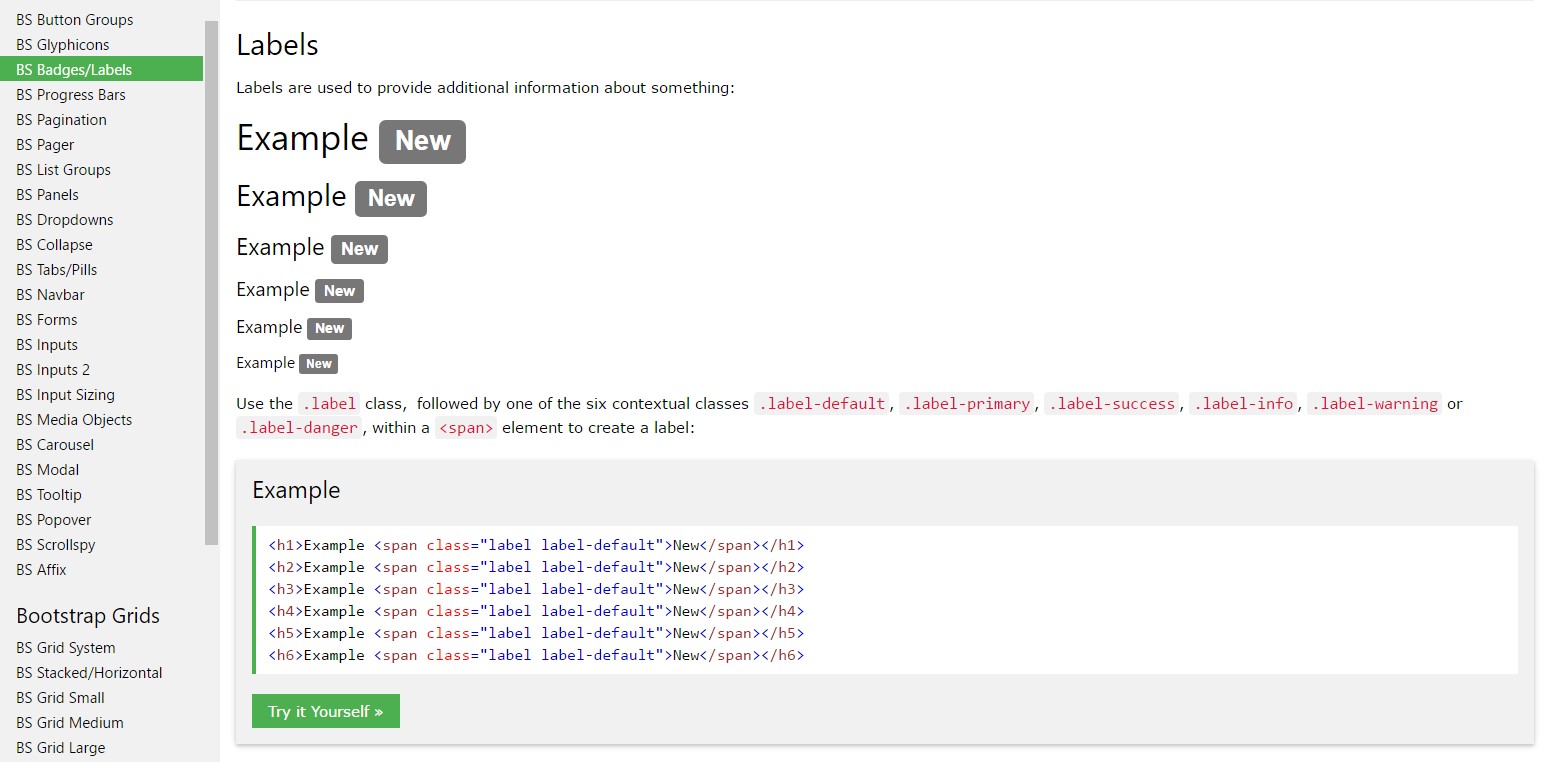
The things already has been simply claimed regard the
<label><label>The structure is pretty uncomplicated-- simply set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form regulations in labels is somewhat complicating the code and it is actually better to leave out it-- additionally using the
for =""Together with conventional text inside the
<label>Example of form without label
Should you have no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to keep in mind
Useful thing to bear in mind with regards to labels inside Bootstrap 4 in case that in the new model of the framework this form of element's designing has been really changed a little. The
<label>inline-blockConclusions
And so now you know just what the # elements are for and just how they act in Bootstrap 4-- all that's left is thinking about the appropriate form areas you need to connect them to.
Take a look at a couple of youtube video information relating to Bootstrap label
Connected topics:
Operation of the label inside in Bootstrap Forms: authoritative documentation

Bootstrap label short training

Taking out label in Bootstrap 4