Bootstrap Switch Work
Overview
Each and every day| Every day} we waste practically equal time using the Internet on our computers and mobile gadgets. We became so used to all of them so actually several common questions from the frequent talks get relocated to the phone and gain their responses as we keep speaking to one more real world individual-- like it is going to rain today or maybe what time the movie launches. So the mobile devices with the comfort of having a bunch of solutions in your pocket without doubt got a part of our life and along with this-- their structured for providing easy touch navigating through the internet and changing various setups on the device in itself with similar to the real world objects graphical user interface such as the hardware switches designated switch controls.
These particular are actually just traditional checkboxes under the hood and yet look in a way closer to a real world hardware makes things a lot more natural and comfortable to make use of due to the fact that there really could perhaps probably exist a expert not knowing just what the thick in a box signifies still, there is practically none which have certainly never changed the light turning up the Bootstrap Switch Work. ( additional info)
Exactly how to utilize the Bootstrap Switch Class:
Because when something goes verified to be functioning in a sphere it quite often becomes additionally moved to a comparable one, it is certainly type of natural from a while the necessity of implementing this kind of Bootstrap Switch Form appearance to the checkboxes in our routine HTML webpages also-- certainly within more or less limited cases whenever the whole form line appears through this certain element.
The moment it comes to the most well-liked system for establishing mobile friendly web pages-- its fourth version which is currently inside of alpha release will probably consist of a number of original classes and scripts for carrying out this job yet as far as knowned this particular is still in the to do list. Nevertheless there are actually some helpful third party plugins which can help you get this appearance easily. In addition a lot of programmers have delivered their methods just as markup and designing examples over the web.
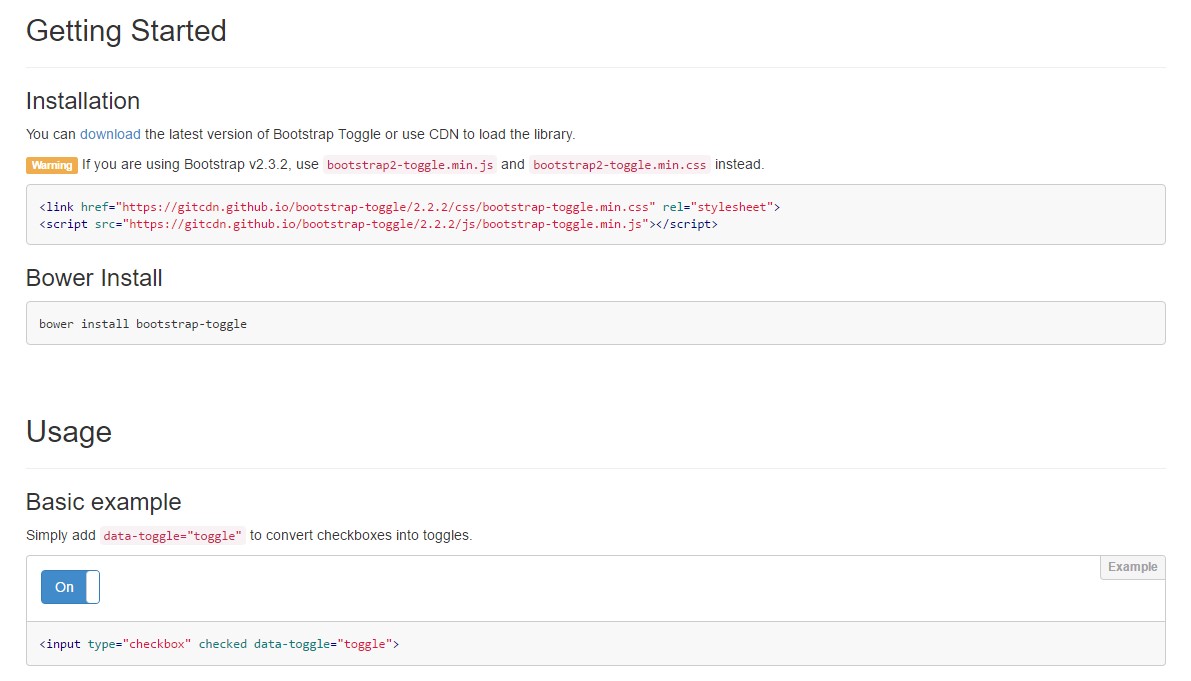
Over here we'll look at a 3rd party plugin including uncomplicated style sheet as well as a script file which is pretty customizable, simple to use and most significantly-- extremely well recorded and its page-- packed with certain example snippets you can absolutely use as a beginning place for becoming familiar with the plugin better and subsequently-- achieving clearly things that you thought for styling your form controls at the start. However like always-- it is actually a take and give scheme-- like the Bootstrap 4 framework in itself you'll require to spend some time learning about the thing, uncovering its opportunities right before you lastly choose of it is certainly the one for you and just how exactly to perform what you need with its help.
The plugin is titled Bootstrap Toggle and dates back form the first editions of the Bootstrap system increasing along with them so in the primary page http://www.bootstraptoggle.com you will definitely additionally see some early history Bootstrap versions guidelines together with a download url to the styles heet and the script file demanded for featuring the plugin in your projects. These files are simply as well held on GitHub's CDN so if you select you have the ability to also apply the CDN links which are in addition given. ( additional info)
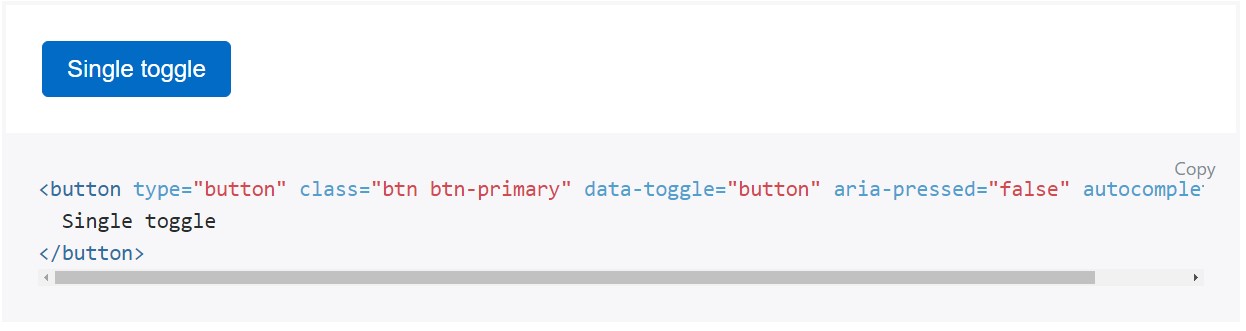
Toggle states supplied by means of Bootstrap buttons
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is certainly a good idea involving the style sheet link within your pages # tag and the # - at the end of web page's # to make them load simply once the entire webpage has read and displayed.
Check out a few video clip training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

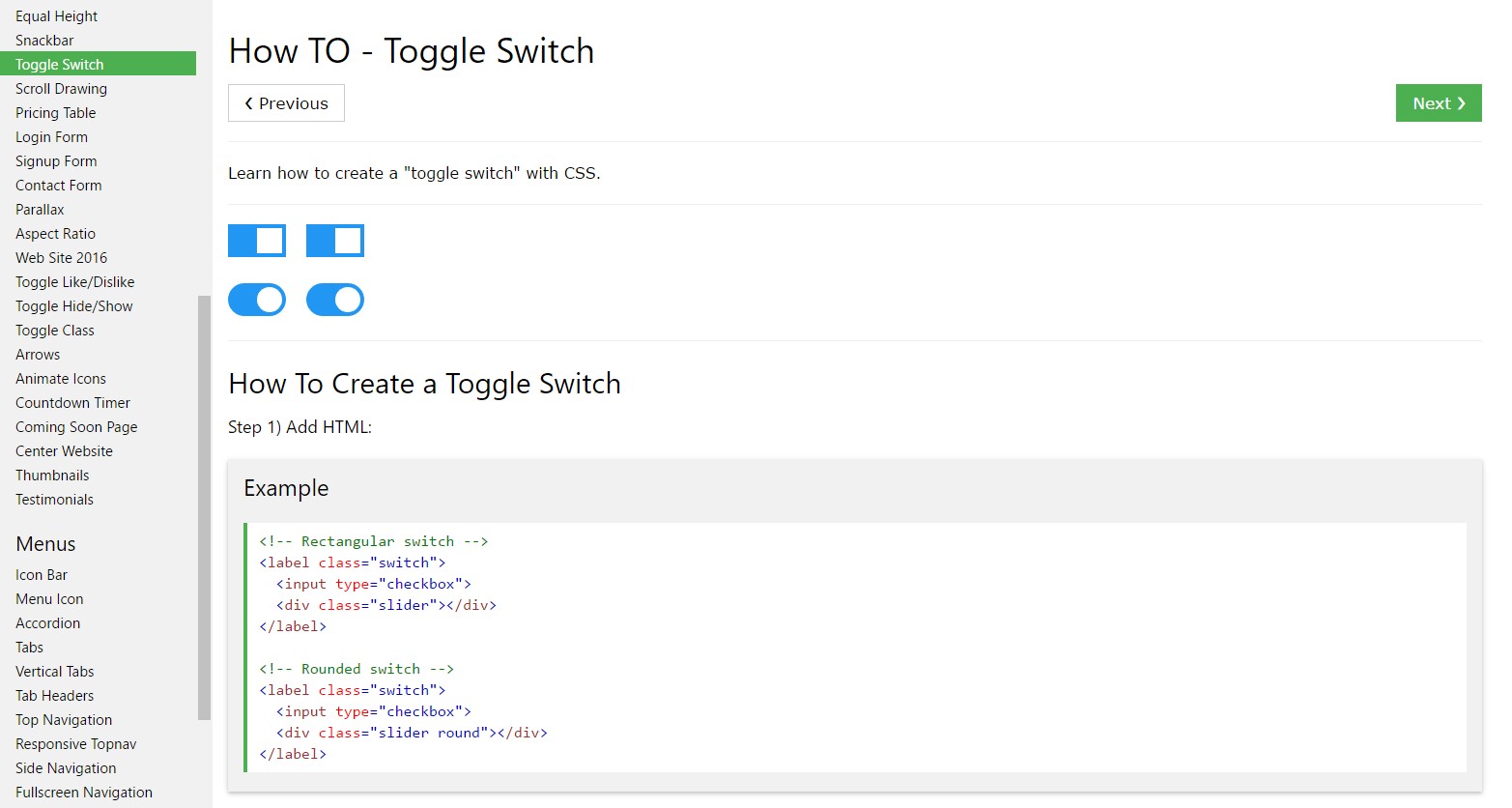
Ways to produce Toggle Switch

Adding CSS toggle switch inside Bootstrap 4