Bootstrap Progress bar Align
Overview
We understand very well this specific empty straight component being definitely featured clear in the beginning and becoming packed with a vivid colour drop by drop as an operation, a download of a documents or commonly any type of activity is being executed drop by drop-- we notice it each day on our devices so the notification it delivers grew into really intuitive to receive-- something becomes done and currently it's finished at this particular number of percent or in case you would prefer considering the clear part of the glass-- there is this much left before ending up .Another plus is that the message it provides doesn't run into any sort of language barrier since it clean visuals and so when comes time for present the level of our different capabilities, or the progress or even various elements of a project or basically anything having a full and not just so much parts it is actually wonderful we are able to have this sort of graphical element set straight inside our web pages in a simple and fast way.
( see post)
What is actually improved?
In the current fourth edition of probably the most popular mobile friendly system this grows even quicker and much easier along with just a single tag element and also there are really lots of customizations readily available which are completed with just specifying the suitable classes. What is really new here is since the Bootstrap 4 cancels the IE9 support we can absolutely right now require whole benefit of the abilities of HTML5 and as opposed to generating the outer so called unfilled container with a
<div><div><progress>Primary functions
If you want to begin just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now since we know just how it does the job let's see exactly how to make it look much better assigning several effects and colors . To start with-- we can surely apply the contextual classes blended together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now assuming that you require to attain earlier web browser compatibility you can work with pair of
<div>.progressstyle = " width:23%; "Some examples and tips
The ways to utilize the Bootstrap Progress bar Jquery:
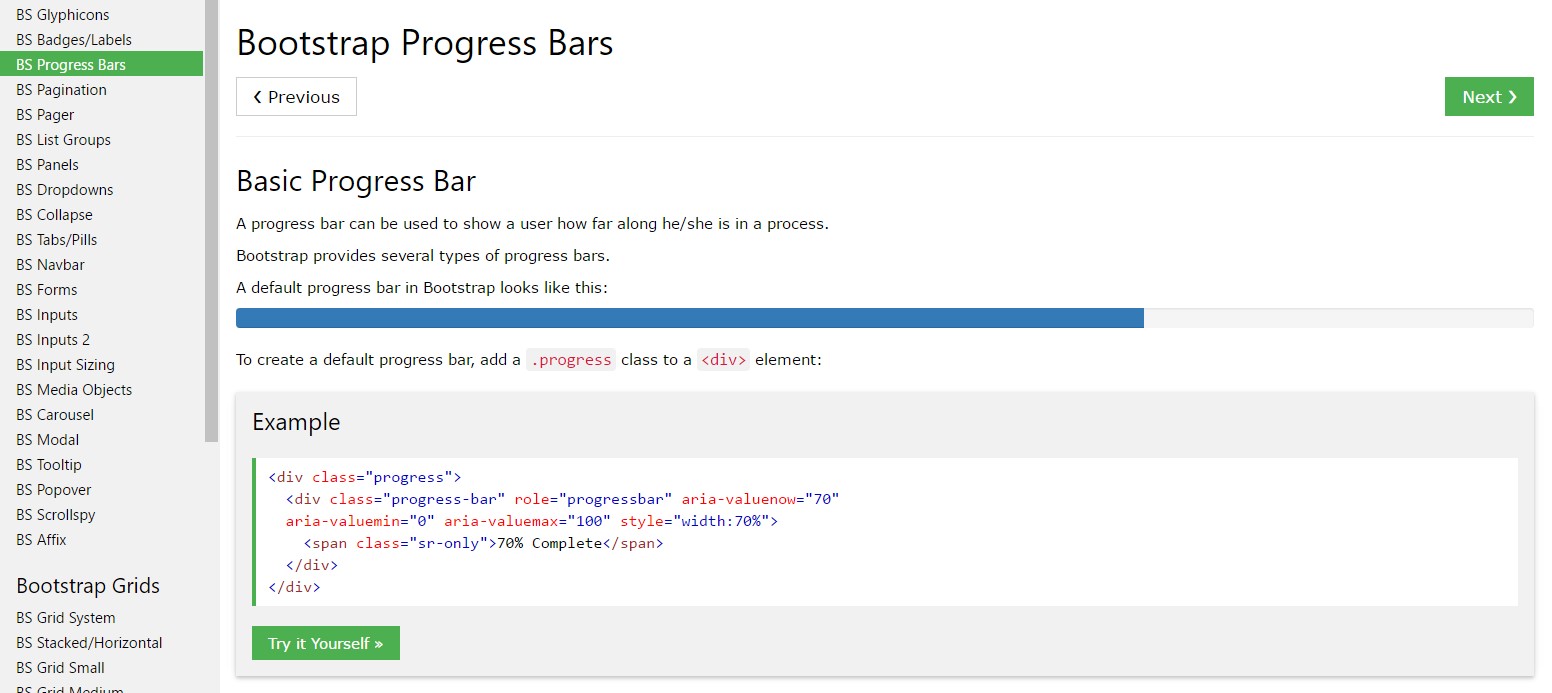
Bootstrap Progress bar Modal items are designed with two HTML components, certain CSS to specify the width, and also a handful of attributes.
We employ the
.progressWe use the internal
.progress-barThe
.progress-barThe
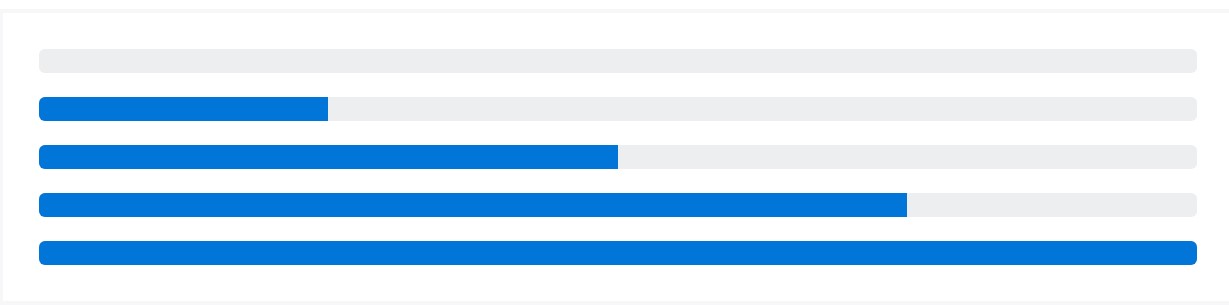
.progress-barroleariaPut that all together, and you get the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a handful of utilities for setting width. According to your goals, these may possibly help with easily setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the appeal of your progress bars through custom CSS, background utilities, stripes, and more.
Labels
Add in labels to your progress bars simply by positioning content within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to alter the look of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Provide several progress bars inside a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
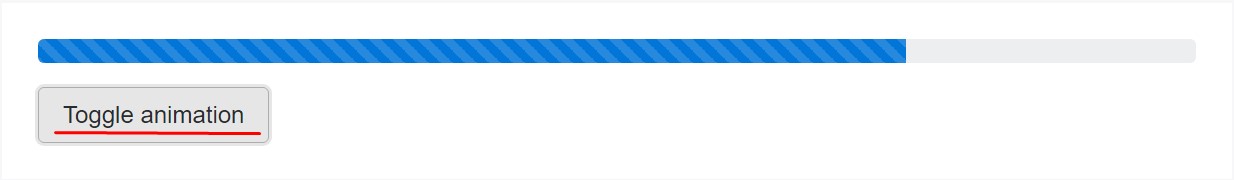
</div>Animated stripes
The striped gradient is able to likewise be animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars don't function in Opera 12-- since they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that's the manner you can reveal your development in exciting and just about quick progress bar features with Bootstrap 4-- right now all you need is some works in progress to get them present.
Look at a few on-line video training about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?