Bootstrap Slider Using
Introduction
Movement is some of the most spectacular thing-- it buys our attention and holds us evolved at least for a while. For how long-- well everything relies on what's actually moving-- in the case that it is really something beautiful and great we watch it for a longer time, in case it is really boring and dull-- well, there usually is the close tab button. So if you think you have some fantastic information out there and would like it provided in your pages the image slider is typically the one you initially think of. This component turned definitely so famous in the latest several years so the world wide web truly go flooded with sliders-- just browse around and you'll notice nearly every second web page begins with one. That's why the current website design trends concerns demonstrate more and more designers are actually aiming to replace the sliders with additional expression indicates just to put in a little bit more style to their web pages.
Perhaps the gold ration lies someplace between-- such as utilizing the slider element but not actually with the good old stuffing the complete component area images yet probably some with opaque locations to create them it just like a individual elements and not the entire background of the slider moves-- the selection is totally right up to you and certainly is different for each project.
In any event-- the slider component stays the straightforward and highly handy solution anytime it comes down to incorporating some shifting illustrations supplemented along with effective content and summon to action buttons to your web pages. ( discover more here)
Effective ways to put into action Bootstrap Slider Bar:
The image slider is a part of the major Bootstrap 4 system and is entirely assisted by equally the style sheet and the JavaScript files of current version of still the most preferred responsive framework around. Whenever we speak about image sliders in Bootstrap we actually manage the component as Carousel-- that is just the identical thing just having a diverse name.
Generating a carousel component with Bootstrap is quite simple-- all you have to do is use a simple structure-- to begin cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the little elements revealing you the setting every pictures gets in the Bootstrap Slider Bar -- you can likewise click them to jump to a particular picture. If you want to put in signs component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You may additionally add in the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component desired
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeExplanations
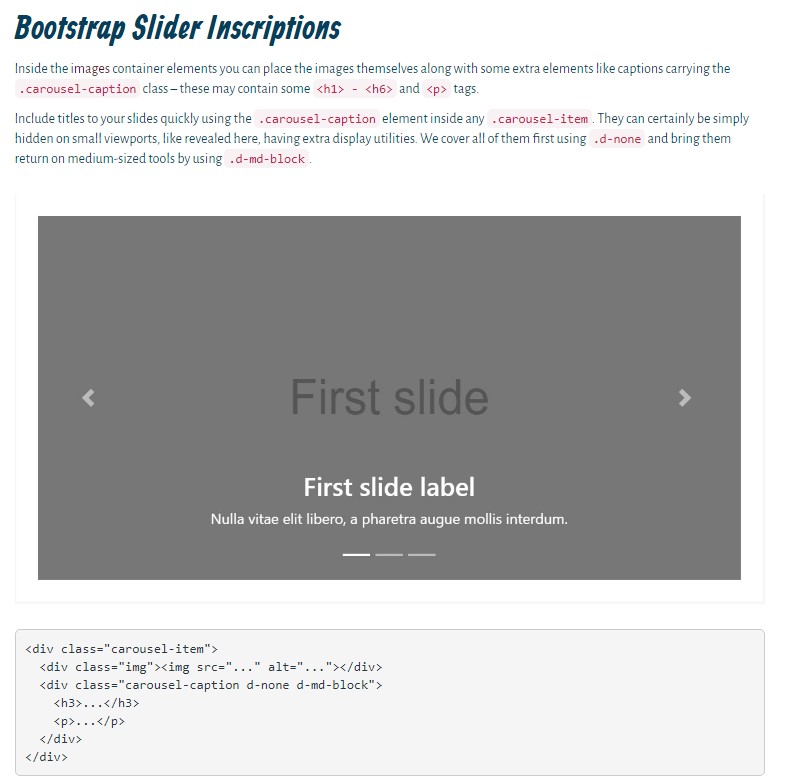
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Provide subtitles to your slides effectively by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
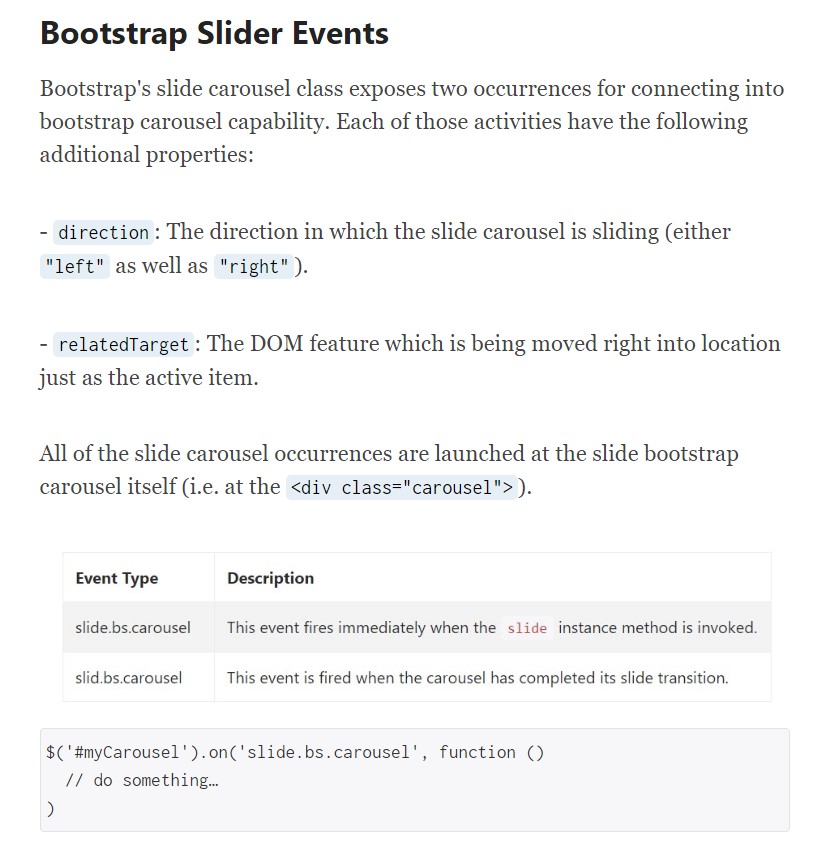
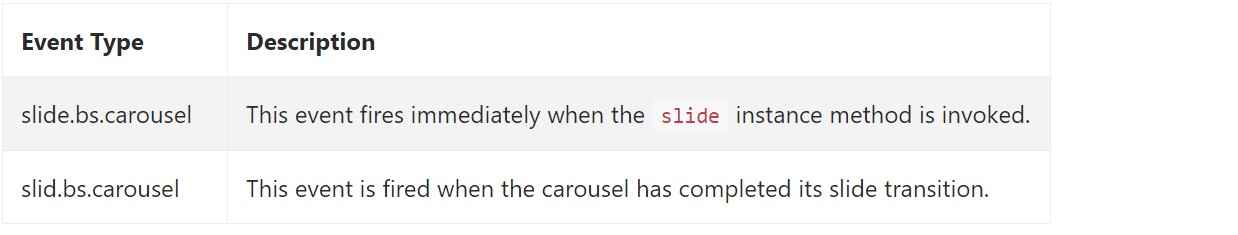
Bootstrap's carousel class uncovers two events for hooking in slide carousel functionality. Each ofthose events have the following additional properties:
direction"left""right"relatedTargetEach of the carousel activities are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is certainly the structure an picture slider (or carousel) should have using the Bootstrap 4 framework. Right now all you desire to do is consider a number of attractive illustrations and text message to put in it.
Check a number of video clip tutorials regarding Bootstrap slider:
Connected topics:
Bootstrap slider approved documentation

Bootstrap slider information

Mobirise Bootstrap slider

CSS Bootstrap 4 Slider with Thumbnails
CSS Bootstrap Image Slider with Autoplay
Responsive Bootstrap Slider Carousel
Responsive Bootstrap 4 Slider with Video
CSS Bootstrap Slider with Autoplay