Bootstrap Textarea Placeholder
Introduction
In the webpages we build we utilize the form components to collect some relevant information from the site visitors and send it back to the web site founder completing several purposes. To accomplish it appropriately-- suggesting receiving the proper answers, the correct questions should be questioned so we architect out forms system very carefully, thought of all the achievable instances and forms of information required and possibly presented.
And yet regardless of just how correct we are in this, there certainly regularly are some situations when the info we need to have from the user is quite blurred just before it gets in fact given and needs to disperse over even more than just the regular a single or a handful of words usually written in the input fields. That is definitely where the # element comes out-- it's the irreplaceable and only component through which the visitors are able to easily write back several sentences supplying a responses, providing a reason for their activities or just a number of ideas to perhaps support us producing the product or service the page is about much better. ( read more here)
Steps to utilize the Bootstrap textarea:
Within the current version of the absolute most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Input component is completely assisted automatically regulating to the width of the display screen web page becomes presented on.
Creating it is very uncomplicated - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive feature by default it spreads out the whole size of its parent component.
Extra tips
On the contrast-- there are actually some situations you might prefer to reduce the reviews supplied within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
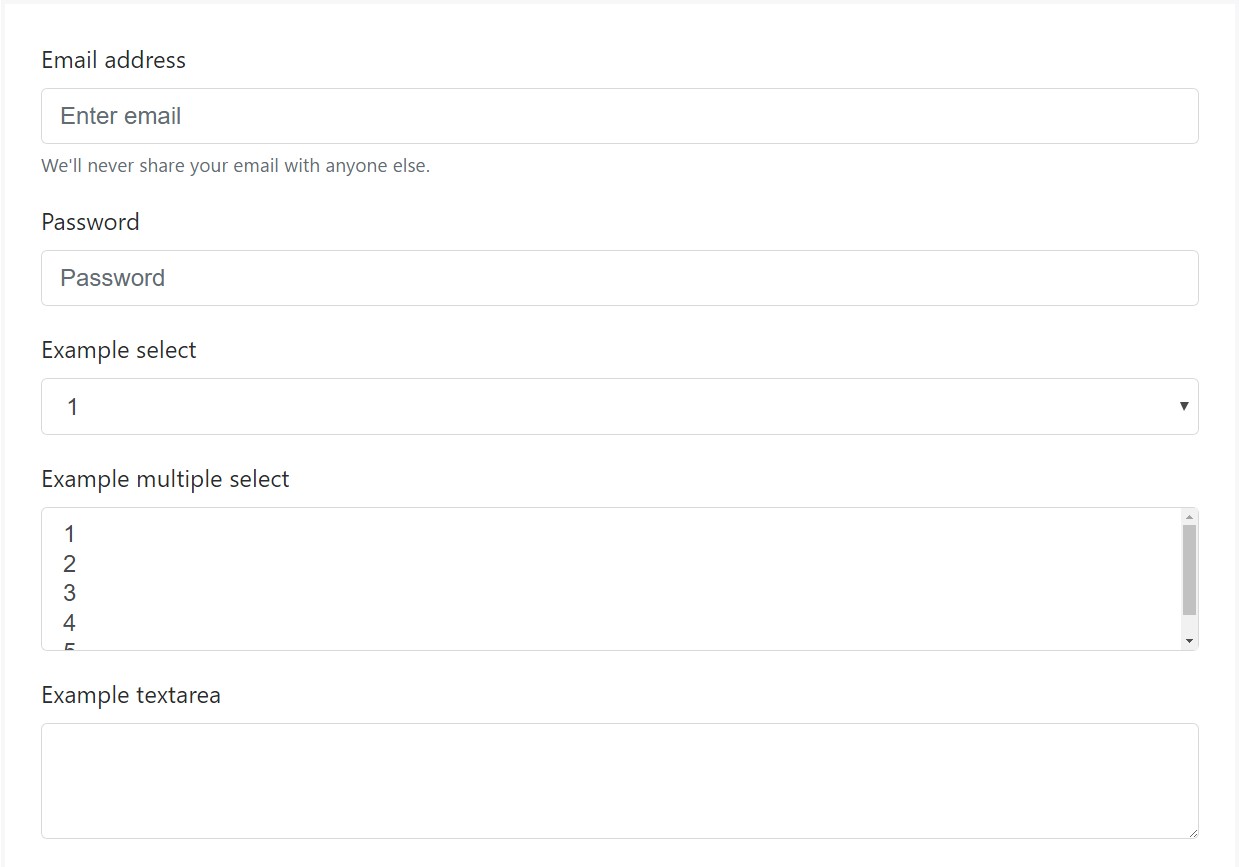
Bootstrap's form regulations expand on Rebooted form styles with classes. Use these classes to opt in to their customized displays for a more consistent rendering around gadgets and web browsers . The example form listed here displays standard HTML form elements which get upgraded styles from Bootstrap with extra classes.
Just remember, considering that Bootstrap incorporates the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
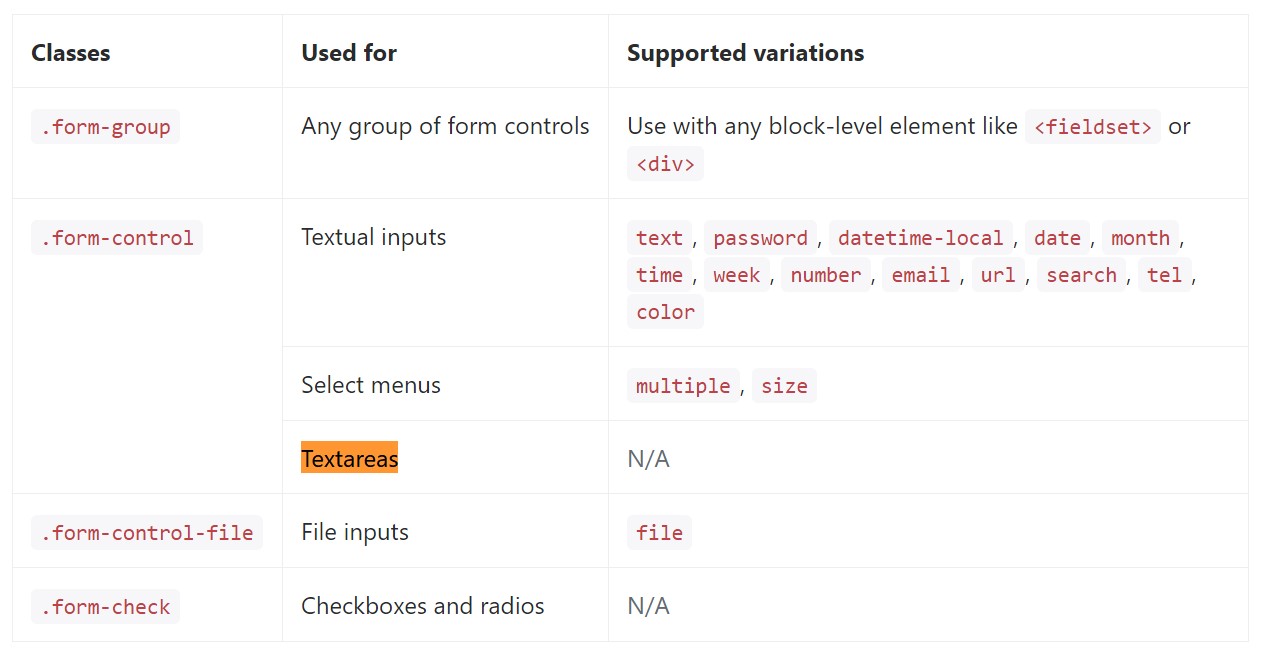
</form>Listed below is generally a complete listing of the specific form controls maintained by means of Bootstrap plus the classes that customise them. Supplementary documentation is obtainable for every group.

Conclusions
And so right now you know ways to build a
<textarea>Inspect a few youtube video information regarding Bootstrap Textarea Input:
Linked topics:
Fundamentals of the textarea

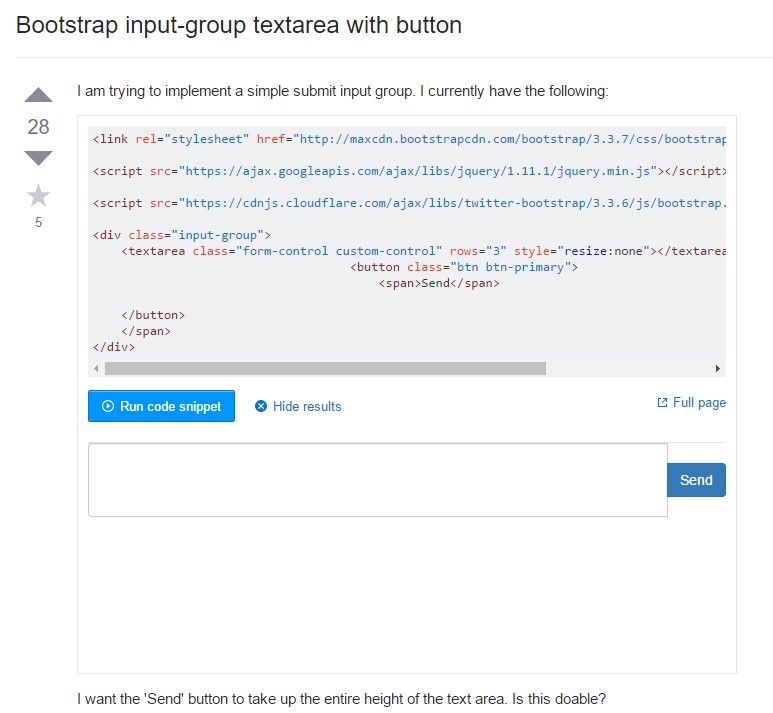
Bootstrap input-group Textarea button together with

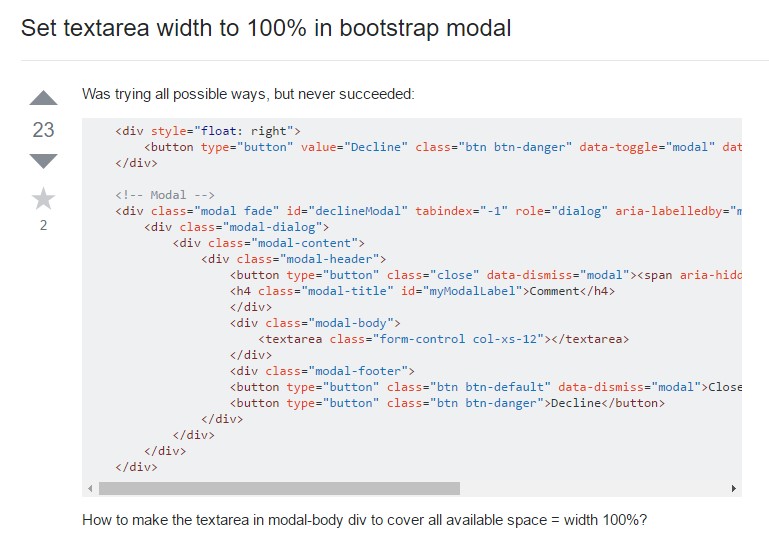
Set Textarea width to 100% in Bootstrap modal