Bootstrap Tooltip Content
Introduction
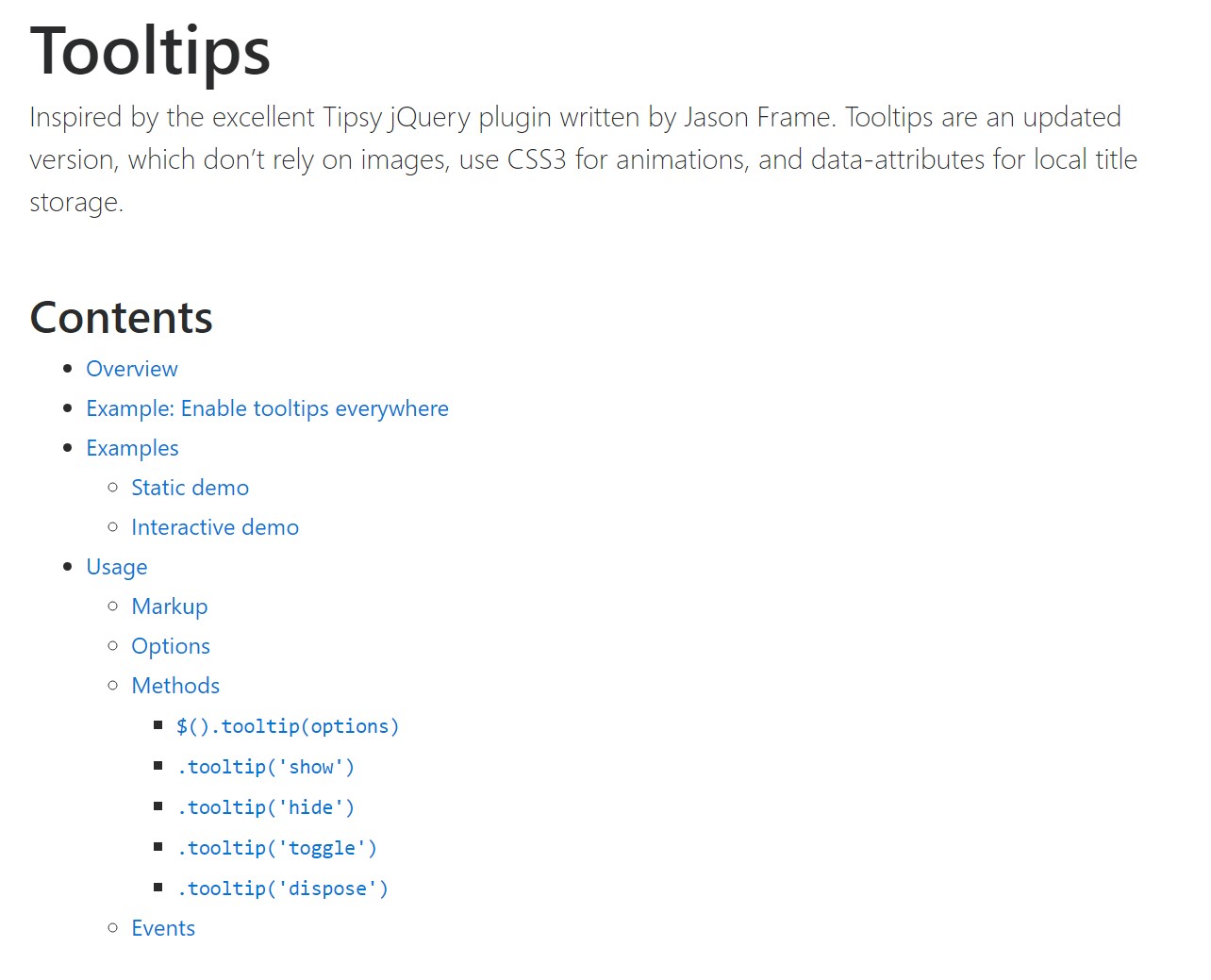
Sometimes, specifically on the desktop it is a great idea to have a refined callout along with a couple of suggestions arising when the visitor puts the computer mouse cursor over an element. In this manner we ensure that the right info has been actually provided at the proper time and eventually improved the visitor experience and convenience while utilizing our webpages. This kind of activity is managed by the tooltip element which has a cool and regular to the whole entire framework styling look in the current Bootstrap 4 edition and it's actually convenient to provide and set up them-- let's discover how this gets accomplished . ( more hints)
Issues to learn when employing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the 3rd party library Tether for locating . You ought to incorporate tether.min.js before bootstrap.js in order for tooltips to do the job !
- Tooltips are definitely opt-in for performance purposes, in this way you need to initialize them yourself.
- Bootstrap Tooltip Modal together with zero-length titles are never shown.
- Specify
container: 'body'components (like input groups, button groups, etc).
- Setting off tooltips on covert components will certainly not do the job.
- Tooltips for
.disableddisabled- Once activated from web page links which span several lines, tooltips are going to be centered.Use
white-space: nowrap<a>Understood all that? Wonderful, let's see just how they use several good examples.
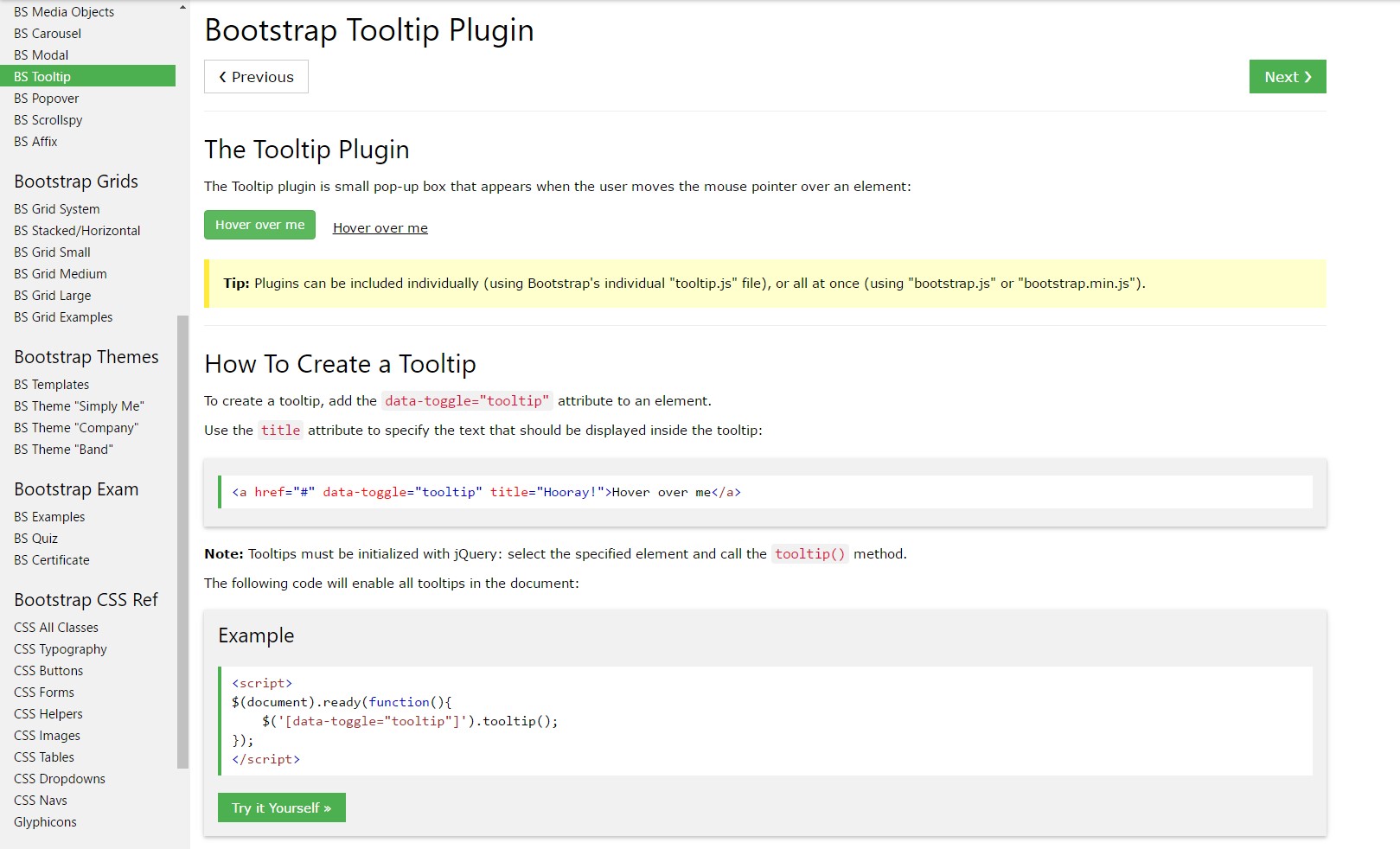
How you can use the Bootstrap Tooltips:
Firstly in order to get use of the tooltips features we should allow it due to the fact that in Bootstrap these particular features are not permitted by default and need an initialization. To work on this incorporate a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly work on is obtaining what's inside an element's
title = ””<a><button>After you have switched on the tooltips capability in order to delegate a tooltip to an element you require to provide two required and one extra attributes to it. A "tool-tipped" components should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has kept nearly the exact same in each the Bootstrap 3 and 4 versions considering that these actually perform function pretty well-- completely nothing much more to be needed from them.
Representations
One solution to activate all of tooltips on a web page would be to select them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
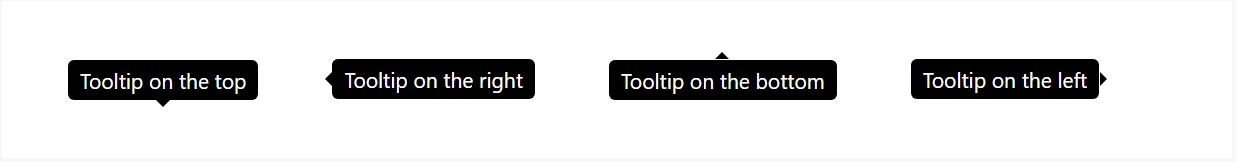
)Static Demo
4 options are obtainable: top, right, bottom, and left adjusted.
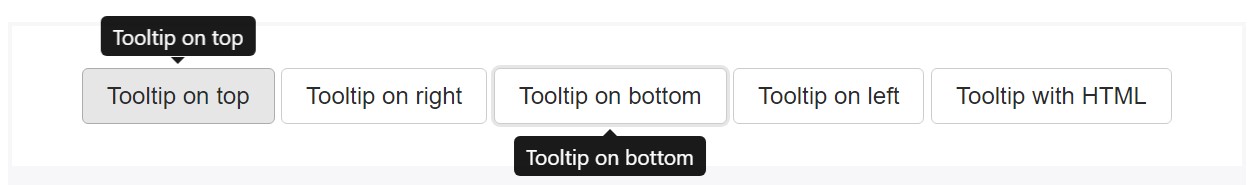
Interactive
Hover above the switches beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin generates information and markup as needed, and by default places tooltips after their trigger element.
Cause the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is just a
datatitletopHaving tooltips operate for key board as well as assistive technology users.
You need to simply put in tooltips to HTML components that are really interactive and traditionally keyboard-focusable ( like hyperlinks or form controls). Despite the fact that arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
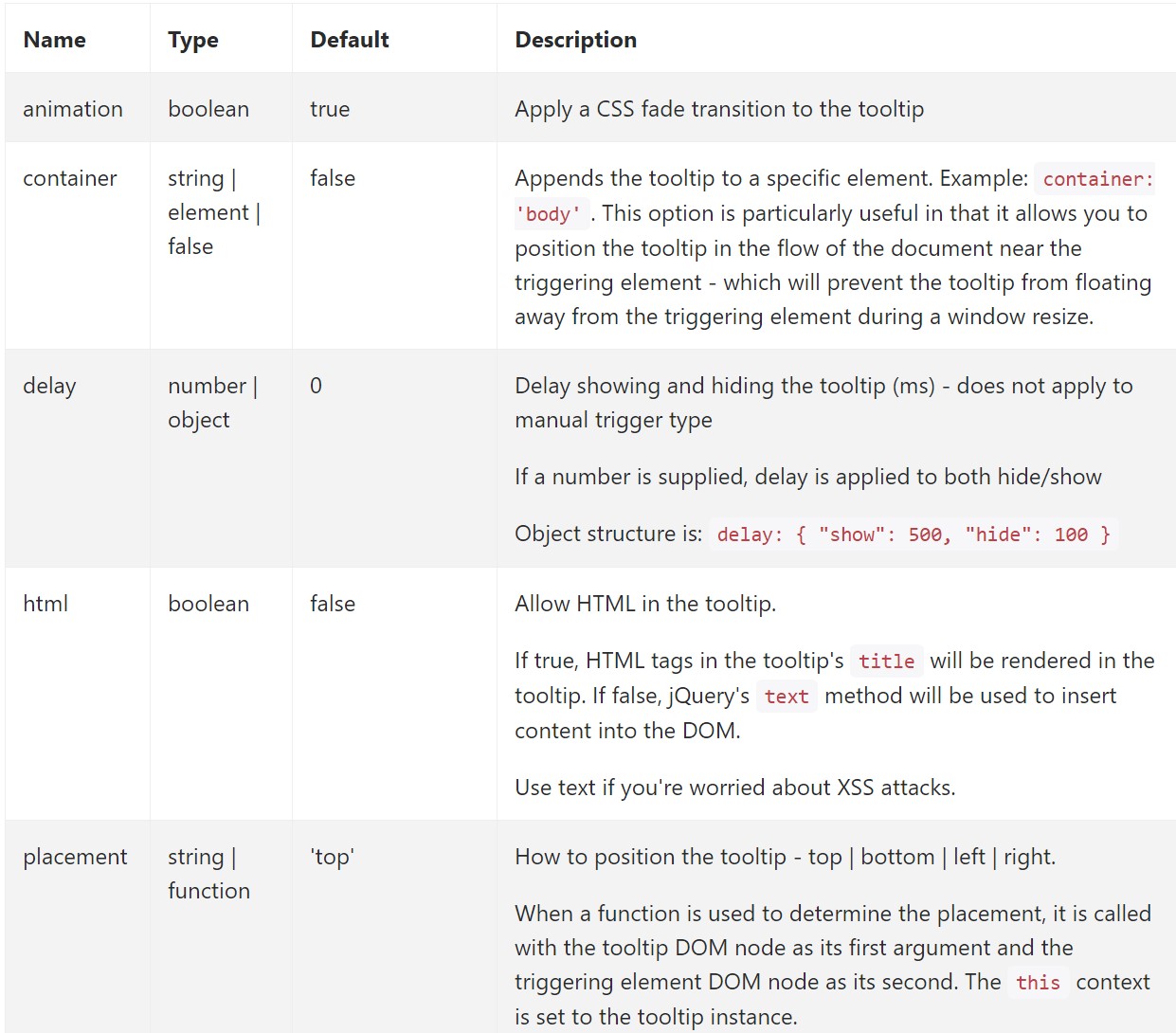
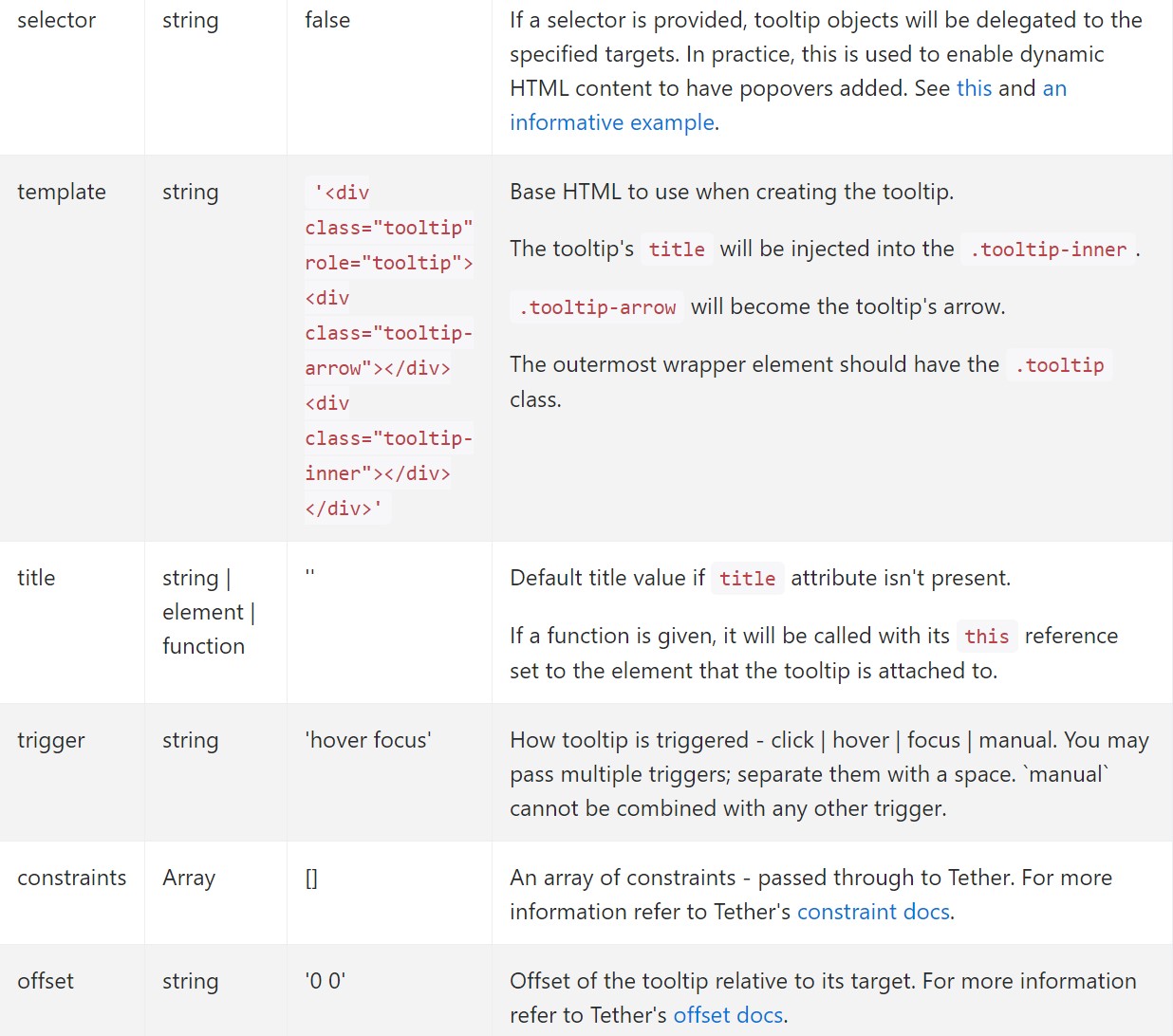
</div>Possibilities
Opportunities can be successfully pass by means of data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Options for special tooltips have the ability to additionally be specified through using data attributes, just as clarified aforementioned.
Methods
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Goes back to the customer right before the tooltip has in fact been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the customer prior to the tooltip has really been stashed (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller right before the tooltip has actually been presented or else disguised (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which employ delegation ( that are created applying the selector opportunity) can not actually be independently eliminated on descendant trigger components.
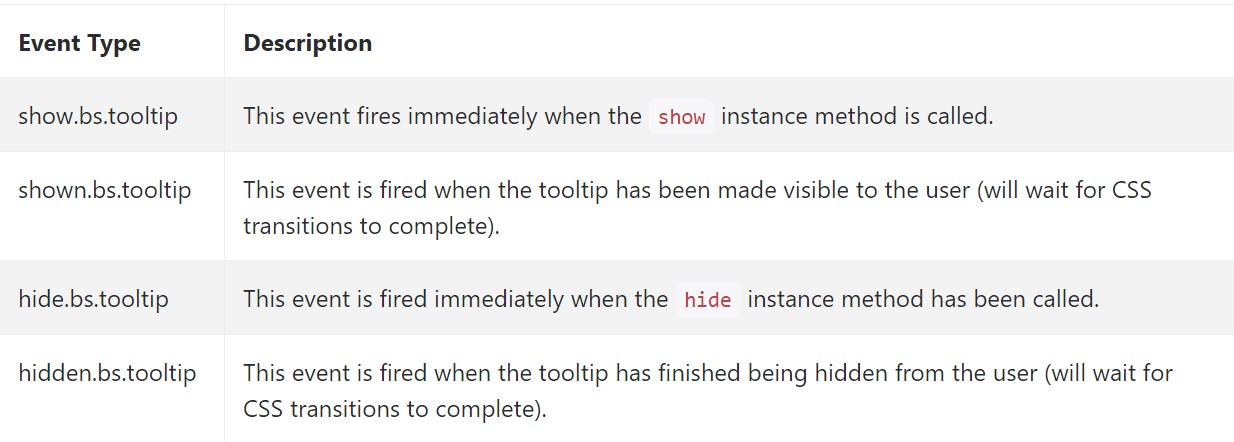
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about right here is the amount of information that comes to be inserted within the # attribute and at some point-- the positioning of the tooltip baseding upon the position of the main component on a display screen. The tooltips ought to be precisely this-- quick useful guidelines-- putting a lot of information might actually even confuse the visitor instead support getting around.
Furthermore if the primary component is too near an edge of the viewport setting the tooltip alongside this very border might probably cause the pop-up content to flow out of the viewport and the info within it to turn into almost pointless. Therefore, when it concerns tooltips the balance in operation them is essential.
Examine a couple of video clip short training about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips official documents

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh