Bootstrap Modal Popup Content
Introduction
Oftentimes, whenever we develop our pages there is this type of material we really don't want to take place on them unless it is actually really needed by the site visitors and whenever that time takes place they should be able to just take a basic and natural action and get the desired info in a matter of minutes-- quick, handy and on any type of screen size. If this is the case the HTML5 has simply just the right element-- the modal. ( click this)
Important factors to take into consideration:
Just before beginning having Bootstrap's modal element, don't forget to discover the following for the reason that Bootstrap menu options have currently changed.
- Modals are created with HTML, CSS, and JavaScript. They are really placed above anything else inside of the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly finalize the modal.
- Bootstrap just provides one modal pane at once. Nested modals usually aren't provided while we consider them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once more , due to
position: fixed- And finally, the
autofocusContinue reviewing for demos and application tips.
- Because of how HTML5 specifies its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Button. To obtain the exact same result, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to work with the Bootstrap Modal Popup Form:
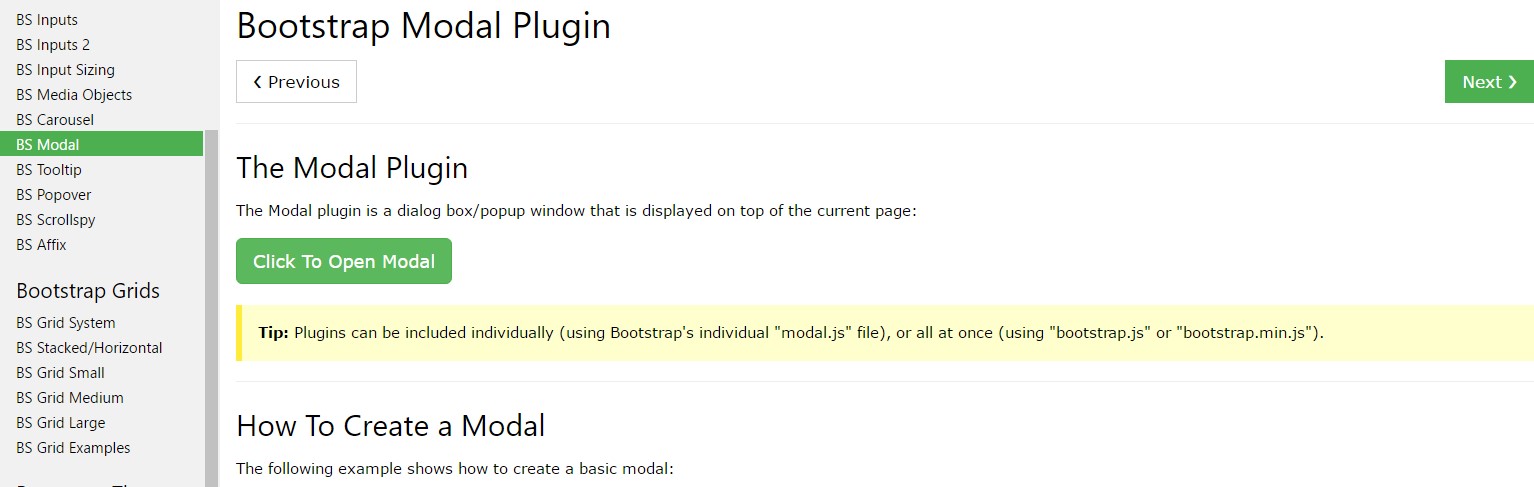
Modals are completely assisted in the most recent fourth version of some of the most prominent responsive framework-- Bootstrap and can surely also be designated to display in a variety of sizes inning accordance with designer's desires and sight but we'll get to this in just a moment. Initially let us see effective ways to create one-- bit by bit.
Initially we require a container to quickly wrap our concealed material-- to generate one develop a
<div>.modal.fadeYou really need to include a number of attributes additionally-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is really time for making a wrapper for the modal material -- it must occur along with the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been produced it is actually moment for setting up the element or elements which we are planning to work with to launch it up or else in other words-- create the modal appear ahead of the visitors when they decide that they need to have the information brought within it. This typically becomes done having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Switches on your web content as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller just before the modal has in fact been presented or disguised (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the user before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the user before the modal has truly been covered up (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
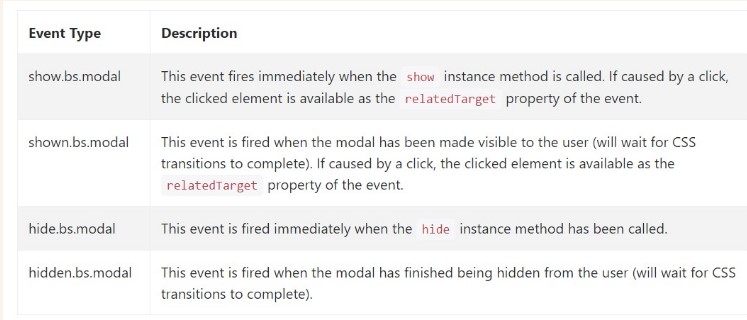
Bootstrap's modal class introduces a couple of events for netting inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that's all of the important aspects you must take care about when setting up your pop-up modal component with the current fourth edition of the Bootstrap responsive framework-- now go search for something to cover in it.
Check a couple of video clip information relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: tutorial guide

Another beneficial content regarding Bootstrap Modal Popup