Bootstrap List Class
Intro
List group is a effective and versatile component which is spotted in Bootstrap 4. The element is used for featuring a chain or 'list' web content. The list group pieces have the ability to be changed and expanded to uphold practically any sort of material just within using numerous opportunities easily available for customization within the list in itself. These particular list groups can certainly additionally be applied for navigation together with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Template is a element that designs the unordered lists in a specific method since it paves the way for producing custom material in complex lists free from having to concerned about the performance complication (since the language takes care of that by itself). ( additional hints)
Possibilities of Bootstrap List Example:
Shown in this article are the specialities which are accessible inside of the list group component with Bootstrap 4:
• Unordered list: The most general kind of list group that you can absolutely produce in Bootstrap 4 is an unordered list that has a number of items by having the appropriate classes. You can easily built upon it having the different options which are readily available in the component.
• Active elements: You have the ability to focus on the current active selection by just simply providing the
.active.list-group-item• Disabled stuffs: You can easily additionally de-highlight a list stuff making it come out as despite the fact that it has been disabled. You just have to put in the
.disabled.list-group-item• Hyperlinks and Buttons: By using the buttons tag, you may effortlessly make an actionable object inside the Bootstrap List Button what means that you will definitely have the ability to provide hover, active, and disabled states to these objects via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other clever feature that is part of the list group component which allows you to design each list element with a specific color and background. These are mainly helpful for feature specific items as well as categorizing them according to color-'s code.
• Badges: You have the ability to also bring in badges to a list object to show the unread counts, activity on the item, and enable various other interactive features through installing additional utilities. ( read here)
Lets view several good examples
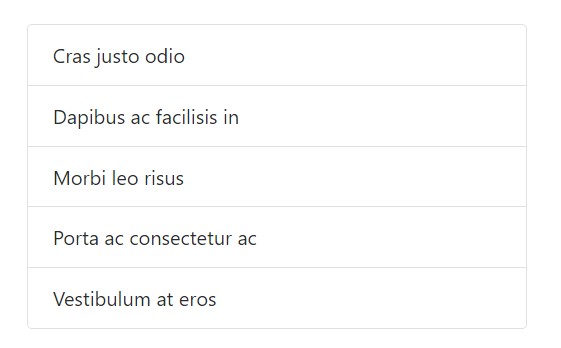
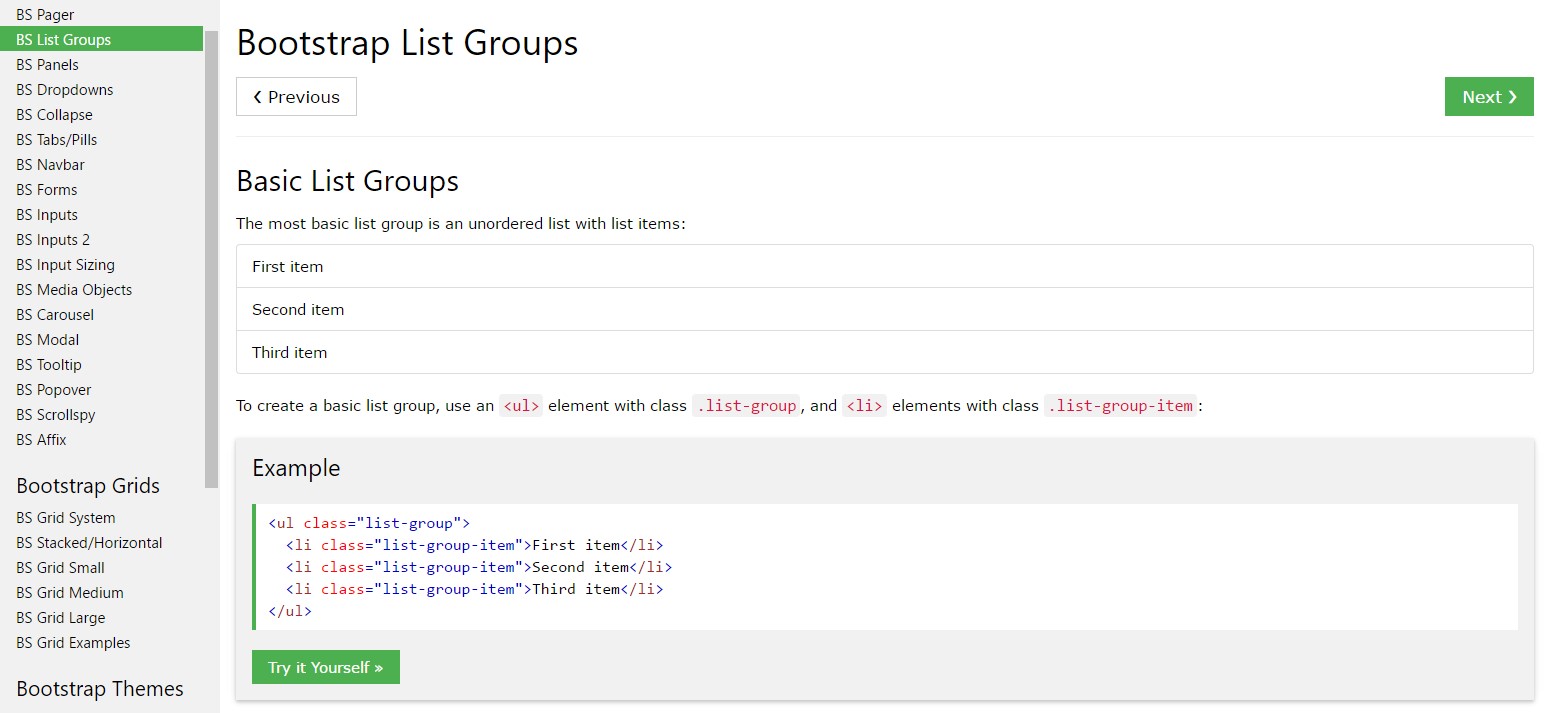
Basic type
The absolute most common list group is an unordered list plus list items and the proper classes. Build upon it together with the solutions that follow, alternatively having your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
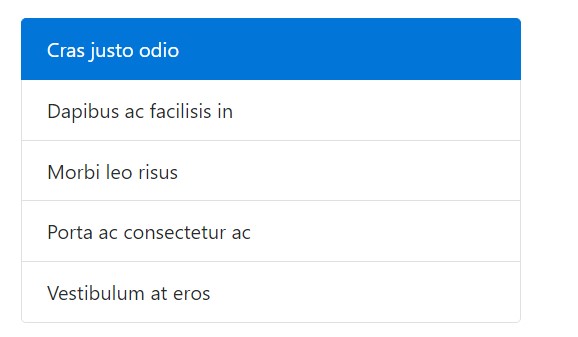
</ul>Active items
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
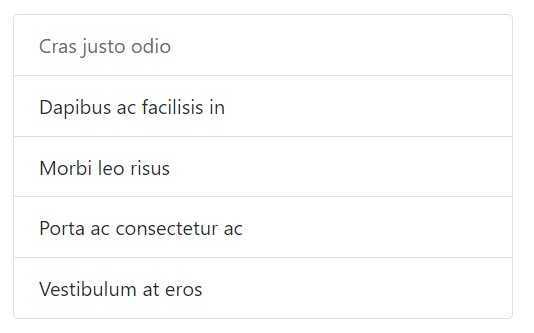
</ul>Disabled elements
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Work with
<a><button>.list-group-item-action<li><div>Make sure to not utilize the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
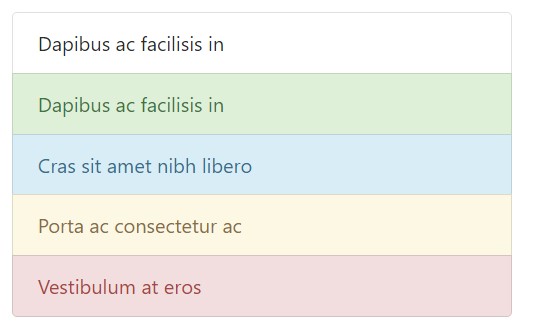
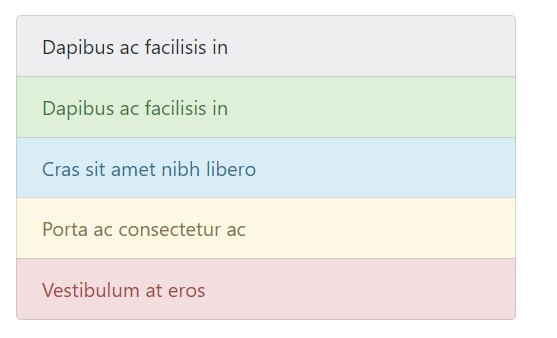
</div>Contextual classes
Use contextual classes to mode list things together with a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes additionally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive modern technologies.
Employing color to include signifying simply brings a visional indication, which in turn will not be shown to users of assistive technologies -- such as display screen readers. Ensure that information signified via the color option is either clear directly from the web content itself (e.g. the viewable text message), or is provided via alternate ways, like extra text covered by having the
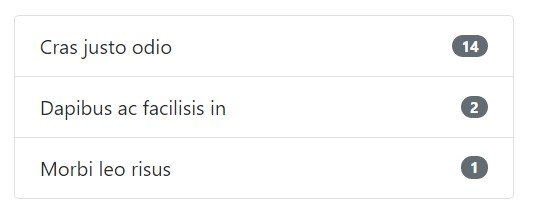
.sr-onlyWith badges
Add in badges to any kind of list group object to present unread results, activity, and much more using various utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
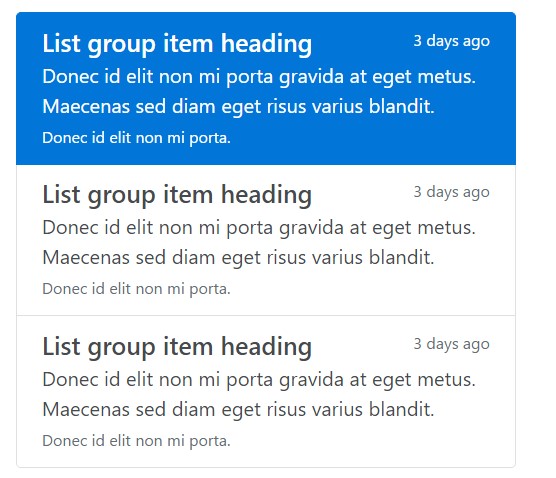
</ul>Custom-made content
Put in pretty much any sort of HTML inside, even for connected list groups similar to the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful element in Bootstrap 4 that lets you to set up an unordered list even more coordinated, interactive, and responsive without any risking on the appearance as well as layout of the list pieces themselves.
Check several online video guide regarding Bootstrap list:
Related topics:
Bootstrap list official records

Bootstrap list short training

Bootstrap list difficulty