Bootstrap Header Class
Overview
Just as inside of set files the header is just one of the more important elements of the website pages we build and get to utilize every day. It nicely holds probably the most essential information relating to the identification of the organisation or individual behind the page itself and the essence of the whole web site-- its own navigating construction which in addition to the Bootstrap Header Form itself must be thought and made in this sort of method that a website visitor in a rush or not really actually knowing what way to head to just take a glance at as well as discover the wanted information. This is the optimal circumstances-- in the real life making as near as achievable to this appearance and activity additionally goes on considering that we practically each moment have some project certain limits to take into account. In addition unlike the written documents all over the world of net we should always keep in mind the diversity of possible devices on which our web pages could actually get shown-- we ought to assure their responsive attitude or else to puts it simply-- make sure they will reveal most effective at any display size possible.
And so let us look and check out ways in which a navbar gets created in Bootstrap 4. ( see post)
Exactly how to apply the Bootstrap Header Form:
Firstly in order to develop a web page header or given that it gets referred to within the framework-- a navbar-- we require to wrap the whole thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we must start off by placing a switch component which will be used to present the collapsed content on a smaller sized screen sizes-- to achieve that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright new for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial element-- developing the collapsible container for the main website navigating-- to accomplish it build an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
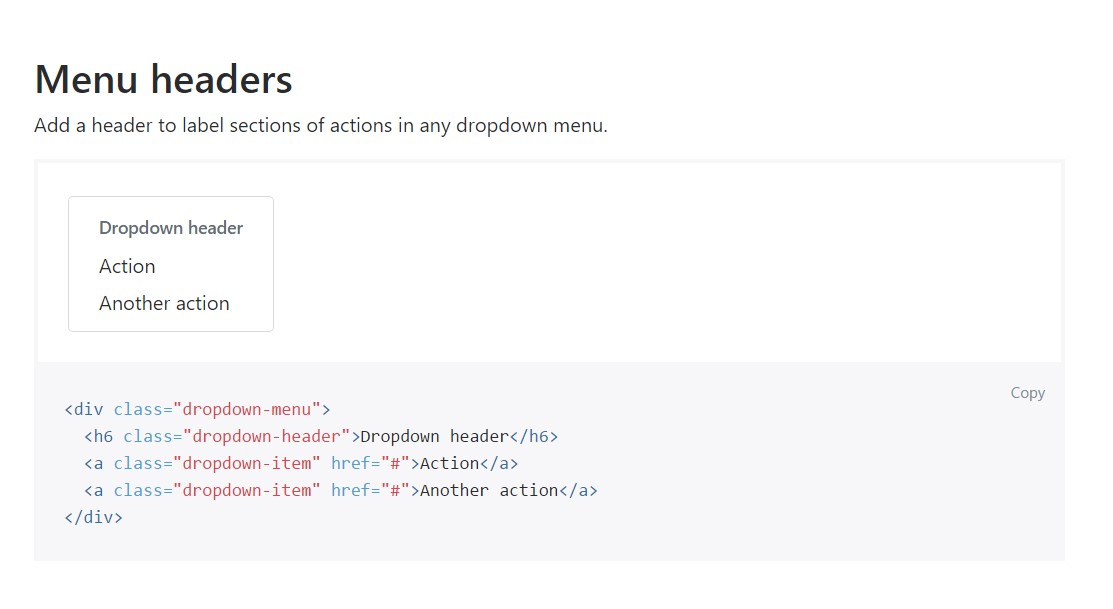
Add in a header to label parts of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other capabilities
Yet another new item for this version is the option to add an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it involves the header elements in the most recent Bootstrap 4 version this is being really handled with the constructed in Collapse plugin and several site navigation specific content classes-- a couple of them designed specifically for preventing your brand's identification and various other-- to get confident the actual webpage navigational system will show best collapsing in a mobile phone design menu when a indicated viewport width is achieved.
Review a few online video tutorials relating to Bootstrap Header
Connected topics:
Bootstrap Header: official documents

Bootstrap Header information

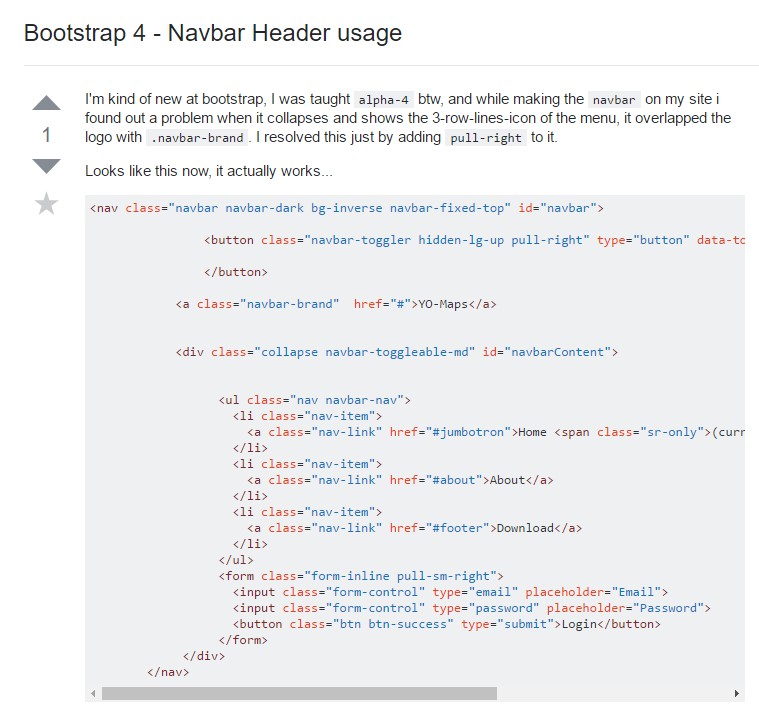
Bootstrap 4 - Navbar Header handling