Bootstrap Clearfix Style
Overview
Potential in our interpretation suggests and more effective adaptability-- that is actually what's never sufficient anytime we are actually designing the very future style for our new project considering that there always is a strong appeal idea and even two of them we keep behind to try out implementing next time. However the thought something isn't really complete continue to stays until we search for a method effectively applying this superb thought we had even though the project was however being certainly developed on a paper.That is simply the way several clever workarounds such as the Bootstrap Clearfix Form get to life to generate perhaps not the best at all times but still working strategies and really help us put into effect the things we originally were thought. ( useful source)
The way to work with the Bootstrap Clearfix Working:
Commonly precisely what Clearfix does is dealing with the zero height container complication whenever it comes down to containing floated components-- as an example-- in case you possess only two elements within a container one floated left and the other one - right and you would like to design the component containing them with a special background colour free from the assistance of the clearfix plugin the whole workaround will finish with a thin line in the wanted background color occurring over the floated elements nonetheless the background colored element is actually the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin integrated so to accomplish the needed final result directly from the earlier sample all you really need is simply adding the class
.clearfixSituations
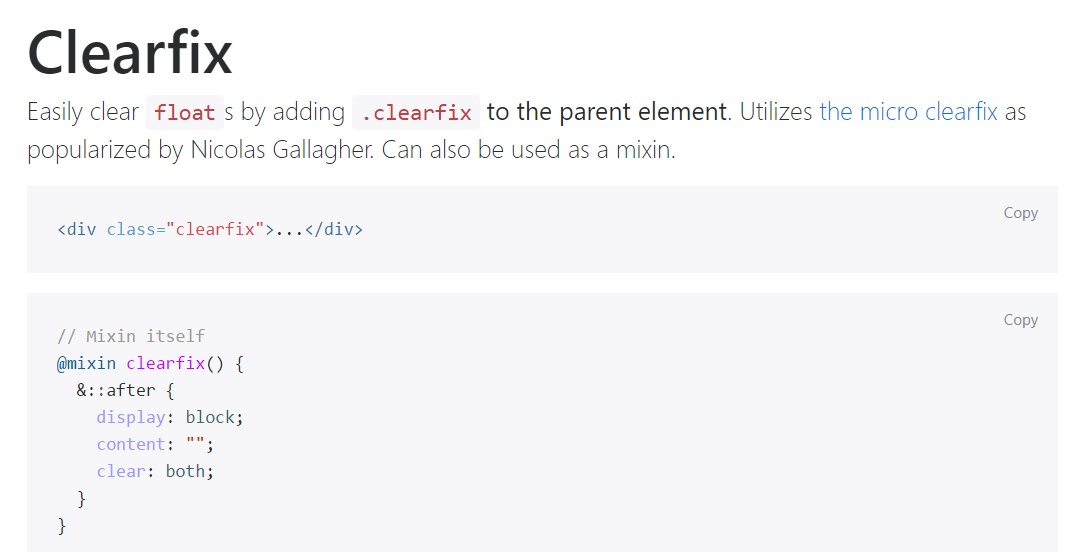
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
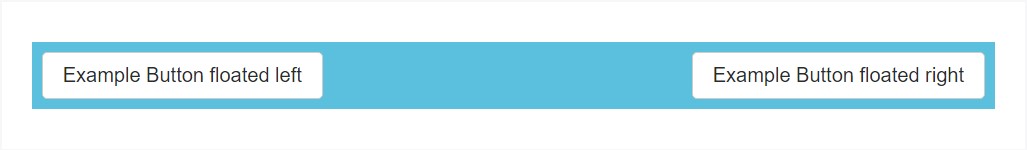
@include clearfix;The following situation reveals the way the clearfix can be utilized. Without having the clearfix the wrapping div would certainly not span around the buttons which would create a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In recent version of one of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted though in time will most probably get less and much less utilized and very likely -- even abandoned given that the dev team has made a decision dealing with the flexbox format for a number of the usual webpage elements-- it is actually a much more modern-day and powerful technique for sizing, positioning and allocating a specific element's children without having the need of floats and as a result-- the
.clearfixThis technique is bright new for newest alpha 6 of Bootstrap 4 and might just be looked at relatively a strong step because it likewise suggests dropping the IE9 support for and finest visual aspect of the pages produced on modern browsers only but as the technology transformation goes this does not seem like a hidden complication in any way. Certainly there still be certain situations when we will still need the excellent classic float strategies so that when we handle that-- we in addition have the
.clearfixFinal thoughts
So currently you have an idea things that the # in Bootstrap 4 means-- do have it in your thoughts when you are you experience unforeseen appearance of some wrappers including floated elements however the most ideal thing to do is truly paying com time taking a look at the way the new star in town-- flexbox helps make the things performed due to the fact that it gives a selection of pretty neat and convenient design sollutions to obtain our webpages to the very next level.
Inspect a couple of online video tutorials relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main records

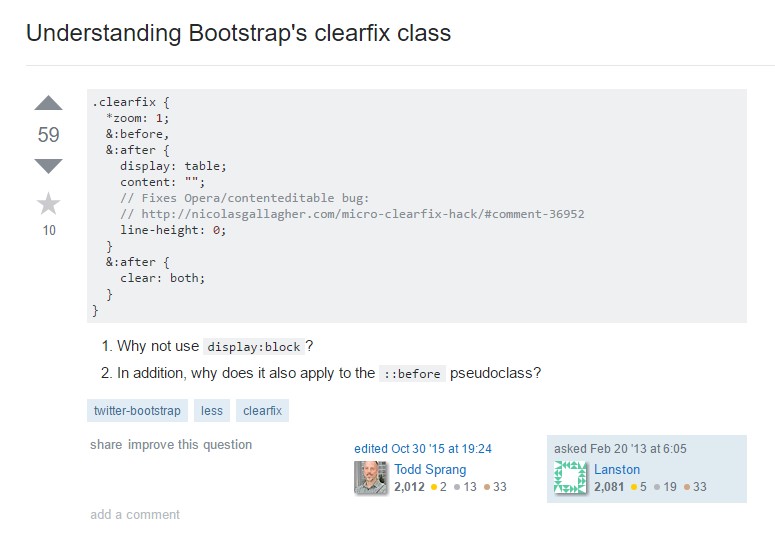
Understanding Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes