Bootstrap Toggle Button example
Introduction
Nonetheless the appealing images excellent capability and striking effects near the bottom line the web site pages we create purpose narrows down to handing on certain material to the site visitor and because of this we may call the web the new sort of documentation container since an increasing number of details becomes released and accessed on the internet instead as files on our local desktop computers or the classical approach-- imprinted on a hard copy media. ( learn more here)
All of it shortens to web content however in the setting where the website visitor interest gets gotten from almost everywhere just posting things that we ought to give is certainly not much sufficient-- it should be structured and offered in this manner that even a huge sums of completely dry interesting plain text message search for a method maintaining the visitor's attention and be straightforward for exploring and locating simply just the desired part simply and swiftly-- if not the visitor could possibly get bored and disappointed and look away nevertheless someplace around in the content's body get hidden some valuable jewels.
In this way we require an element which gets much less space possible-- very long clear text places move the visitor elsewhere-- and gradually some motion as well as interactivity would be likewise highly appreciated since the viewers got very used to clicking buttons all around.
Well the Bootstrap 4 framework has clearly that-- convenient collapsible screens with the ability of keeping big amount of information presenting simply just a heading line to help us much better get around and enlarging to present what is actually required upon clicking on the header. These are certainly the accordion and toggle sections which in turn operate almost the same having a single exception-- as the name recommends in the accordion control panel growing a certain collapsible thing collapses all of the rest as long as within the toggle component you can certainly have as numerous extended locations just as you want to-- everything accordings to the particular web content of the large size text message concealed inside the collapsible control panels and the way you're visualizing the user will sooner or later employ it. ( read more)
Effective ways to put into action the Bootstrap Toggle Value:
The certain execution of a toggle block is quite simple in newest version of the Bootstrap framework-- it utilizes the recently suggested
.cardid = " ~element's unique name ~ "The certain usage of a Bootstrap Toggle Value block is pretty uncomplicated in newest version of the Bootstrap framework-- it implements the freshly offered
.cardid = " ~element's unique name ~ "Upcoming it's time for developing the certain button element-- we'll employ the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been really developed it's moment for building the collapsing element-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing element we should place a container for our material having the
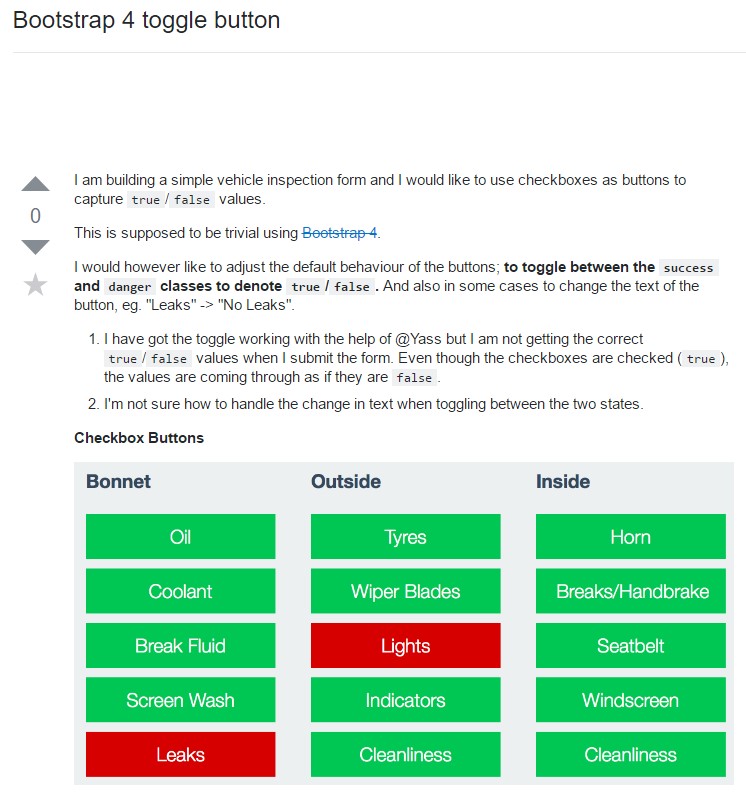
.card-blockSome example of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is generally in what way a particular collapsible component becomes designed in Bootstrap 4. If you want to create the entire control panel you ought to repeat the actions from above making as many
.cardLook at a number of on-line video short training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle formal information

Bootstrap toogle complication

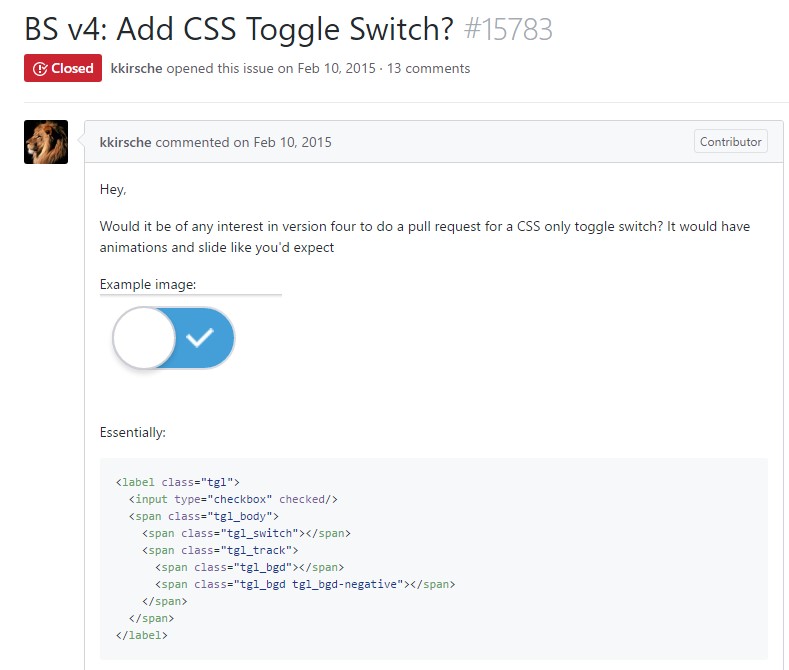
Tips on how to add in CSS toggle switch?