Bootstrap Tabs View
Intro
In certain cases it is actually pretty effective if we can certainly simply just place a few segments of information and facts providing the same space on web page so the site visitor easily could explore throughout them without really leaving behind the screen. This becomes conveniently attained in the brand-new fourth edition of the Bootstrap framework with the help of the
.nav.tab- *The best way to work with the Bootstrap Tabs View:
Firstly for our tabbed control panel we'll need to have some tabs. To get one design an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand-new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now when the Bootstrap Tabs Events structure has been simply made it is simply opportunity for establishing the sections keeping the certain material to get displayed. 1st we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can as well develop tabbed control panels utilizing a button-- just like appearance for the tabs themselves. These are likewise referred like pills. To perform it just make sure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
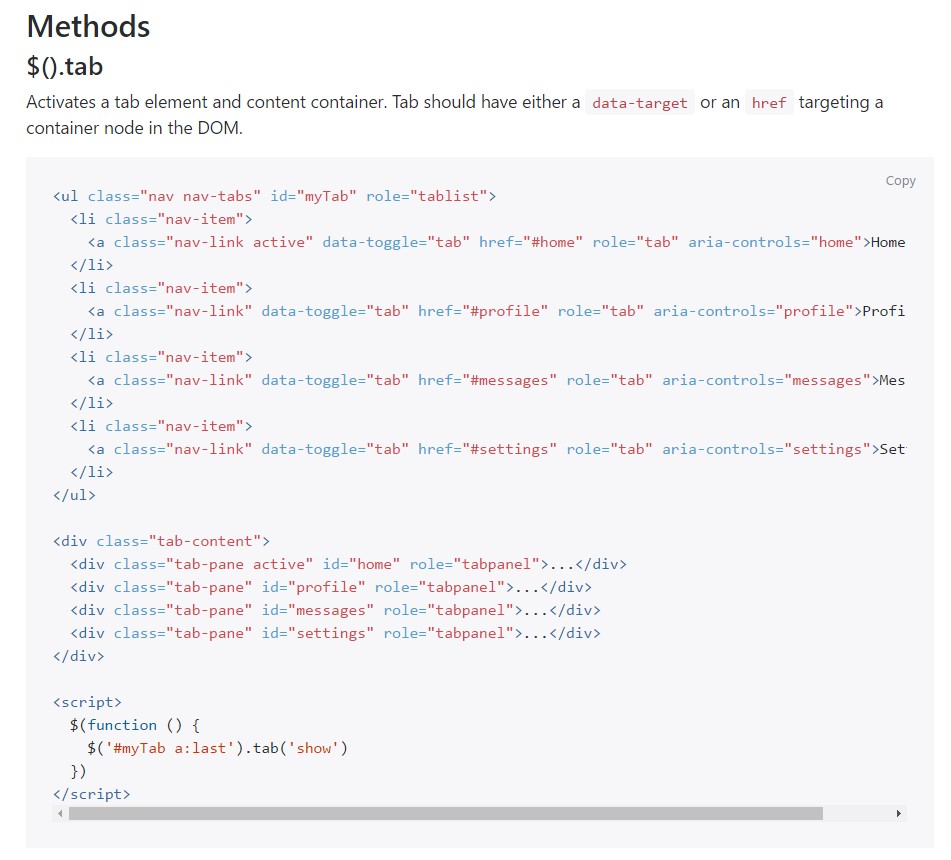
$().tab
$().tabActivates a tab element and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and shows its own connected pane. Other tab which was earlier selected becomes unselected and its related pane is hidden. Come backs to the caller before the tab pane has actually been presented (i.e. before the
shown.bs.tab$('#someTab').tab('show')Occasions
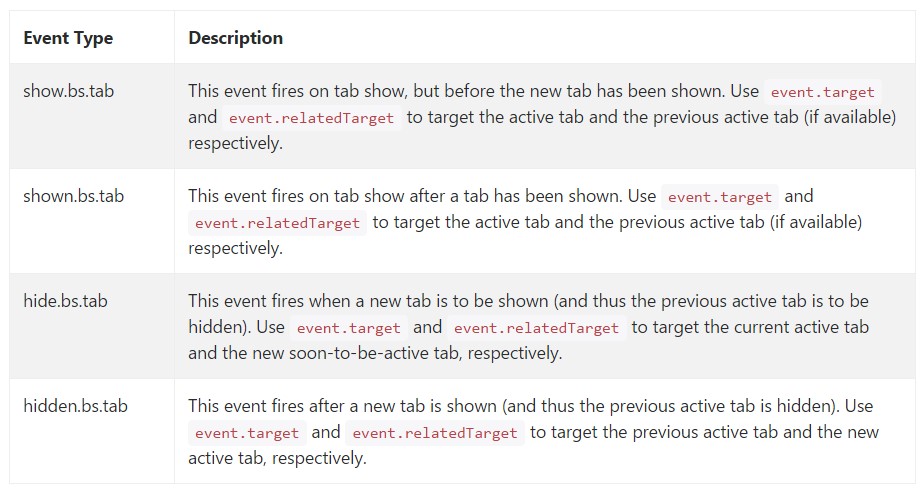
When showing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is actually the method the tabbed control panels get created by using the latest Bootstrap 4 version. A point to pay attention for when designing them is that the various elements wrapped inside every tab panel need to be basically the similar size. This are going to help you keep away from several "jumpy" behaviour of your page when it has been certainly scrolled to a certain setting, the site visitor has begun surfing through the tabs and at a special moment gets to open up a tab having considerably extra web content then the one being viewed right before it.
Inspect a couple of online video tutorials about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative documents

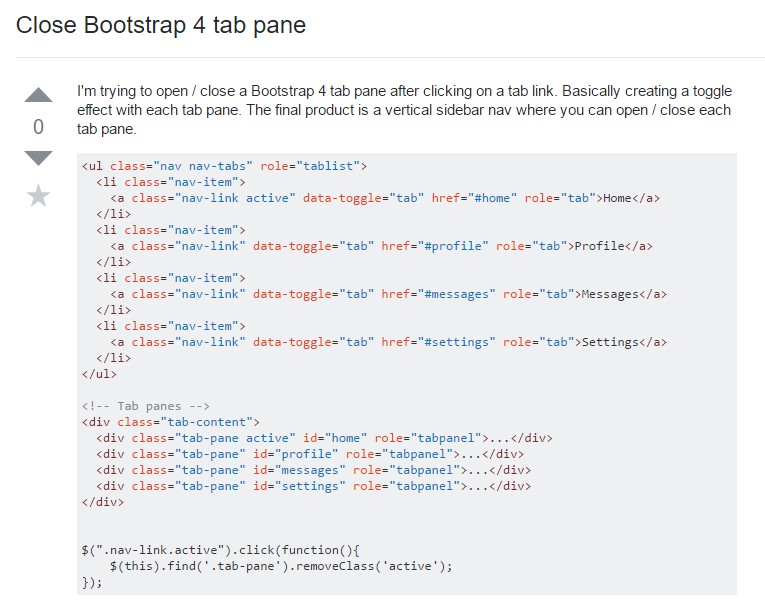
The best ways to shut Bootstrap 4 tab pane

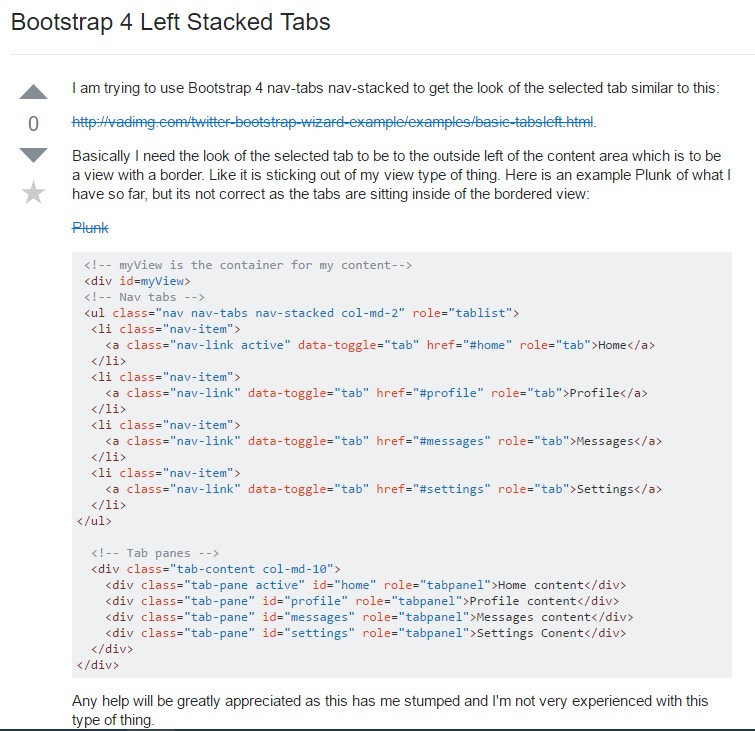
Bootstrap 4 Left Stacked Tabs