Best Free Site Builder Software
Recently I had the opportunity spending some time checking out a Third party Best Web Builder theme which bragged concerning having lots of blocks-- I counted nearly one hundred really-- and today returning to the excellent gold indigenous Best Web Builder environment I obtained advised of something which took place to me a couple of years ago. For a reason I had to go to and drive around in a city I barely understood with one more individual's car a lot more recent and liked than mine at the time which went and choked off each and every time I raised my foot off the gas. Finally returning from this unforgettable quest and seeing my old parking lot before the block I almost wept hugged and also kissed things as a dearest buddy. Well that's exactly the way I felt returning to the native Best Web Builder 2 theme after checking out Unicore and I'll tell you why.
Best Web Builder is regular and also trustworthy - if a component acts in a manner in one block-- it acts the very same means all over the restaurant every single time. There is no such point as unforeseen habits sidetracking and also puzzling you in the chase of the most effective look.
Best Web Builder is flexible-- one block can be set up in numerous means ending up being something totally various at the end. Combined with the Custom Code Editor Extension the opportunities come to be nearly limitless. The only limitations get to be your vision as well as creativity.
Best Web Builder evolves-- with every considerable update revealed with the turn up home window of the application we, the users obtain an increasing number of priceless and well assumed devices fitting the expanding user needs. For instance just a couple of months previously you needed to write your very own multilevel menus as well as the idea of creating an on the internet store with Best Web Builder was simply unimaginable and also now merely a couple of variations later we already have the possibility not just to offer things via our Best Web Builder websites but additionally to totally tailor the feel and look of the procedure without writing a straightforward line of code-- completely from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program has to shut" message or lost the outcomes of my job. It could be done in my creativity, yet it seems the program reaches run a bit faster with every following update.
Basically these other than for one are the reasons in the current months the spectacular Best Web Builder became my in fact major and also favored web style tool.
The last however maybe crucial reason is the excellent as well as subtle HTML as well as CSS finding out contour the software application gives. I'm not certain it was intentionally established through this but it in fact functions whenever:
Googling or hearing from a buddy you start with Best Web Builder as well as with practically no time invested finding out exactly how to utilize it you've already got something up as well as running. Soon after you need to transform the appearance just a little bit more and also attempt to damage a block parameter unlocking the custom-made HTML section to transform a character or two ... This is just how it begins. As well as soon after one day you accidentally take a look at a snippet of code and also obtain surprised you recognize just what it implies-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I like most-- the flexibility to progress with no pressure at all.
In this short article we're going to take a further take a look at the brand-new features presented in variation 2 and also discover the multiple means they could benefit you in the production of your following excellent looking completely receptive web site. I'll likewise discuss some new pointers and techniques I recently found in order to help you increase the Best Web Builder capacities even further and also perhaps also take the initial step on the discovering contour we talked around.
Greetings Outstanding Symbols!
I think for Best Web Builder Development team creating a component permitting you to freely put internet typeface symbols right into felt kind of organic everything to do. Internet icons module has been around for a while as well as served us well.
The great news are from this version on it will serve us even a lot better! Currently with Best Web Builder 2 we already have two added symbol font style to make the most of in our styles-- Linecons and Font Awesome. Each or hem brings us a tiny fortune of rewards. Linecons provides us the subtle and expressive appearance of comprehensive graphics with several line widths and also meticulously crafted contours and Font Awesome gives substantial (and I indicate vast) library of symbols and also given that it gets filled throughout our Best Web Builder tasks offers us the flexibility attaining some amazing designing results. Allow's take a comprehensive appearance.
Where you could make use of the icons from the Best Web Builder Icons extension-- nearly anywhere in your job depending of the technique you take.
Exactly what you can utilize it for-- virtually every little thing from adding extra clarity as well as expression to your material and embellishing your switches and menu items to styling your bulleted lists, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can even include some motion leveraging one more developed in Best Web Builder capability-- we'll chat about this in the future.
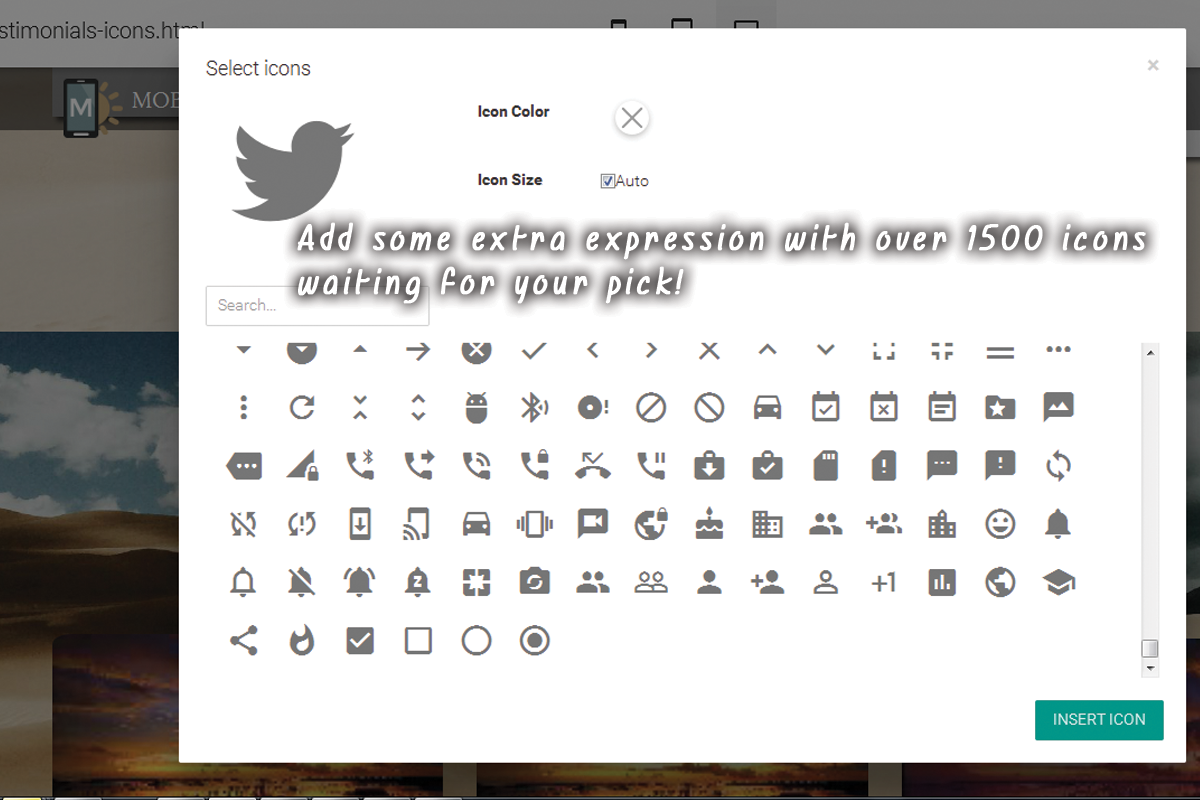
Including icons through the integrated in graphic user interface-- simple and also tidy.
This is clearly the simplest and fastest means as well as that is one of the reasons we like Best Web Builder-- we constantly obtain a simple method.
With the icons plugin you obtain the freedom putting icons in the brand block, all the buttons as well as some of the media placeholders. Keep in mind that alongside with maintaining the default dimension and shade setups the Select Icons Panel lets you choose your values for these properties. It additionally has a beneficial search control aiding you to find faster the aesthetic content you require rather of constantly scrolling down as well as occasionally missing out on the best choice.
One more advantage of the freshly added Font Awesome is it has the brand marks of virtually 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and also so on-- all set and also waiting if you require them.
Essentially every vital interactive component in the sites you are building with Best Web Builder is qualified of being broadened even further with including some beautiful, light weight as well as entirely scalable icon graphics. By doing this you are lining out your principle and given that shapes and signs are much faster recognizable as well as comprehended-- making the material more user-friendly and also readable.
This is simply a part of all you can achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a wonderful advantage-- it globally includes the Icon typefaces in our Best Web Builder tasks. This actions incorporated with the way Font Awesome courses are being developed offers us the liberty accomplishing some quite remarkable stuff with merely a couple of lines of custom CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing as well as giving it some life.
Have you ever been a little bit frustrated by the limited alternatives of bullets for your checklists? With the freshly included to Best Web Builder Font Awesome nowadays are over. It is really takes just a few easy steps:
- first we clearly need to select the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found below:
it contains all the symbols included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the worth you do not choose them-- it's a little bit difficult the very first few times.
Scroll down as well as take your time obtaining acquainted with your new collection of symbols as well as at the same time grabbing the one you would certainly find most suitable for a bullet for the checklist we're concerning to design. When you locate the one-- merely duplicate the & Unicode worth without the brackets.
Currently we have to convert this worth to in such a way the CSS will certainly understand. We'll do this with the assistance of one more online tool located here:
paste the value you've just duplicated and also struck Convert. Scroll down till you locate the CSS field-- that's the worth we'll be needing soon.
If you occur to locate troubles defining the shade you need for your bullets merely shut the Code editor, check the message different colors HEX code via the Best Web Builder's developed in shade picker pick/ specify the color you need, replicate the value as well as departure decreasing changes. Currently all you should do is placing this worth in the Custom CSS code you've produced soon. That's it!
Let's move around some even more!
Another cool everything you could complete with just a few lines of personalized CSS and also without yet uncovering the custom HTML as well as losing all the block Properties aesthetic modifications is including some activity to all the icons you are qualified of inserting with the Icons Plugin. Use this electrical power with caution-- it's so very easy you can soon obtain addicted and also a swamped with impacts website often obtains difficult to check out-- so utilize this with step a having the overall appearance and feel I mind.
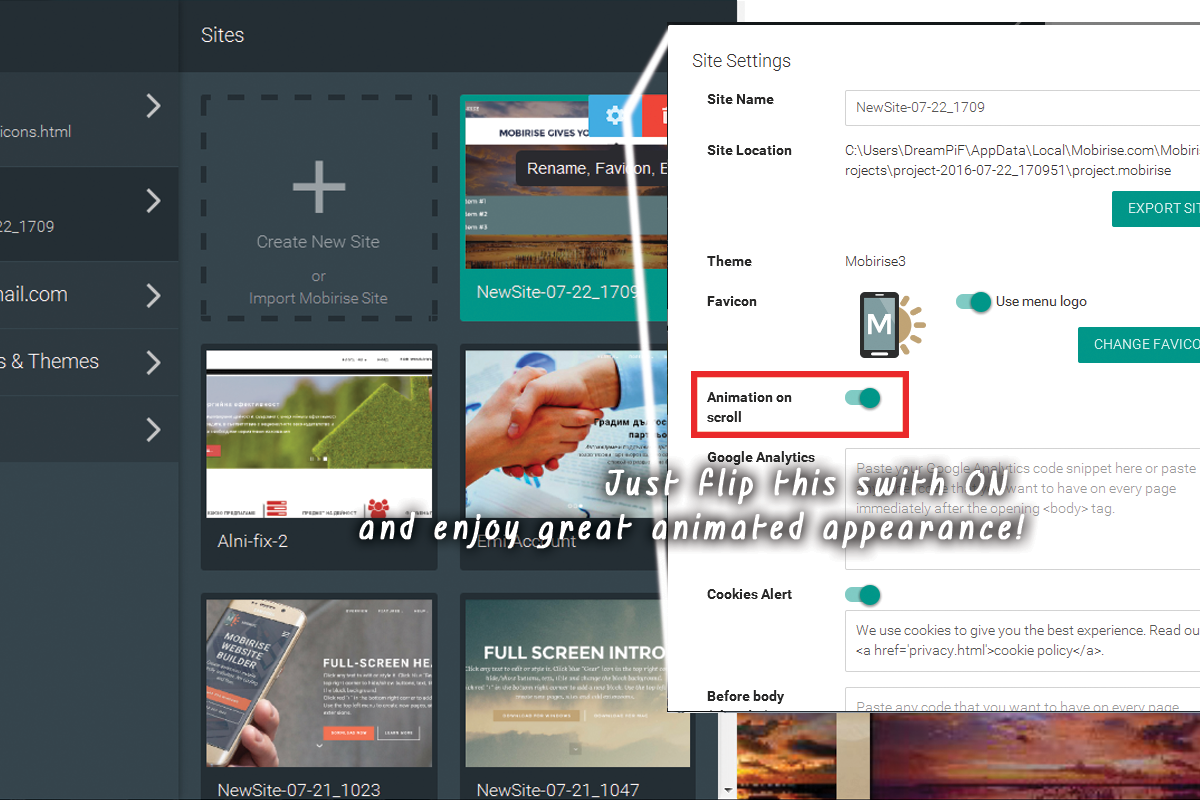
When the reminder gets over this switch, allow's state you want to include a symbol to a switch which ought to just be visible. And also since it's activity we're discussing, let's make it move when it's noticeable. The custom-made code you would certainly wish to utilize is:
If you need some additional tweaks in the look simply fallow the comments ideas to adjust the numbers. And certainly-- change the computer animation kind if required. If you require this effect constantly-- erase the ": float" part and also uncomment "unlimited" to make animation loophole permanently not simply as soon as when the site lots ant the control you've just styled could be hidden
This approach can quickly be expanded to work with all the inserted Font Awesome symbols in your Best Web Builder job. For instance in order to use to all the icons placed in a block, merely replace
. btn: hover >. fa with. fa: hover or with.fa to make it irreversible.
If needed, remember to set computer animation loop for life.
Add some individuality to the gallery.
Another simple and cool styling treatment you obtain qualified of attaining after the Best Web Builder 2 update and the incorporation of Font Awesome Icons in the job is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any type of Font Awesome icon you find appropriate. The treatment is rather similar to the one setting of the custom-made icon bullets. First you have to choose the suitable symbol as well as convert its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and change the value-- similar to in the previous instance.
The class specifying which icon is being positioned is the red one as well as can be obtained for all the FA symbols from the Cheat sheet we spoke about. Heaven courses are totally optional.fa-fw fixes the width of the symbol and also fa-spin makes it (undoubtedly) spin. There is one more native movement class-- fa-pulse, additionally self-explanatory.
All the icons put by doing this into your content could be freely stiled by the ways of the previous two examples, so all that's left for you is think about the very best usage for this amazing newly presented in Best Web Builder feature and have some enjoyable exploring with it!