Bootstrap Carousel Using
Overview
Who exactly doesn't appreciate gliding reputations plus amazing cool underlines and message explaining the things they mean, more effective carrying the information or even why not actually much more useful-- also featuring a couple of tabs along calling up the visitor to have some action at the very start of the webpage considering these kinds of are normally positioned in the start. This has been actually dealt with in the Bootstrap framework through the constructed in carousel feature that is completely supported and really easy to receive along with a plain and clean construction.
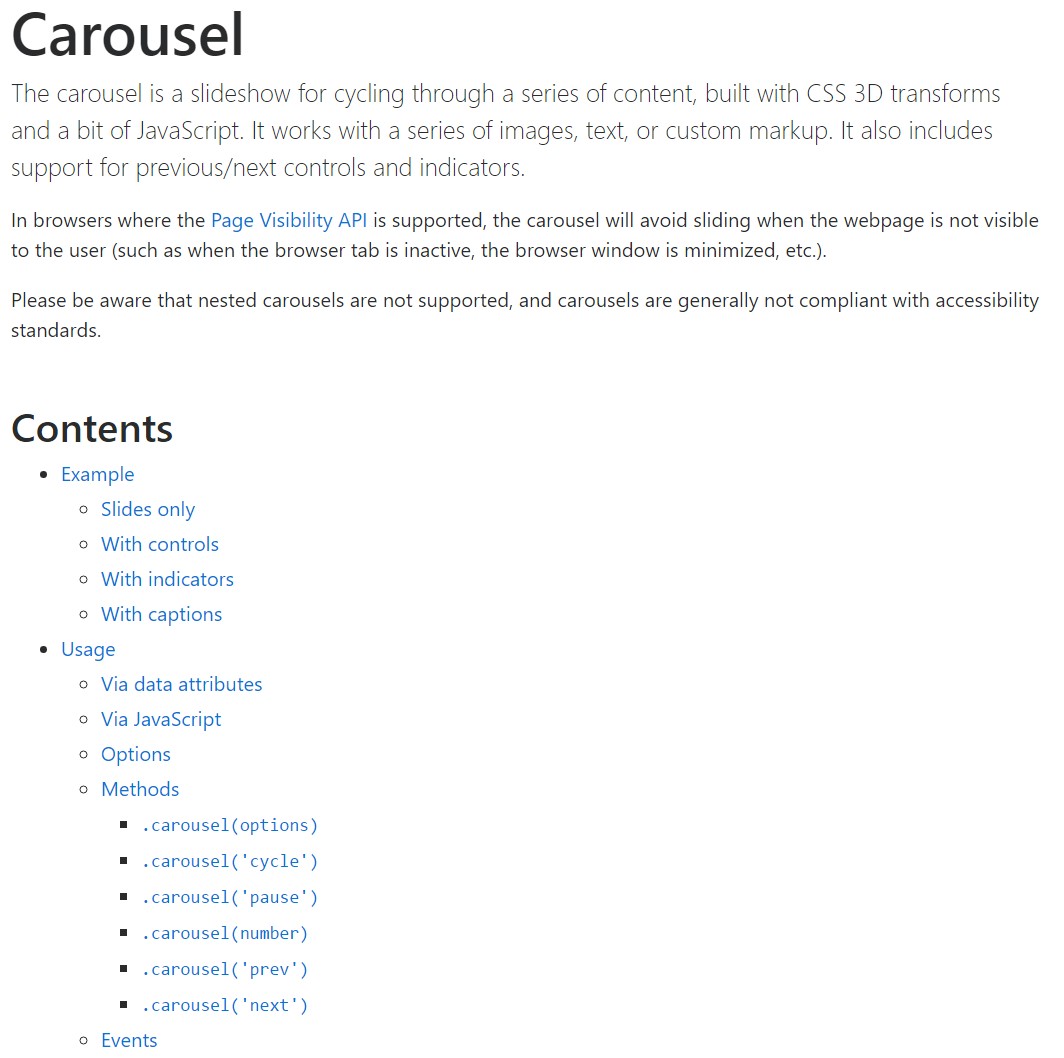
The Bootstrap Carousel Mobile is a slide show for cycling into a series of content, created with CSS 3D transforms and a little bit of JavaScript. It works with a set of pics, text, as well as custom markup. It as well provides help for previous/next controls and indicators.
The way to make use of the Bootstrap Carousel Responsive:
All you require is a wrapper component along with an ID to incorporate the whole carousel component having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels really don't instantly normalize slide dimensions. Because of this, you may likely require to put into action additional utilities or else custom-made looks to appropriately size material. Although slide carousels promote previous/next regulations and signals, they are really not clearly involved. Provide and modify considering that you see fit.
Be sure to make a special id on the
.carouselOnly slides
Here's a Bootstrap Carousel Effect using slides only . Keep in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can in addition establish the time every slide gets revealed on web page by including a
data-interval=" ~ number in milliseconds ~". carouselSlideshow having manipulations
The navigation among the slides becomes performed with identifying two web link components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to ensure the controls will operate the right way but to additionally ensure the visitor knows these are there and understands precisely what they are doing. It additionally is a great idea to place a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- positioning the certain pics that need to take place in the slider. Each and every picture element should be wrapped in a
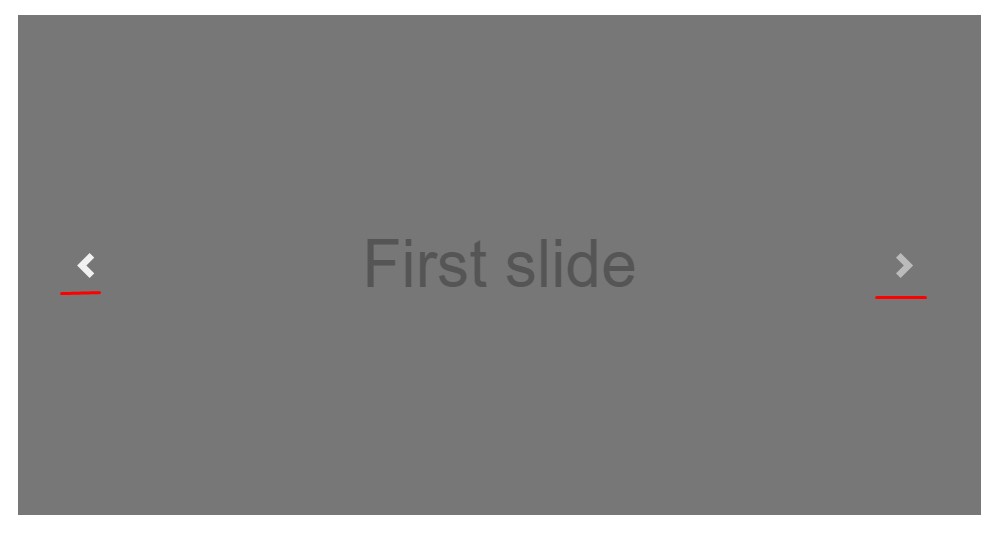
.carousel-item.item classAdding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
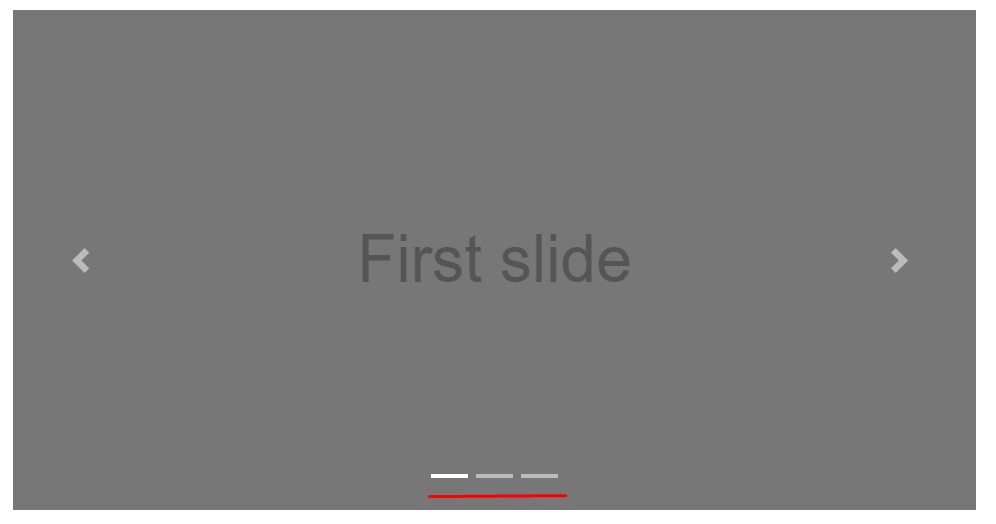
</div>Putting to use hints
You can also include the indicators to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
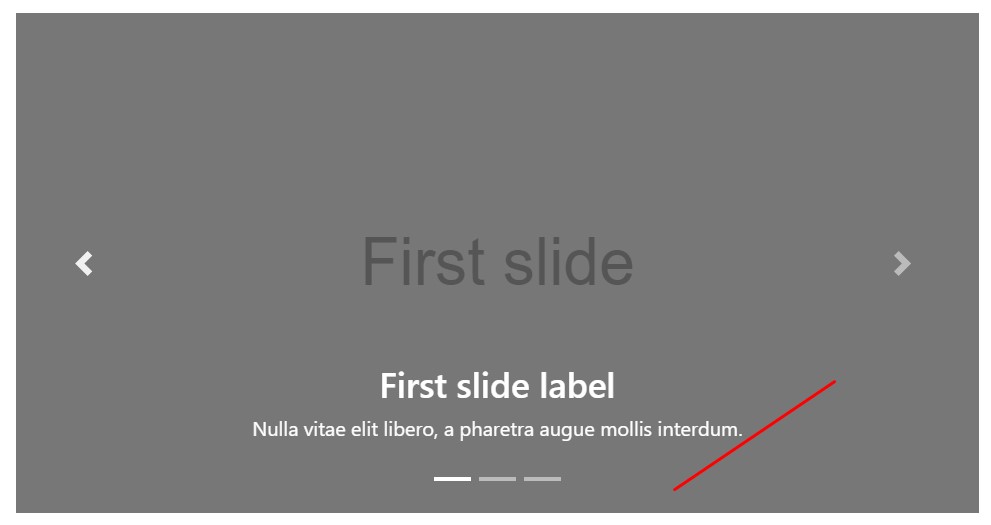
</div>Put in several underlines in addition.
Include underlines to your slides effectively using the .carousel-caption feature within any .carousel-item.
To add in some captions, specification and keys to the slide put in an additional
.carousel-captionThey can certainly be conveniently concealed on smaller sized viewports, like revealed below, along with optional display utilities. We cover them firstly using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tricks
A nice trick is anytime you prefer a url or even a button upon your page to guide you to the carousel and yet also a particular slide inside it as being viewable at the time. You are able to certainly doing so via specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Utilization
By means of data attributes
Use data attributes to conveniently manage the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel manually by having:
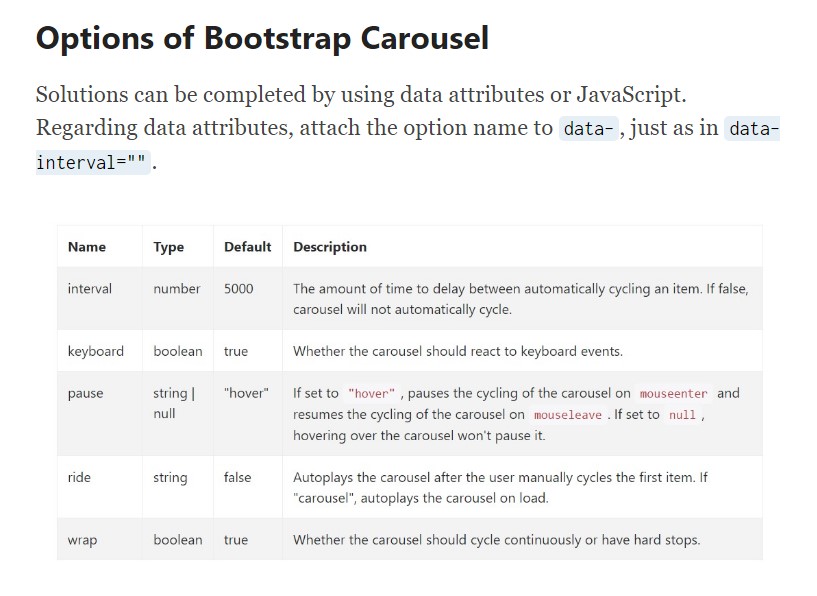
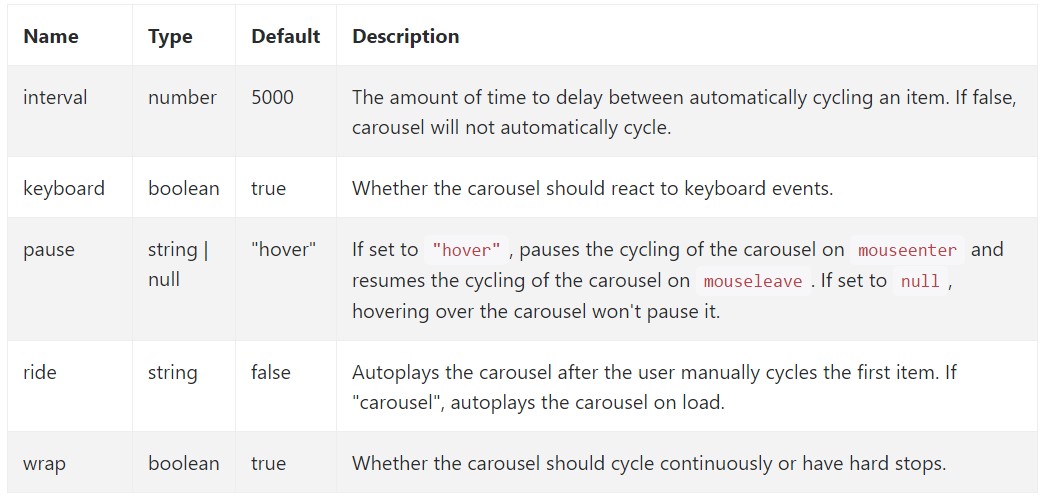
$('.carousel').carousel()Opportunities
Alternatives can possibly be passed using data attributes or JavaScript. For data attributes, attach the option title to
data-data-interval=""
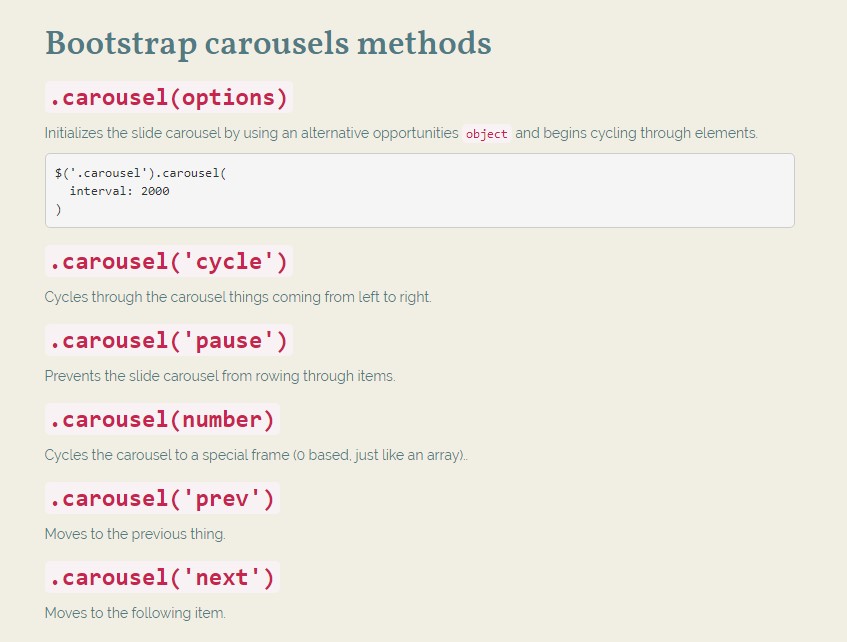
Ways
.carousel(options)
.carousel(options)Initializes the slide carousel by using an alternative alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from rowing through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the prior object.
.carousel('next')
.carousel('next')Cycles to the following element.
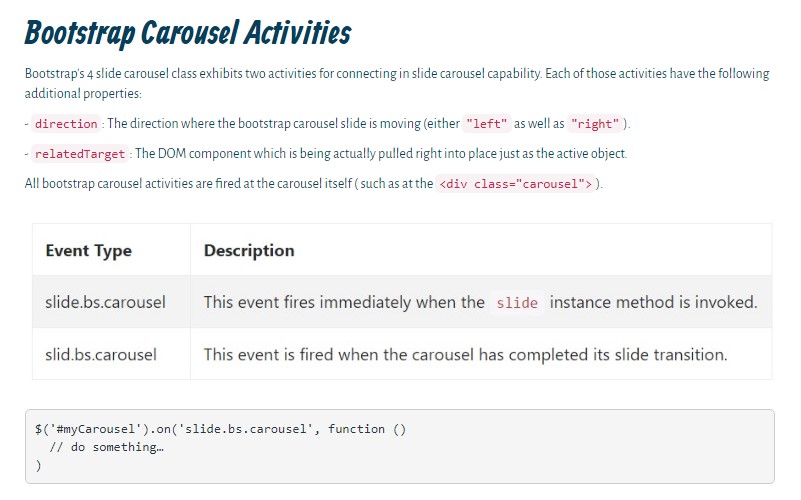
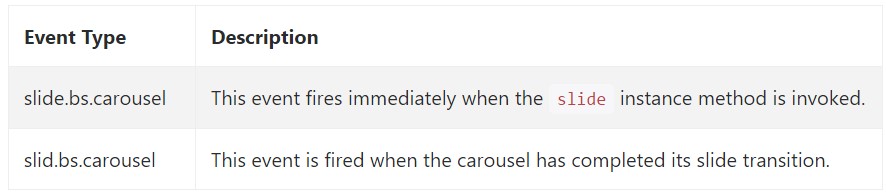
Activities
Bootstrap's slide carousel class presents two occurrences for connecteding in to carousel useful functionality. Both events have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel occasions are set off at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the approach the carousel component is structured in the Bootstrap 4 framework. It is actually really elementary as well as direct . However it is quite an helpful and beautiful technique of presenting a plenty of material in less space the slide carousel feature should however be used carefully thinking of the legibility of { the message and the website visitor's convenience.
An excessive amount of images could be failed to see to get observed by scrolling downward the web page and when they slide way too quick it could end up being very difficult certainly spotting them or else read through the texts which in turn might at some point misinform as well as annoy the web page viewers or maybe an important call to motion could be missed-- we certainly don't want this specific to occur.
Review a number of video guide regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel main documentation

Mobirise Bootstrap Carousel & Slider

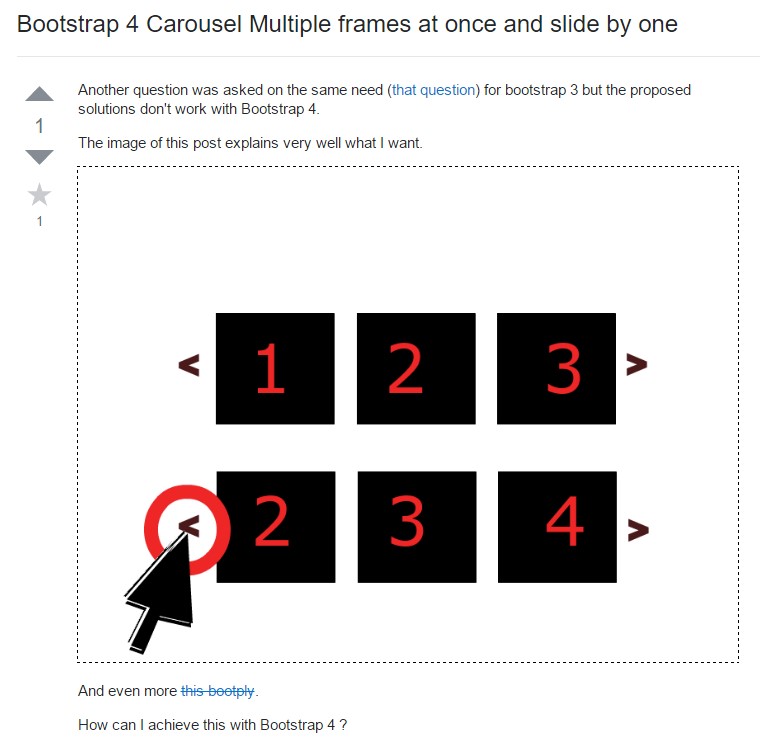
Bootstrap 4 Сarousel issue

Bootstrap Image Carousel Example
CSS Bootstrap Carousel with Thumbnails
Bootstrap Carousel with Options