Bootstrap Row Class
Introduction
Just what do responsive frameworks handle-- they supply us with a convenient and working grid environment to place out the web content, ensuring that if we identify it right and so it will work and present correctly on any sort of device despite the proportions of its display screen. And just like in the building every framework including some of the most favored one in its own latest edition-- the Bootstrap 4 framework-- involve simply just a couple of principal components which provided and combined correctly are able to assist you create nearly any kind of attractive appearance to fit in your design and visual sense.
In Bootstrap, typically, the grid arrangement gets created by three major components that you have possibly actually seen around examining the code of some web pages-- these are actually the
.container.container-fluid.row.col-In the case that you're rather new to this whole entire thing and at times can wonder which was the appropriate manner these three should be positioned within your markup here is a useful technique-- all you ought to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And due to the fact that you'll shortly get used to seeing the columns as the innermost component it is certainly not vary probable you would mistake what the first and the last C represents. ( click this link)
Several words about the grid system in Bootstrap 4:
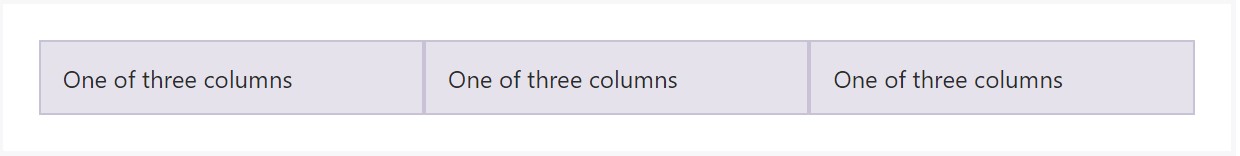
Bootstrap's grid method uses a series of columns, containers, and rows to layout as well as align web content. It's created by having flexbox and is totally responsive. Listed below is an example and an in-depth look at how the grid integrates.
The mentioned above scenario produces three equal-width columns on small-sized, normal, large, and also extra large gadgets applying our predefined grid classes. All those columns are concentered in the webpage along with the parent
.containerHere is likely how it works:
- Containers provide a method to center your internet site's contents. Apply
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are really organized appropriately. We utilize the negative margin method on
.row- Content should really be inserted within columns, also only columns may possibly be immediate children of Bootstrap Row Inline.
- Thanks to flexbox, grid columns free from a specified width will promptly design with same widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you want to employ outside of the potential 12 per row. { In this way, in the event that you need three equal-width columns, you have the ability to apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, normal, big, and extra huge.
- Grid tiers are formed on minimum widths, implying they put on that one tier and all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes or Sass mixins for additional semantic markup.
Be aware of the limitations plus failures around flexbox, such as the failure to work with a number of HTML features as flex containers.
Even though the Containers provide us fixed in max width or expanding from edge to edge horizontal area on screen with small convenient paddings all around and the columns supply the means to distributing the display screen space horizontally-- once again with some paddings across the factual web content granting it a territory to take a breath we are simply going to direct our consideration to the Bootstrap Row feature and all the great techniques we are able to use it for designating, fixing and delivering its materials employing the clear brand-new to alpha 6 flexbox utilities that are really certain classes to put in to the
.row-sm--md-Efficient ways to put into action the Bootstrap Row Table:
Flexbox utilities may be utilized for establishing the structure of the components put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical placement which in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerA different solutions are adjusting the materials by their base lines being straightened the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of thus far support independent grid tiers infixes-- insert them right before the very last word of the related classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually exactly how this essential however at very first look not so customizable element-- the
.rowReview some online video short training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: authoritative records

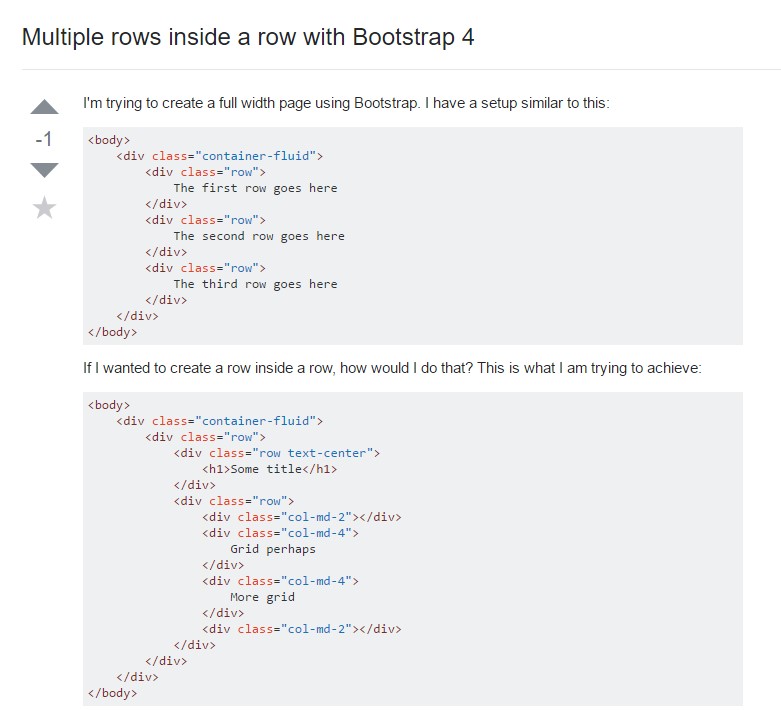
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row