Bootstrap Collapse Content
Intro
As you wihtout a doubt realize, Bootstrap by default makes your internet site responsive, working with its features just as a reference for placing, size, etc.
Identifying this, if we are to make a menu making use of Bootstrap for front-end, we will have to comply with some of the standards and standards determined by Bootstrap to get it promptly building the features of the web page to keep responsive right.
Some of the most helpful opportunities of employing this framework is the setting up of menus represented as needed, baseding upon the behaviors of the users .
{ A great option when it comes to utilizing menus on small displays is to attach the options in a sort of dropdown which only opens every time it is switched on. That is , build a switch to switch on the menu on demand. It is really very not difficult to perform this by having Bootstrap, the functions is all available.
Bootstrap Collapse Button plugin helps you to button content in your pages together with a number of classes thanks to some useful JavaScript. ( learn more)
Steps to utilize the Bootstrap Collapse Responsive:
To make the Bootstrap Collapse Mobile in to small screens, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can certainly get the menu fade away upon the smaller screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this feature will be delivered within the context of the menu. Through reducing the personal computer display, it compresses the inner features and cover, showing up only through clicking the
<button class = "navbar-toggle">With this the menu will certainly materialize although will not work when moused click. It's as a result of this features in Bootstrap is implemented with JavaScript. The excellent news is that we do not really must write a JS code line at all, but for every single thing to work we must add Bootstrap JavaScript.
At the end of the page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Select the switches below to reveal and hide some other component by means of class modifications:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to use a hyperlink utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
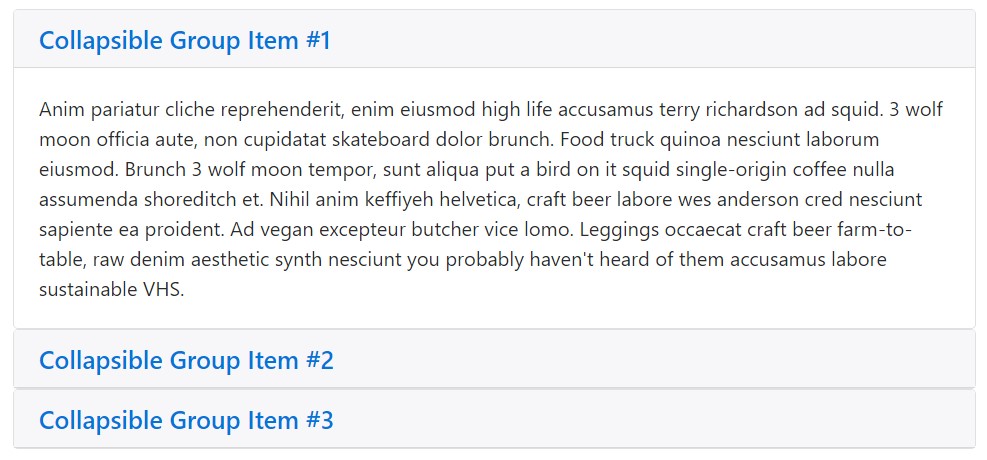
</div>Accordion example
Extend the default collapse behaviour in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Make sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in the event that your control element is aim for a one collapsible feature-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin incorporates a handful of classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be discovered in
_transitions.scssBy data attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"Via JavaScript
Enable manually by using:
$('.collapse').collapse()Features
Features can easily be completed with data attributes or JavaScript. For data attributes, append the option title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Switches on your content as a collapsible element. Takes on an optionally available features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to presented or else concealed.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Activities
Bootstrap's collapse class presents a several events for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a smart and quick effect, without having great programming work we will definitely have a fantastic outcome.
However, it is not only helpful for creating menus, but in addition other functions for revealing or hiding on-screen components, baseding on the decisions and needs of users.
Usually these functions are at the same time valuable for hiding or else revealing massive sums of data, facilitating additional dynamism to the website and also keeping the layout cleaner.
Look at several video information regarding Bootstrap collapse
Linked topics:
Bootstrap collapse official records

Bootstrap collapse article

Bootstrap collapse problem