Bootstrap Multiselect Value
Intro
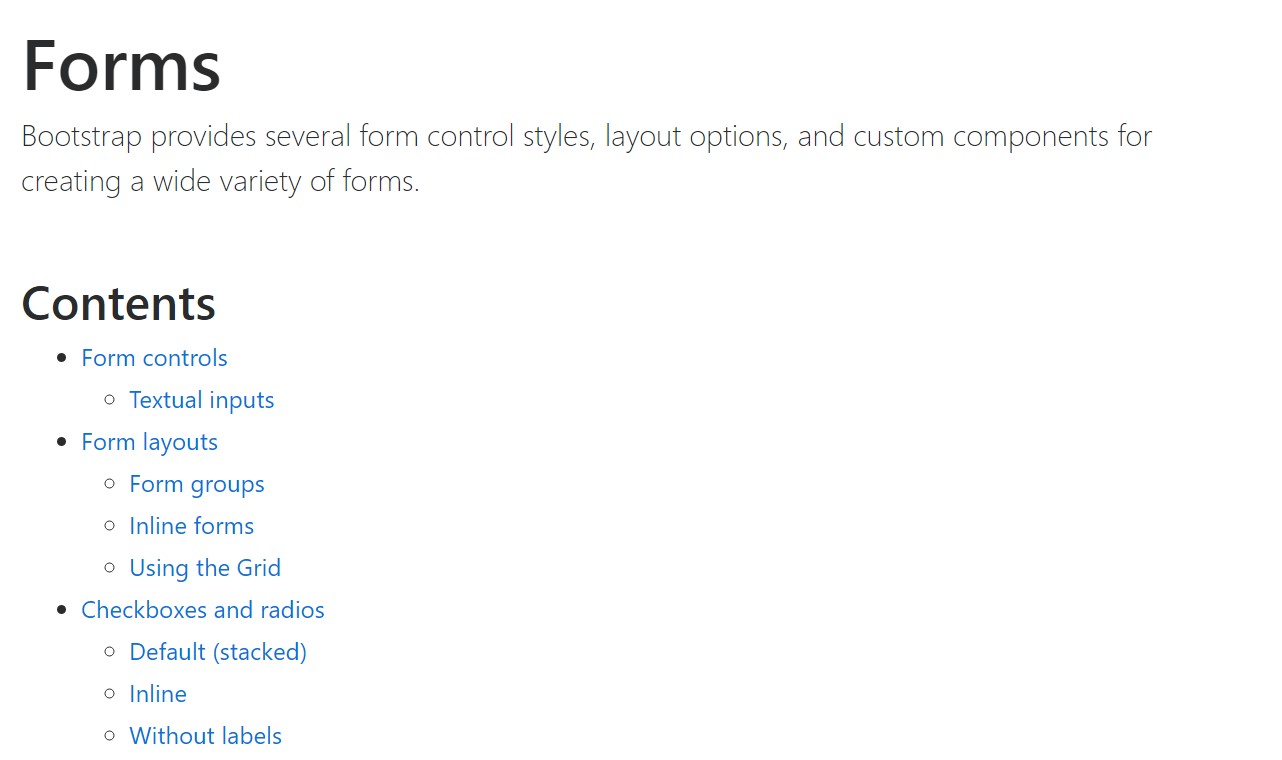
Forms are a important part of the pages we produce-- a incomparable method we have the ability to get the site visitors involved within whatever we are presenting and provide them an easy and convenient technique giving back several words, files or even place an order in the event that we are simply applying the page as an internet shop. Properly crafting the form's style we're aiming to picture exactly how the visitor would find it more easy and enjoyable getting an activity on it because if it's too basic it might be difficult to summarize the submissions though assuming that it is generally too complex the user may be in fact get bored and pressured away-- in this way the harmony actually matters. Let's visualize for instance a fundamental product which in turn may be additionally set up with multiple extras and the site visitors gets requested to pick which ones should really happen. Would not it be certainly excellent if this could be performed in a single element not making them endlessly scroll down and clicking checkboxes or
Yes/NoThe so admired and very preferred Bootstrap framework in its own most current fourth edition (currently up to alpha 6) has you covered providing all of the original HTML5 form components supplying awesome styling and layout choices for a real design freedom but since it is definitely not a magic stick solution there are certainly certain little and fairly specific material like the
<select>Effective ways to work with the Bootstrap Multiselect List:
Let's have a short look just how it does work:
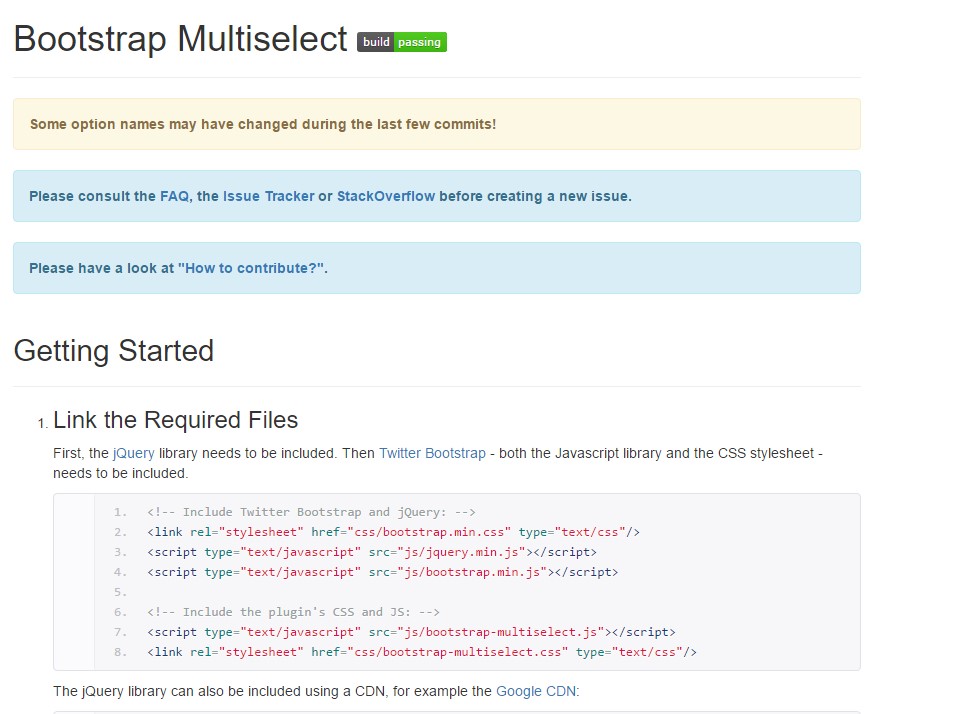
Putting in it: In turn the plugin to do the job you need to provide the jQuery Javascript library and accomplish it prior to featuring the Bootstrap's main Javascript file. Next the plugins CSS and JS files should happen in your
<head>Applying it: Like been said-- pretty simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
<div class="form-group">
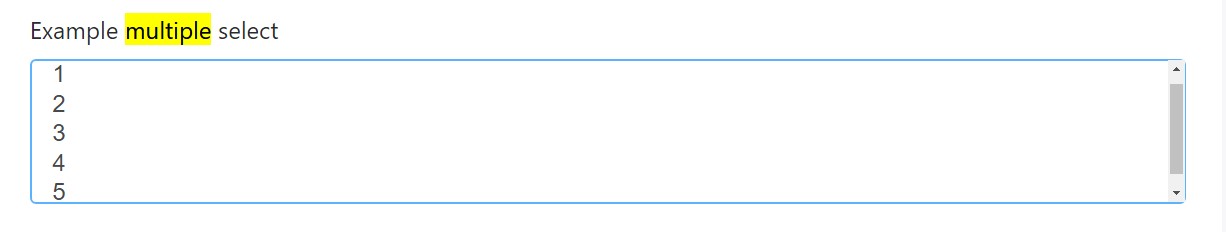
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
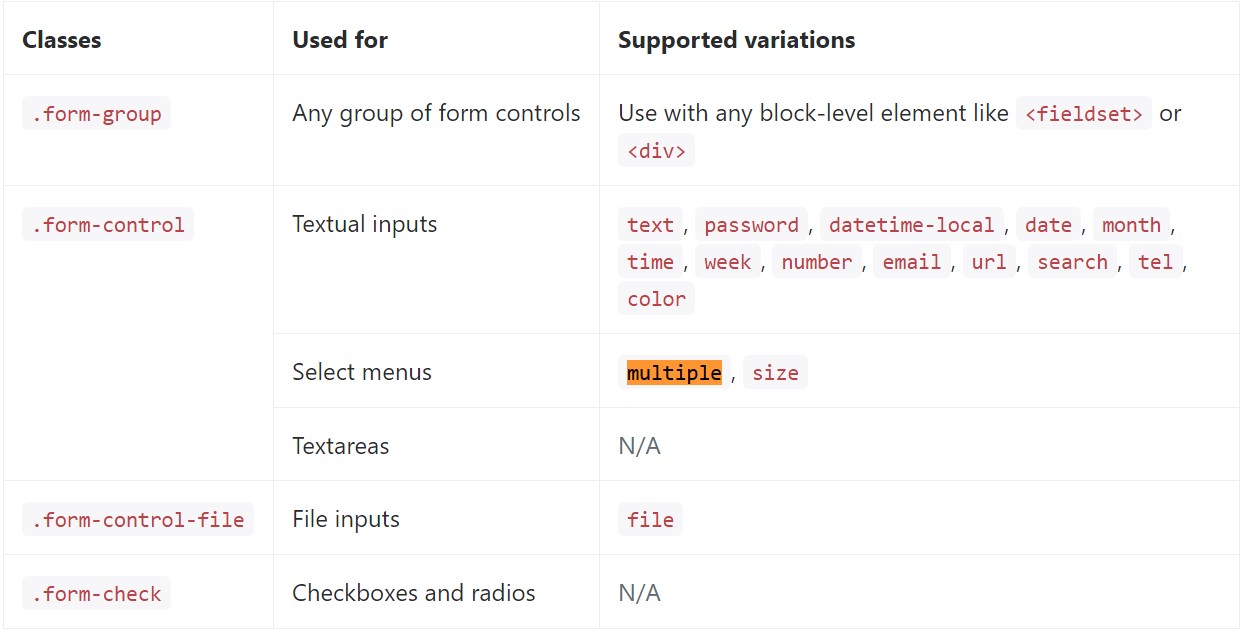
</div>Listed here is a complete list of the exclusive form controls sustained by means of Bootstrap plus the classes that modify them. Additional documentation is obtainable for every group.

Conclusions
And that's it-- you have a functioning and pretty great looking dropdown along with a checkbox in front of every selection-- all the visitors need to do currently is selecting the ones they desire. In the case that you like to make things a lot more interesting-- have a look at the plugin's docs to discover exactly how adding some uncomplicated specifications can spice items up even further.
Review several video clip tutorials regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not actually work with Bootstrap V4 alpha