Bootstrap Select Jquery
Introduction
Bootstrap is probably the most favored system for designing absolutely responsive web sites for the several number of years currently and it gets increasingly efficient, easy to use and well thought with each fresh edition aiming to stay on top of the website design movements and web-site developer's requirements. The brand-new Bootstrap 4 edition is in fact, quicker and easier to work with in comparison to its forerunner that ended up being the absolute favorite when it relates to mobile friendly. It is though still simply a great thought set of styling rules and classes and not a magic wand capable of presenting basically everything a website professional might probably visualize or else a site visitor could potentially want-- no framework could ever perform that. ( click this link)
That is really why in time numerous plugins become developed in order to fill the little distances fulfilling the desire of specific appearance and activity in this particular unique cases when the main system just cannot do the job. This in fact is a excellent strategy because basically we just include the key framework files for best appeal and features and the plugins appear and get loaded by internet browser only if wanted delivering the optimal server load and speed for our webpages.
Over here we're going to have a quick look at one of those plugins-- the Bootstrap Select Inline. It provides a great growth to the default
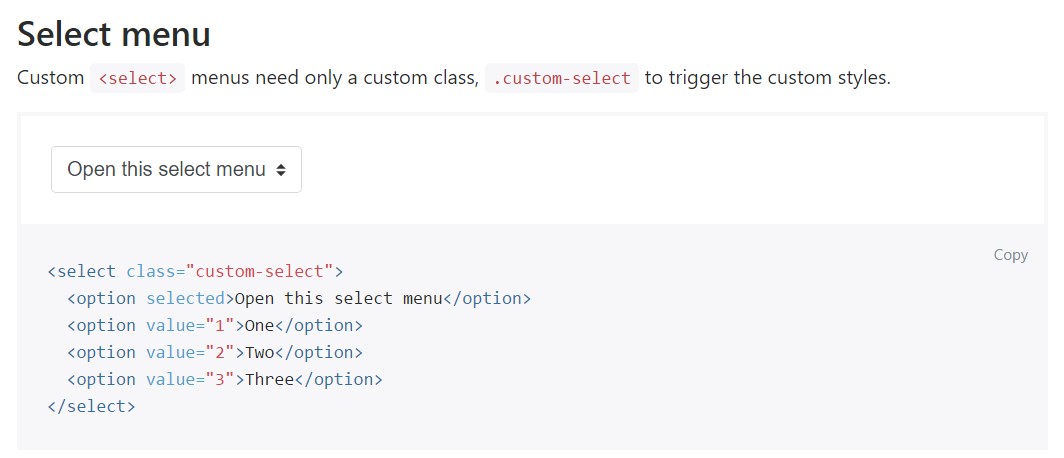
<select>How you can make use of the Bootstrap Select Tab Plugin:
The web page you can easily receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply just a bot you are able to find the CDN hyperlinks in case you decide not to self-host. Right after you have actually attached it inside your webpage you have the ability to quickly have usage of it assigning the class
.selectpicker<select>You can segregate the achievable options inside the dropdown menu in a several groups-- just cover the
<option><optgroup>label= “ “A handful of selections might be marked additionally-- a thick pops in alongside the ones you really need in the webpage-- assuming that you need this type of activity simply just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool capability is incorporating a helpful search box on the high point of the dropdown-- this way in cases of a definitely large selection of options the user can simply narrow the list down by simply just typing a couple of letters of the name of the wanted one-- the selection instantly becomes clarified. To get his usefulness you must designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are just a several simple instances to deliver you the entire thought information on how you can easily get things accomplished-- usually, through just adding in a handful of words for custom attributes to the
.selectpickerTake a look at a couple of on-line video information about Bootstrap Select Jquery plugin:
Connected topics:
Some example of the select menu

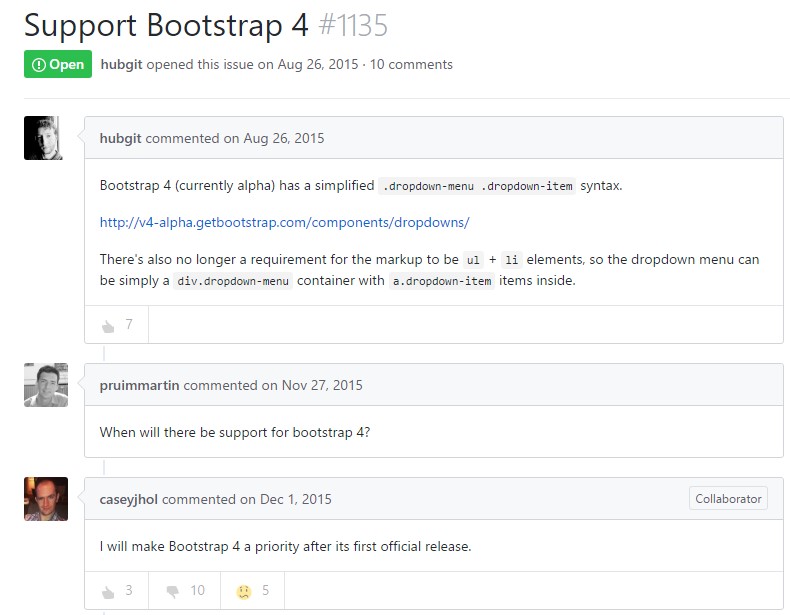
Select plugin trouble

Practical operation of the select plugin