Bootstrap Media queries Class
Introduction
Like we said earlier within the present day web which gets searched almost equally simply by mobile phone and desktop devices getting your webpages correcting responsively to the screen they get revealed on is a condition. That is certainly the reason why we own the effective Bootstrap system at our side in its latest fourth version-- yet in growth up to alpha 6 launched at this point.
But what is this aspect under the hood which it certainly applies to perform the job-- how the web page's material gets reordered correctly and just what makes the columns caring the grid tier infixes just like
-sm--md-Steps to use the Bootstrap Media queries Class:
The responsive behavior of the most famous responsive framework inside of its own most recent fourth edition gets to operate thanks to the so called Bootstrap Media queries Example. What they perform is taking count of the size of the viewport-- the display of the device or the width of the browser window in the case that the web page gets showcased on personal computer and utilizing a wide range of designing rules as required. So in common words they follow the simple logic-- is the width above or below a specific value-- and pleasantly trigger on or else off.
Every viewport size-- just like Small, Medium and more has its own media query specified except for the Extra Small display scale which in the latest alpha 6 release has been utilized universally and the
-xs-.col-xs-6.col-6The primary syntax
The basic syntax of the Bootstrap Media queries Using Class in the Bootstrap system is
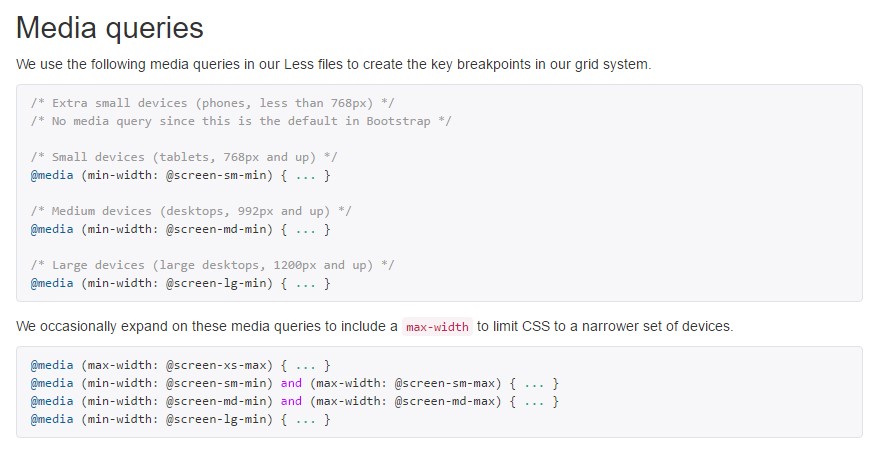
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other issue to take note of
Interesting thing to detect here is that the breakpoint values for the different display screen sizes change by means of a single pixel depending to the fundamental which has been simply employed like:
Small display sizes -
( min-width: 576px)( max-width: 575px),Standard screen dimension -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Extra big display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is produced to become mobile first, we utilize a number of media queries to create sensible breakpoints for formats and user interfaces . These kinds of breakpoints are mainly accordinged to minimum viewport sizes and help us to graduate up components as the viewport changes. ( learn more)
Bootstrap mostly makes use of the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce resource CSS in Sass, all media queries are readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries that go in the some other direction (the granted screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are likewise available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a one segment of display screen sizes employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display screen dimension variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note again-- there is certainly no
-xs-@mediaThis progress is intending to lighten up both of these the Bootstrap 4's format sheets and us as designers due to the fact that it observes the common logic of the method responsive material works stacking up right after a specific point and together with the dismissing of the infix there really will be less writing for us.
Examine several online video tutorials relating to Bootstrap media queries:
Linked topics:
Media queries formal records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics