Bootstrap Glyphicons Social
Intro
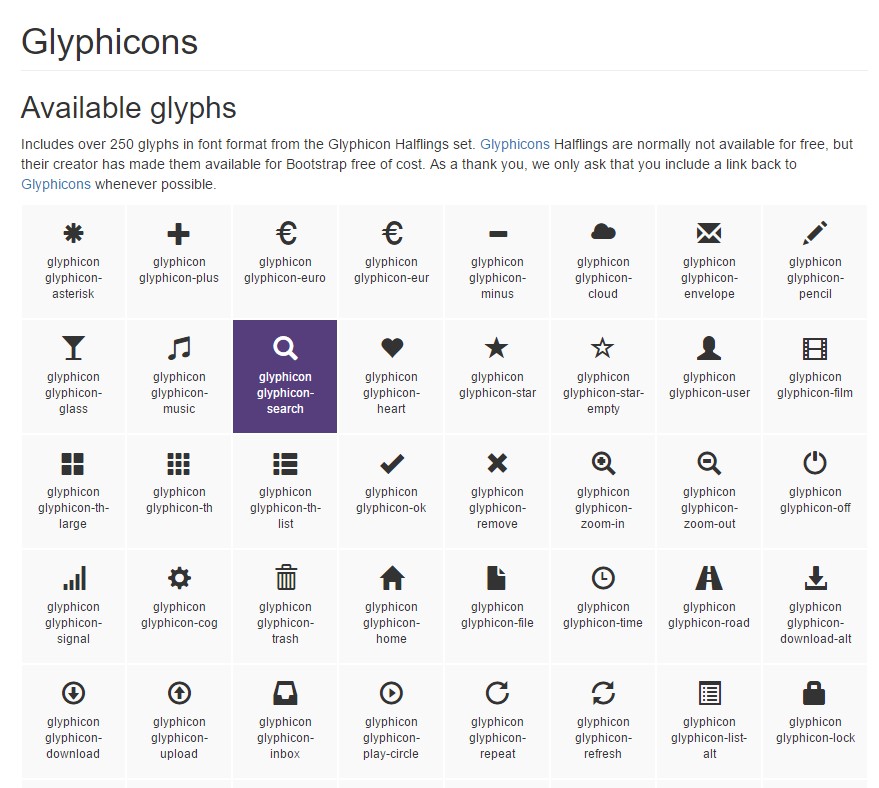
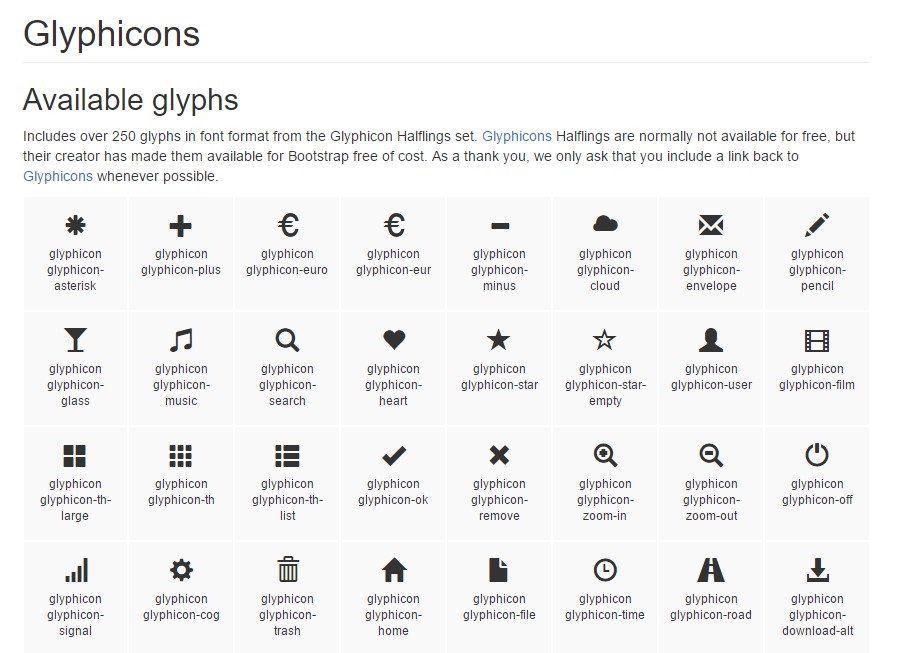
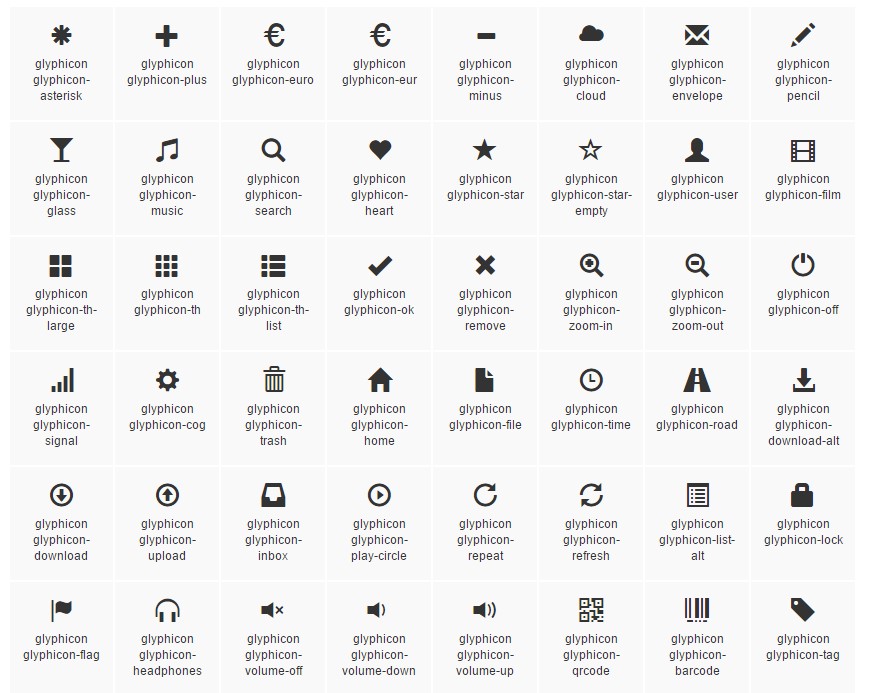
In the last few years the icons obtained a big section of the web pages we got used to both observing and developing. Utilizing the clean and indicative instinctual definitions they pretty much instantly communicate it came to be much simpler to set a concentration position, highlight, fortify or else describe a full detail without loading spending lots of time looking for or composing correct pictures and adding them to the load the internet browser has to have every time the web page gets presented on visitor's screen. That is generally the reason why eventually the so beloved and suitably provided in the most prominent mobile friendly system Bootstrap Glyphicons Using got a continuing position in our approach of thinking when also developing up the very next webpage we will design.
Extra features
Although some things do proceed and not really return and using the latest Bootstrap 4 the Glyphicons got abandoned due to the fact that so far there are numerous suitable upgrades for them giving a lot greater selection in looks and patterns and the similar easiness of use. In this way why limit your visualization to merely 250 symbols if you are able to have thousands? And so the pioneer went back to appreciate the growing of a large selections of absolutely free iconic font styles it has evolved.
In this way to get use a couple of very good looking icons along using Bootstrap 4 everything you require is picking up the catalogue fitting best to you plus incorporate it within your webpages either with its own CDN link alternatively with getting and hosting it locally. The latest Bootstrap version has being actually thought wonderfully run with them.
The best ways to use
For functionality explanations, all of the icons demand a base class and specific icon class. To employ, apply the following code almost anywhere. Make sure to give a field in between the icon as well as message for suitable padding.
Never combine along with other components
Icon classes can not actually be straightly combined using other types of components. They really should not be worked with coupled with different classes on the same feature. Instead, provide a nested
<span><span>Basically only for usage on clear elements
Icon classes ought to only be applied for features that incorporate no message content and have no child components. ( get more information)
Altering the icon font setting
Bootstrap suspects icon font information will most likely be placed in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Utilize the connected Links opportunity delivered by the Less compiler.
- Update the
url()Utilize whatever option best satisfies your specific development structure.
Practicable icons
Recent releases of assistive modern technologies will certainly reveal CSS produced content, as well as specific Unicode personalities. To evade unplanned and complicated result in display screen readers ( especially when icons are applied just for design ), we hide them with the
aria-hidden="true"In case you are actually working with an icon to reveal significance ( besides just as a decorative element), ensure that this particular interpretation is also carried to assistive systems-- example, involve extra content, visually disguised with the
. sr-onlyIn the event that you're building controls without any additional message (such as a
<button>aria-labelMost famous icons
Here is a selection of the highly favored free and magnificent iconic font styles which may be simply operated as Glyphicons replacements:
Font Awesome-- involving more than 675 icons and a lot more are up to come. These additionally come in 5 added to the default scale plus the website offers you with the options of acquiring your individual adjustable embed link. The usage is pretty plain-- simply add an
<i><span>Some other selection
Material Design Icons-- a library including overly 900 icons using the Google Fonts CDN. If you want to involve it you'll need simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact assortment
Typicons-- a little bit smaller sized collection along with practically 336 things which primary web page is likewise the Cheet Sheet http://www.typicons.com/ the place you are able to get the specific icons classes from. The application is basically the very same-- a
<span>Conclusions:
So these are some of the alternatives to the Bootstrap Glyphicons Button directly from the old Bootstrap 3 edition that may possibly be used with Bootstrap 4. Working with them is simple, the documentation-- normally large and at the bottom line only these three opportunities provide just about 2k well-kept desirable iconic illustrations that compared with the 250 Glyphicons is nearly 10 times more. And so now all that's left for us is taking a peek at each one of them and gathering the most suitable ones-- the good news is the online catalogues do have a practical search engine function as well.

The best way to make use of the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons authoritative records