Bootstrap Image Responsive
Introduction
Choose your pictures in responsive behavior ( with the purpose that they not under any condition get larger in size than their parent features) and also put in lightweight designs to them-- all by means of classes.
Despite of how powerful is the message showcased inside of our pages undoubtedly we need to have several as strong images to back it up making the material truly shine. And given that we are truly in the mobile phones generation we also want those pics working out accordingly to present most ideal on any kind of display size given that no one really likes pinching and panning around to be able to actually notice exactly what a Bootstrap Image Template stands up to show.
The guys on the side of the Bootstrap framework are perfectly informed of that and from its foundation probably the most prominent responsive framework has been giving highly effective and simple tools for greatest visual appeal as well as responsive activity of our illustration elements. Here is ways in which it work out in the latest version. ( learn more)
Differences and changes
As opposed to its forerunner Bootstrap 3 the fourth version implements the class
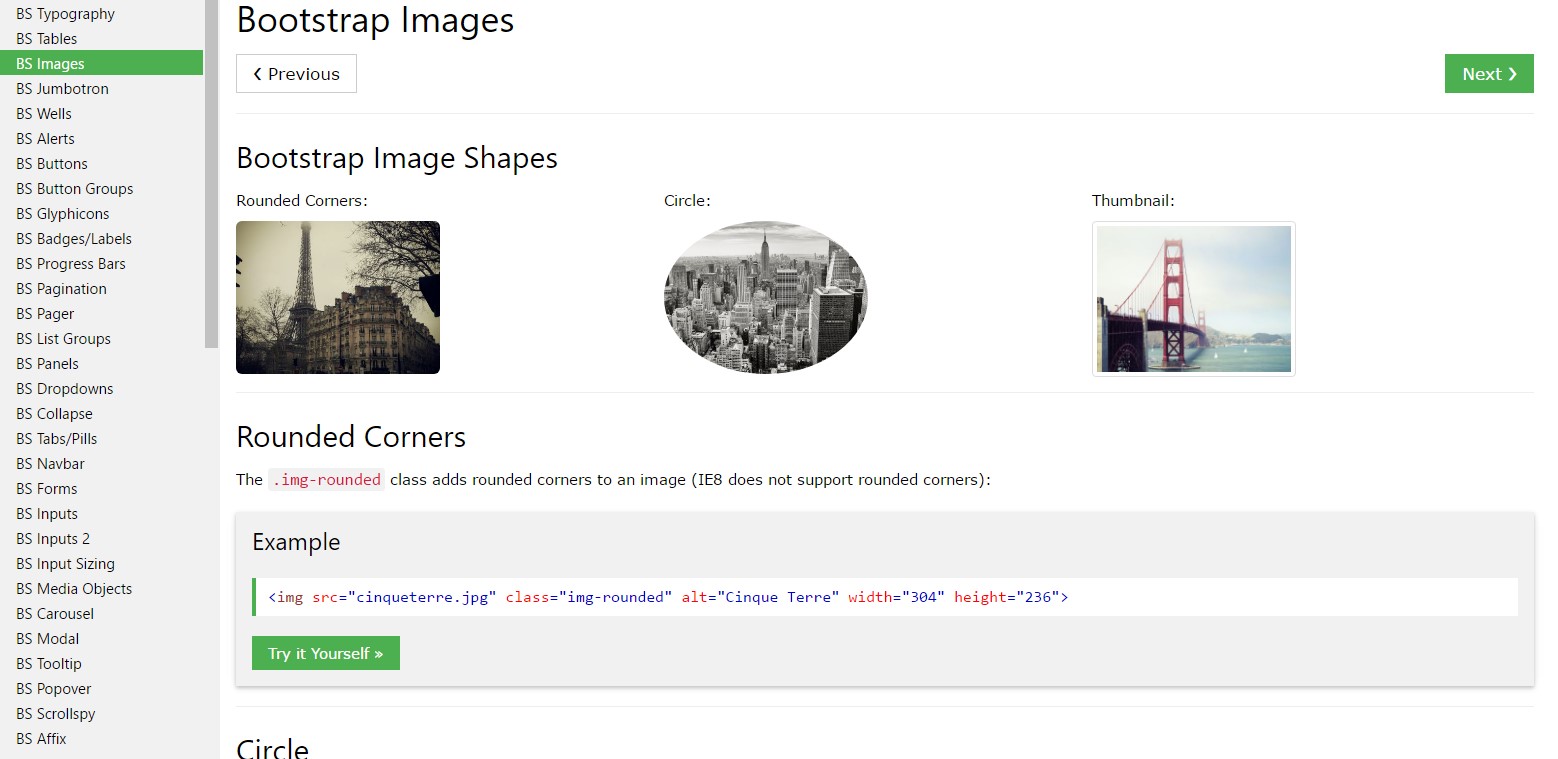
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also use the predefined designing classes creating a particular picture oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are made responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures having
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can easily employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
The moment it relates to arrangement you have the ability to use a few very effective tools like the responsive float helpers, content alignment utilities and the
.m-x. autoThe responsive float devices could be operated to install an responsive illustration floating left or right and also improve this placement depending on the dimensions of the present viewport.
This specific classes have utilized a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pics in Bootstrap 3 used to occur employing the
.center-block.m-x. auto.d-blockAlign pics using the helper float classes as well as text alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text position utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that's the method you may provide simply a few easy classes in order to get from regular images a responsive ones by having the current build of probably the most prominent framework for creating mobile friendly website page. Right now everything that is certainly left for you is getting the right ones.
Review a number of youtube video guide regarding Bootstrap Images:
Related topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.