Bootstrap Grid Panel
Introduction
Bootstrap provides a helpful mobile-first flexbox grid solution for building styles of any contours and sizes . It's based upon a 12 column style and provides numerous tiers, one for each media query variety. You can certainly utilize it using Sass mixins or else of the predefined classes.
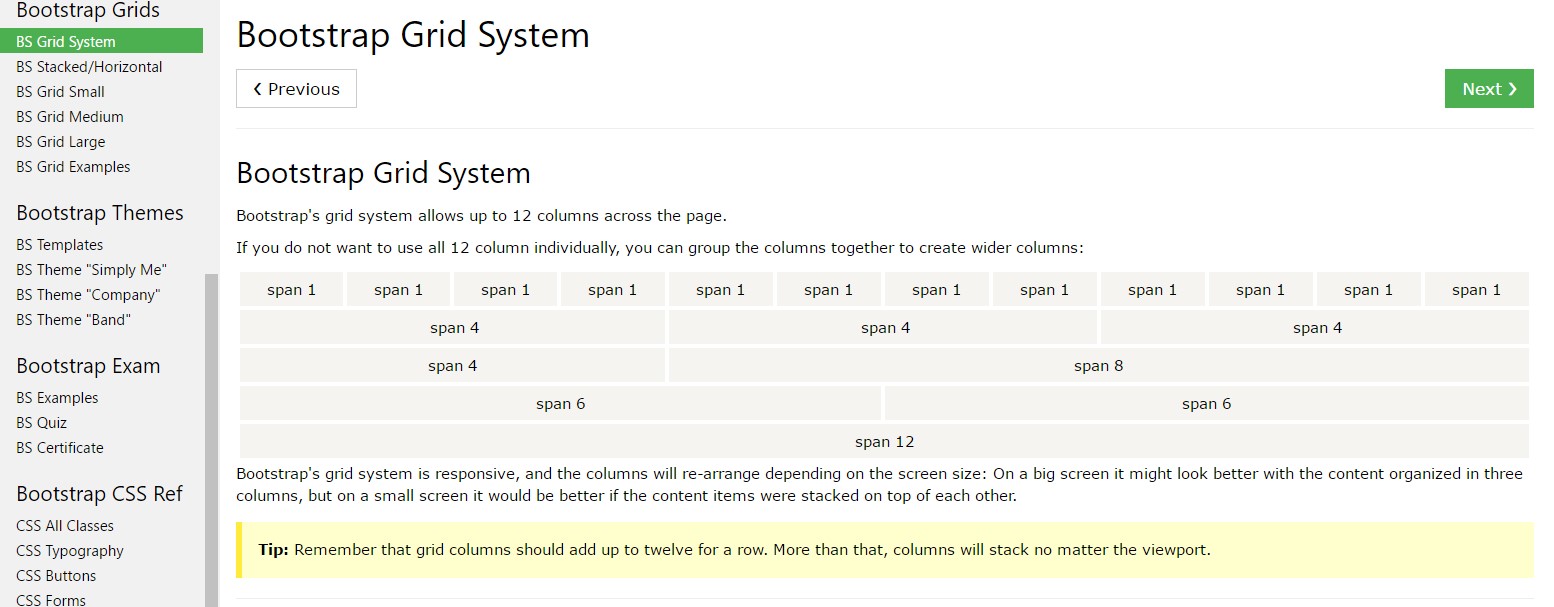
The most crucial component of the Bootstrap framework empowering us to produce responsive page interactively enhancing in order to always install the size of the display they become featured on still looking beautifully is the so called grid solution. Things that it basically executes is giving us the ability of establishing complex designs integrating row and a certain number of column features stored in it. Think of that the viewable size of the display is split up in twelve equivalent components vertically.
Exactly how to work with the Bootstrap grid:
Bootstrap Grid Table works with a set of containers, rows, and columns to design as well as align content. It's built utilizing flexbox and is completely responsive. Listed below is an illustration and an in-depth examine precisely how the grid interacts.
The mentioned above sample designs three equal-width columns on small-sized, medium, large, and extra sizable gadgets using our predefined grid classes. Those columns are focused in the web page with the parent
.containerHere is simply the particular way it operates:
- Containers provide a solution to focus your website's elements. Apply
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are aligned effectively. We apply the negative margin method on
.row- Web content ought to be set within columns, also just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns free from a set width will immediately design having equal widths. For example, four instances of
.col-sm- Column classes indicate the quantity of columns you want to employ out of the potential 12 per row. { So, in case you desire three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), little, medium, big, and extra large size.
- Grid tiers are based upon minimal widths, meaning they relate to that one tier and all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or Sass mixins for extra semantic markup.
Take note of the issues and also errors around flexbox, such as the lack of ability to employ certain HTML features such as flex containers.
Looks good? Wonderful, why don't we carry on to experiencing everything during an example. ( more info)
Bootstrap Grid Panel capabilities
Basically the column classes are simply something like that
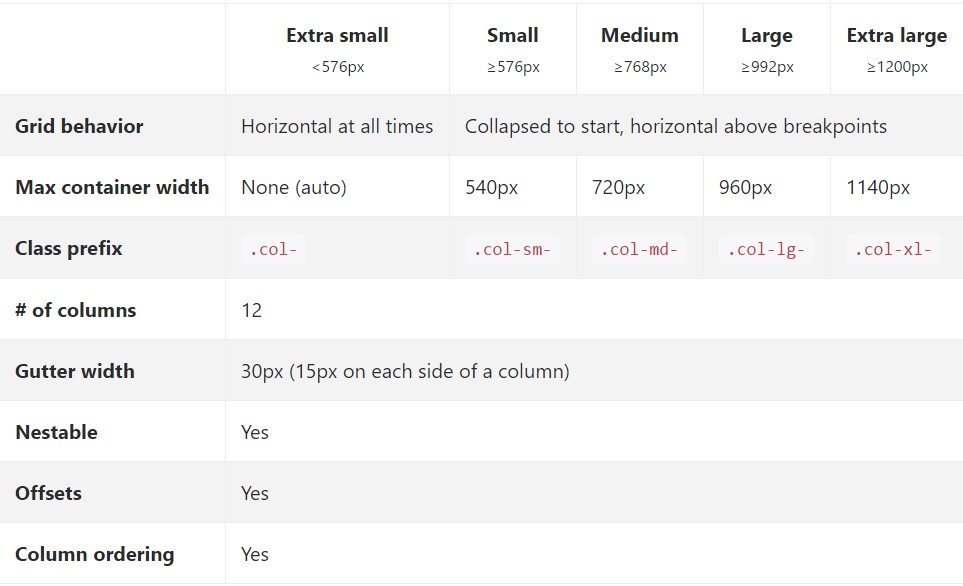
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Tutorial sizes-- all of the workable sizes of the viewport ( or else the exposed part on the display) have been actually separated in five variations as comes after:
Extra small-- widths under 544px or 34em (which appears to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever greater than it
.col-xl-*While Bootstrap employs
emrempxView the way in which parts of the Bootstrap grid system do a job all around a number of gadgets with a functional table.

The brand new and several from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually designated to the
xsAll the aspects styled utilizing a specific viewport width and columns maintain its overall size in width when it comes to this viewport plus all above it. Anytime the width of the display gets below the determined viewport size the features stack above one another filling up the whole width of the view .
You have the ability to likewise designate an offset to an element via a determined number of columns in a specified screen scale and on top of this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of details to take into account anytime building the markup-- the grids consisting of columns and rows ought to be positioned within a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto format columns
Apply breakpoint-specific column classes for equal-width columns. Put in any variety of unit-less classes for every breakpoint you really need and every column will certainly be the exact same width.
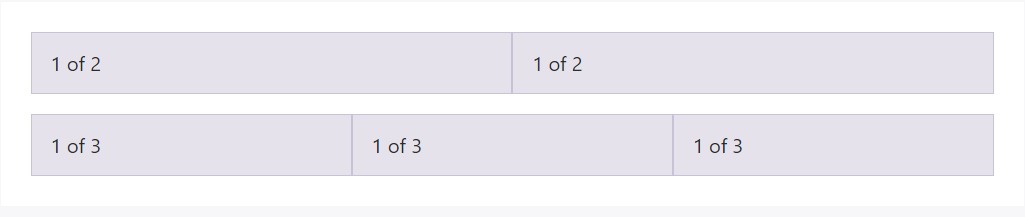
Identical width
For instance, listed here are two grid styles that put on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
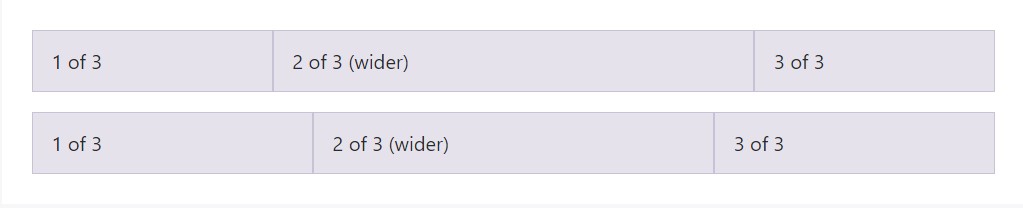
</div>Placing one column width
Auto-layout for the flexbox grid columns as well signifies you have the ability to establish the width of one column and the others will immediately resize about it. You can choose predefined grid classes ( just as demonstrated here), grid mixins, as well as inline widths. Note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
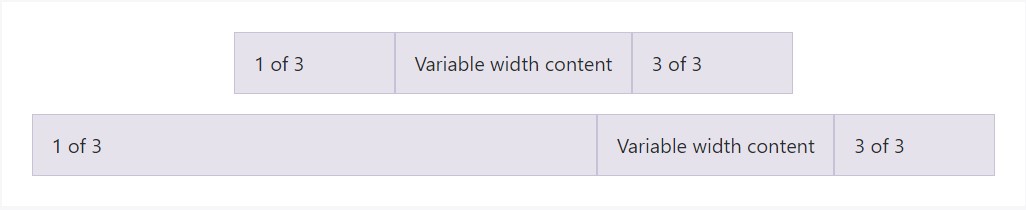
</div>Variable width content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
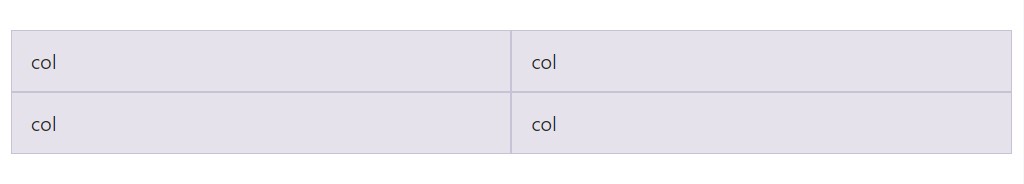
</div>Identical size multi-row
Set up equal-width columns that stretch over multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes for building complex responsive designs. Customise the size of your columns on extra small, small, medium, large, or extra large devices however you please.
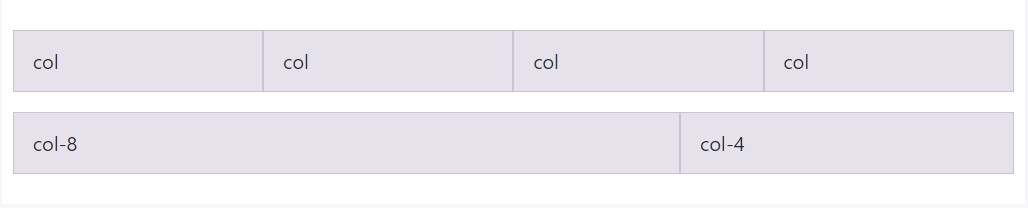
All breakpoints
To grids which are the very same from the smallest of devices to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
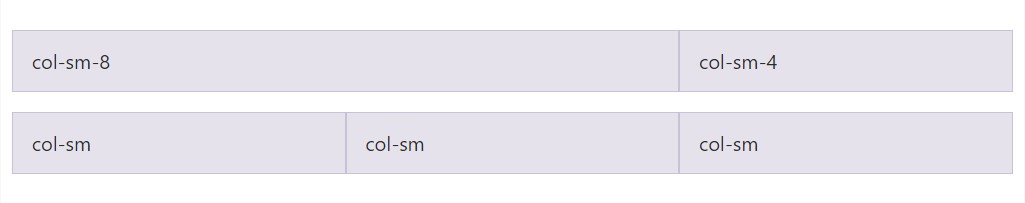
</div>Loaded to horizontal
Employing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
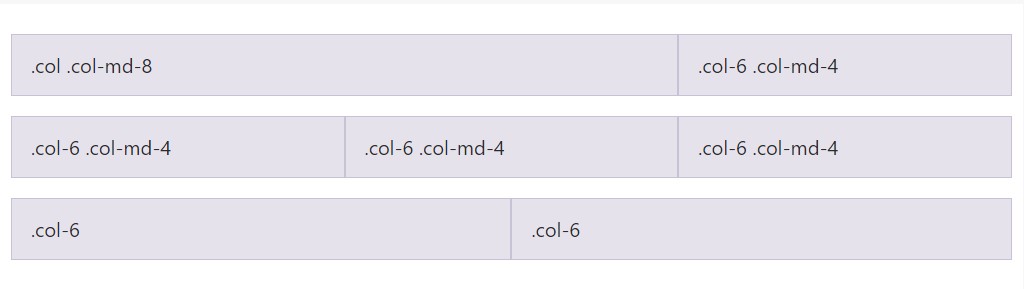
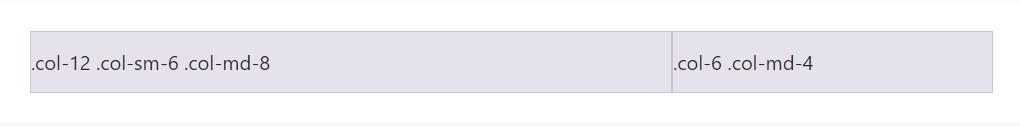
</div>Mix up and match
Don't wish your columns to just simply stack in several grid tiers? Put to use a mix of separate classes for each tier as wanted. Discover the sample shown below for a more effective strategy of exactly how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
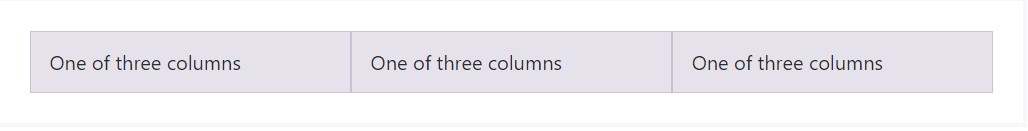
Employ flexbox positioning utilities to vertically and horizontally straighten columns. ( useful source)
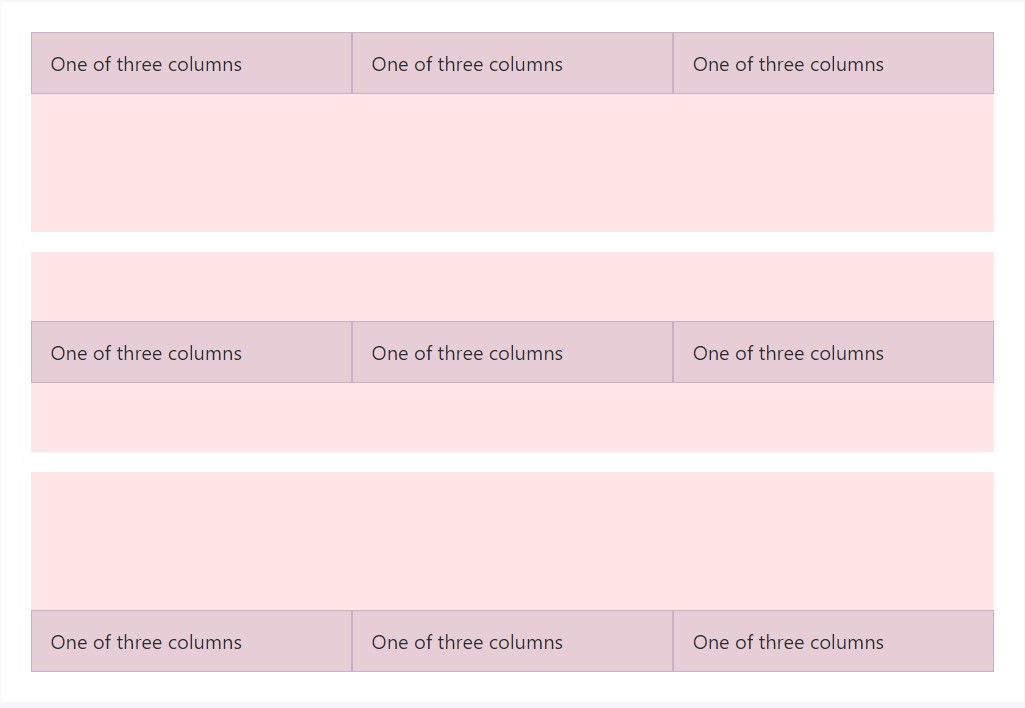
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
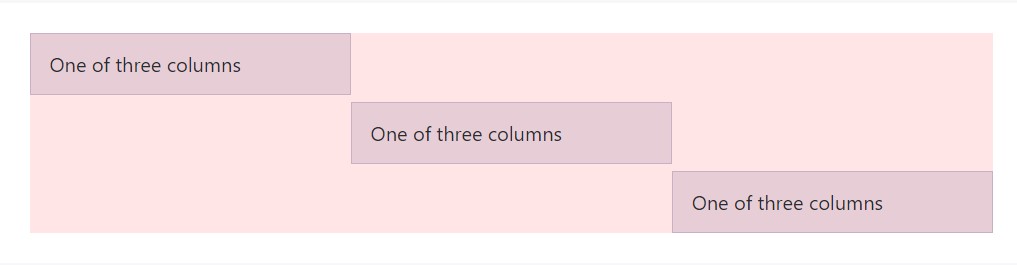
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
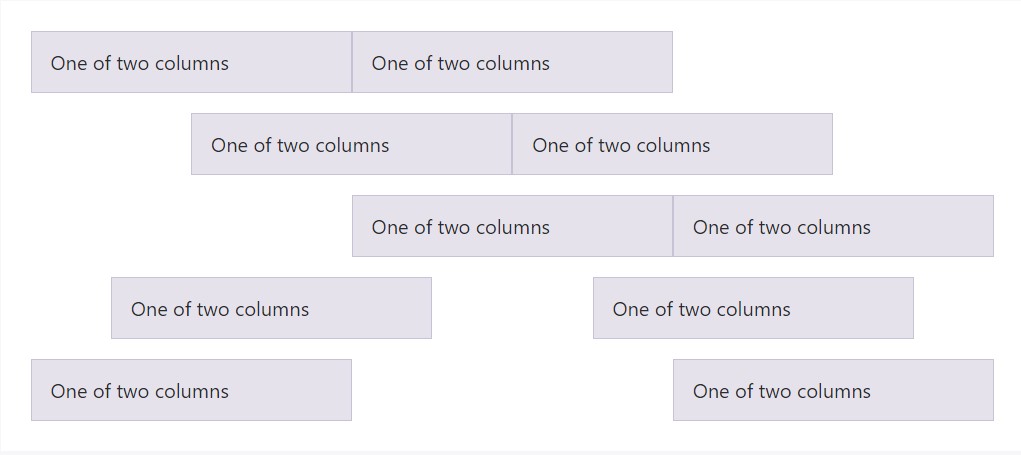
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters in between columns in our predefined grid classes may be taken away with
.no-guttersmargin.rowpaddingHere's the origin code for producing these types of varieties. Keep in mind that column overrides are scoped to only the original children columns and are focused by means of attribute selector. Although this develops a much more certain selector, column padding are able to still be additional modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks like. Note you can surely remain to use this along with all of the other predefined grid classes ( involving column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
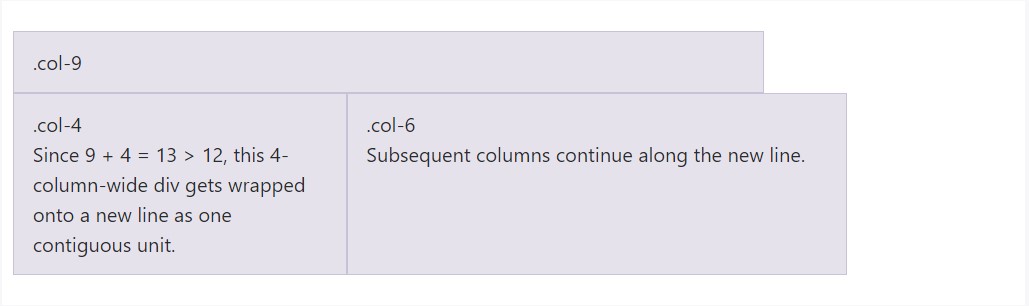
</div>Column covering
In the case that greater than 12 columns are situated inside a single row, each group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
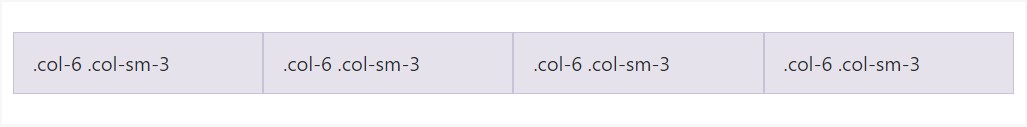
</div>Reseting of the columns
Together with the selection of grid tiers accessible, you're tied to encounter complications where, at particular breakpoints, your columns do not clear quite suitable as one is taller in comparison to the other. To correct that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
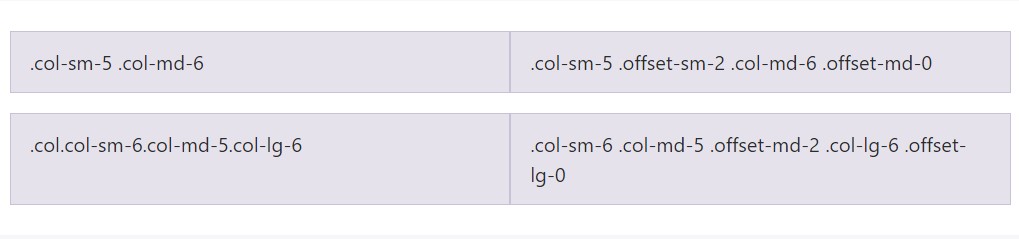
</div>Aside from column cleaning at responsive breakpoints, you may have to reset offsets, pushes, or else pulls. Check out this at work in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
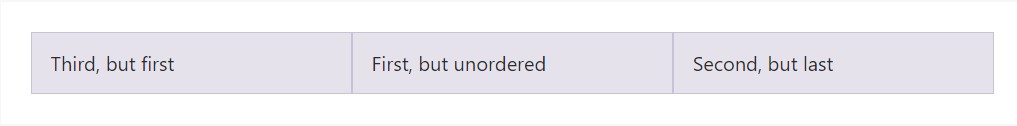
Flex order
Work with flexbox utilities for regulating the visible disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
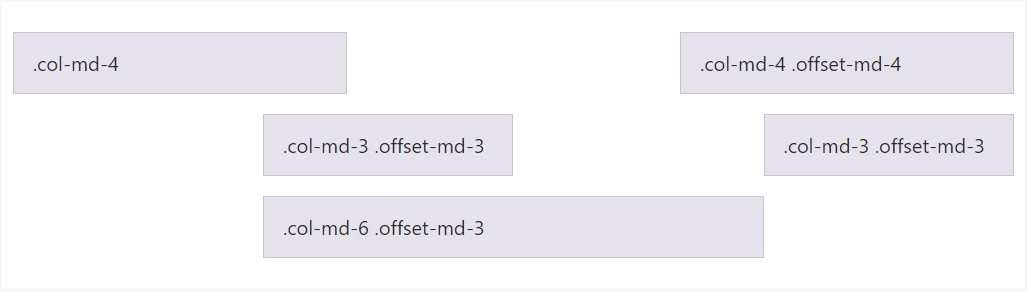
</div>Offsetting columns
Push columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
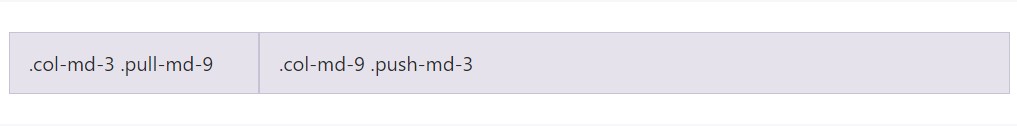
</div>Push and pull
Simply improve the order of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content placement
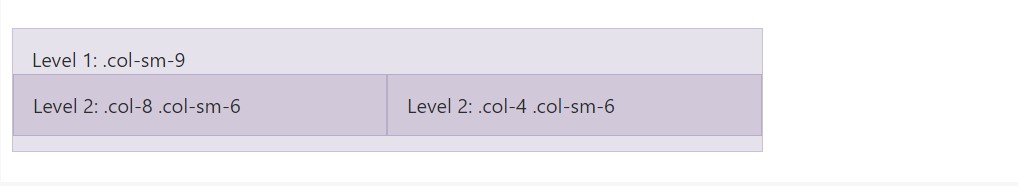
To roost your material along with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's origin Sass documents
When applying Bootstrap's origin Sass data, you have the option of employing Sass variables and mixins to create custom, semantic, and responsive page configurations. Our predefined grid classes apply these exact same variables and mixins to provide a whole set of ready-to-use classes for fast responsive arrangements .
Possibilities
Maps and variables identify the variety of columns, the gutter width, and the media query point. We employ these to bring in the predefined grid classes recorded above, as well as for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You can easily customize the variables to your own customized values, or simply work with the mixins having their default values. Here is literally an example of taking the default modes to develop a two-column format along with a space among.
View it in action in this rendered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Working with our built-in grid Sass maps and variables , it is really feasible to absolutely customise the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The quantity of grid columns and their horizontal padding (aka, gutters) can be modified by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going beyond the columns themselves, you can also modify the number of grid tiers. If you required only three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When creating any changes to the Sass variables or maps , you'll need to save your improvements and recompile. Accomplishing this will certainly out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be up-dated to utilize the customized breakpoints.
Final thoughts
These are basically the primitive column grids in the framework. Using special classes we can tell the certain elements to span a defined variety of columns basing on the definite width in pixels of the viewable place in which the webpage becomes presented. And ever since there are a several classes determining the column width of the components as opposed to reviewing everyone it's much better to try to find out the way they certainly become designed-- it is undoubtedly very convenient to remember having just a handful of things in mind.
Look at several on-line video information about Bootstrap grid
Linked topics:
Bootstrap grid official records

W3schools:Bootstrap grid short training

Bootstrap Grid column