Bootstrap Menu jQuery
Overview
Even the simplest, not discussing the extra difficult webpages do desire several type of an index for the site visitors to effortlessly get around and locate what they are actually searching for in the very first couple of secs avter their arrival over the web page. We must regularly have in mind a user might be rushing, looking many webpages briefly scrolling over them searching for something or make a selection. In these particular situations the obvious and well revealed navigating selection might possibly bring in the contrast among one unique website visitor and the webpage being simply clicked away. So the design and behavior of the page navigation are essential without a doubt. Furthermore our websites get more and more watched from mobile phone so not owning a page and a site navigation in certain acting on smaller sreens nearly equals not having a webpage anyway or even a whole lot worse.
Fortunately the fresh fourth version of the Bootstrap system provides us with a highly effective instrument to deal with the problem-- the so called navbar feature or else the selection bar we got used seeing on the high point of most pages. It is really a practical still efficient instrument for wrapping our brand's status information, the pages design and also a search form or a few call to action buttons. Let's see how this entire thing gets done inside Bootstrap 4.
Effective ways to make use of the Bootstrap Menu Builder:
First and foremost we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally employ some of the contextual classes just like
.bg-primary.bg-warningAn additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you must likewise specify the breakpoint at which the navbar will collapse to get shown once the selection button gets clicked. To do this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second measure
Next we require to generate the so called Menu button which in turn will show up in the place of the collapsed Bootstrap Menu Template and the users will utilize to bring it back on. To work on this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted web content
Navbars taken place using built-in help for a handful of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of each of the sub-components included in a responsive light-themed navbar that automatically collapses at the
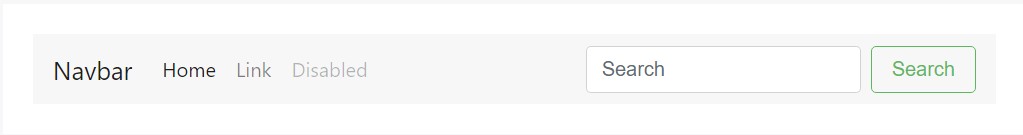
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
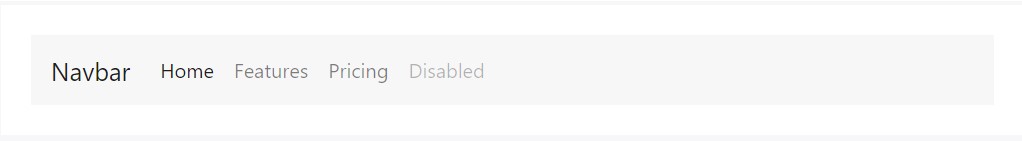
Navbar navigation hyperlinks founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate different form controls and components within a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely feature bits of message through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional function
Another bright brand-new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to create the container for our menu-- it is going to expand it in a bar along with inline things over the determined breakpoint and collapse it in a mobile view below it. To carry out this create an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal part
Lastly it's moment for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is the construct a navigating Bootstrap Menu Template in Bootstrap 4 have to carry -- it is definitely user-friendly and quite easy -- now the only thing that's left for you is planning the suitable structure and interesting subtitles for your material.
Examine several youtube video tutorials about Bootstrap Menu
Connected topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

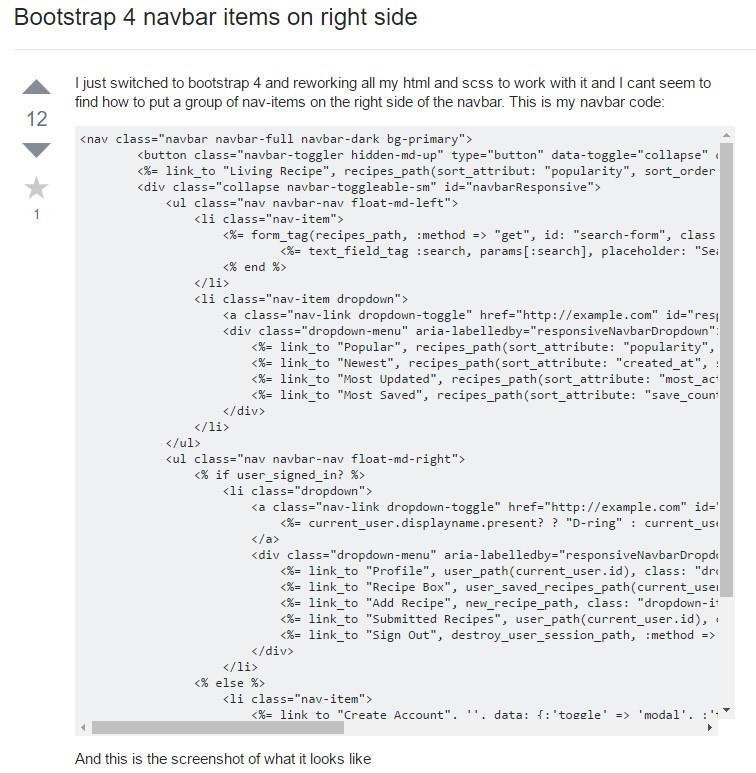
Bootstrap Menu on the right side