Bootstrap Columns jQuery
Overview
In the past several years and absolutely the following ones to come the entire world of internet spreading more and much more extensively across all kind of gadgets so now basically half of the views of the pages out there are made not on desktop and laptop display screens yet directly from various mobile devices having each and every kinds of small-scale display sizes. And so in case that a webpage will not reveal correctly-- meaning to resize and automatically get its own most ideal shape on the device employed its probably will get browsed away to become changed by a mobile friendly webpage providing similar product or service.
Moreover-- the indexing engines such as Google operate the so called mobile-friendly test and show far down your web pages inside of the search results. This lowering is even farther if the search is done by a mobile machine-- the search engines take this matter pretty seriously. So not providing a mobile friendly page practically signifies not having a webpage anyway.
The best way to apply the Bootstrap Columns Example:
Although just what really a page getting responsive indicates-- typically-- fitting all width of the screen which beings shown on introducing the features in legible and practical manner at any size. To handle this the Bootstrap framework works with so called breakpoints and columns . In a couple of words the breakpoints are predefined display widths at which a modification goes on and the Bootstrap Columns Example get transposed to simply match better. The previous edition utilized 4 breakpoints and the absolute most recent Bootstrap 4 framework exposes one more so they attain in fact five. Here they are having the max value they extend to. The correct boundary number in itself correlates to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other tips
The horizontal zone in Bootstrap 4 framework gets presented into 12 segments equivalent in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto configuration columns
Use breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for each and every breakpoint you need and each and every Bootstrap Columns Mobile will certainly be the equal width.
Equivalent size
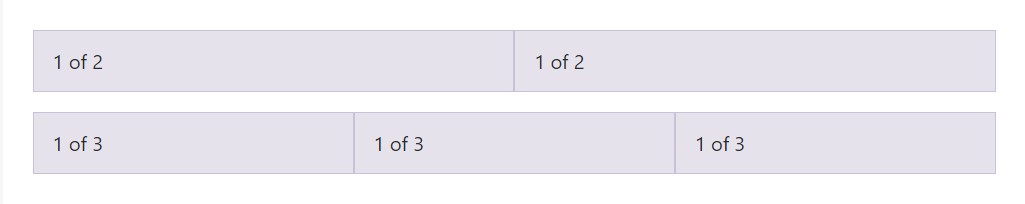
As an example, listed here are two grid formats that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
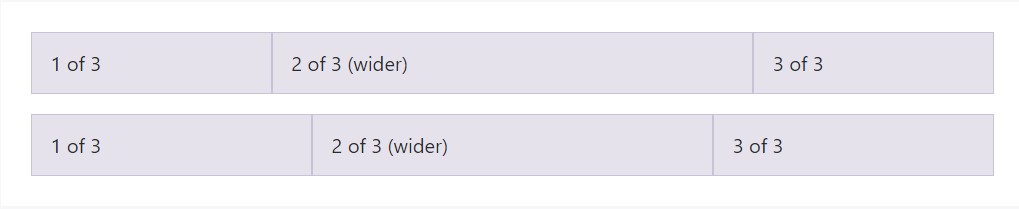
Auto-layout for flexbox grid columns as well indicates you are able to establish the width of one column and the others will automatically resize all around it. You may possibly use predefined grid classes ( while shown below), grid mixins, or possibly inline widths. Note that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
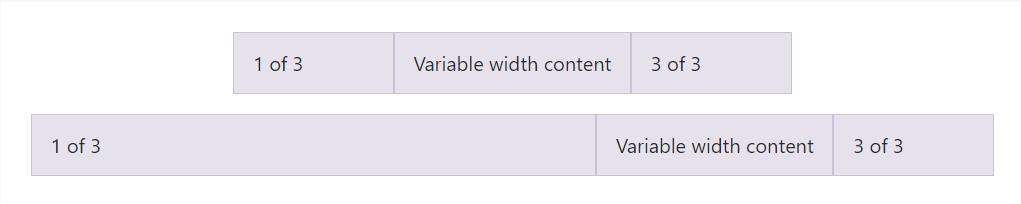
</div>Variable width material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
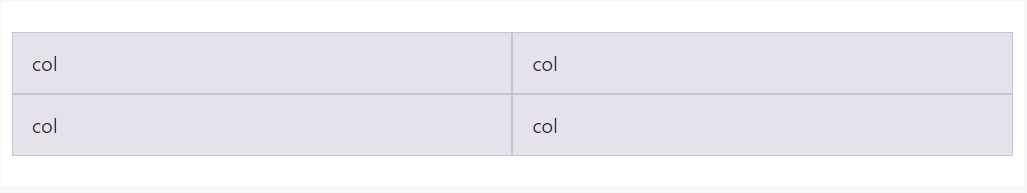
</div>Identical width multi-row
Establish equal-width columns that stretch over multiple rows by simply placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new detail
Another new thing upon the most recent Alpha 6 build of Bootstrap 4 is on the occasion that you incorporate simply a several
.col-~ some number here ~Final thoughts
And so currently you find out just how the column features set up the construction and responsive activity of the Bootstrap framework and everything that is certainly left for you is setting up something truly awesome with them.
Examine several youtube video training regarding Bootstrap columns
Connected topics:
Bootstrap columns authoritative documentation

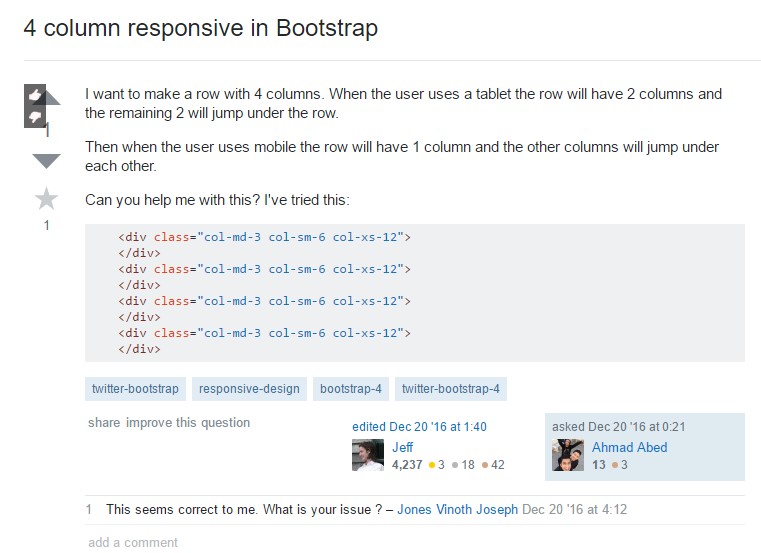
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns