Bootstrap Checkbox State
Overview
From time to time the easiest items might probably get pretty required-- most especially in case you come to need them. For example how do your site visitors connect with the webpages you generate specifying a simple Boolean act-- just yes or no pertaining to a couple of the questions you need to ask, how they do agree to the conditions and terms or else line up a few of the possible selections they might have. We often get past this with no paying enough of an interest to the component chargeable for such activities still, the Bootstrap Checkbox Form is really a pretty serious feature-- one our forms just can't really do without.
Located in current fourth version of the Bootstrap system we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputWays to make use of the Bootstrap checkbox:
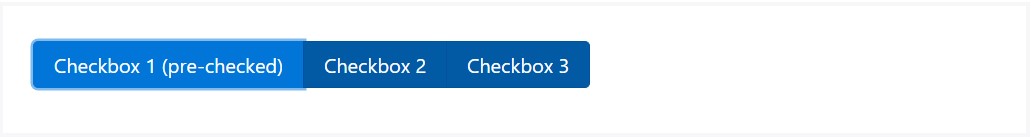
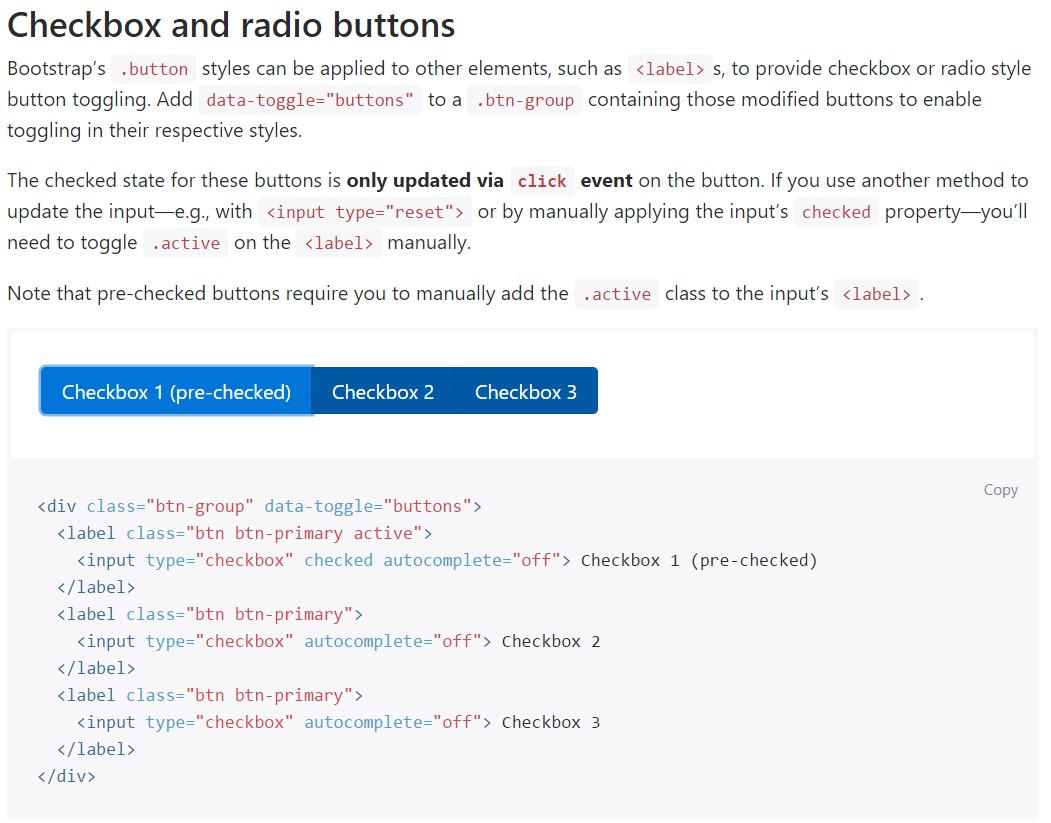
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we require the checkboxes to be in our forms without the customer truly having the opportunity to get any type of action clicking them-- that is actually where the disabled option appears.
To disable efficiently a checkbox in Bootstrap 4 employing the common HTML attribute
disabledOn the occasion that you enjoy the tip and actually desire to accomplish this you need to specify the
.disabled.form-checkOne other situation
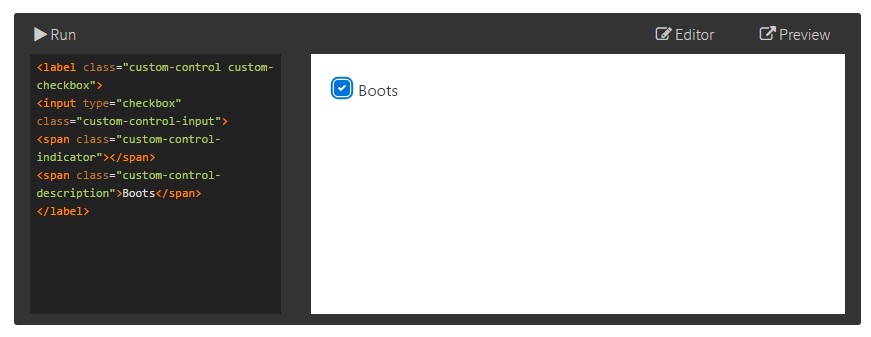
Anytime employing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>Additionally work with two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Button forms
Default checkboxes and radios are raised upon with the assistance of
.form-checkDisabled checkboxes and radios are assisted, but to give a
not-allowed<label>.disabled.form-checkA brand-new feature for the Bootstrap version 4 framework is the integrating of the so called customized form components. These are actually the identical features we are familiar with inside capability however designated even more desirable and also in the Bootstrap manner. Utilizing them you can surely add certain excitement as well as charm to your web content by simply appointing a couple of extra classes to the controls you involve in your forms.
In order to operate custom checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's essentially all that you need to handle in order to place a checkbox feature for your Bootstrap 4 powered web pages and provide a number of custom-made flavor to it adding in it a fancy looks. Now everything you need to do is repeat the drill unless you've inspected all of the checkboxes desired are currently on the web page.
Review some video short training relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox main information

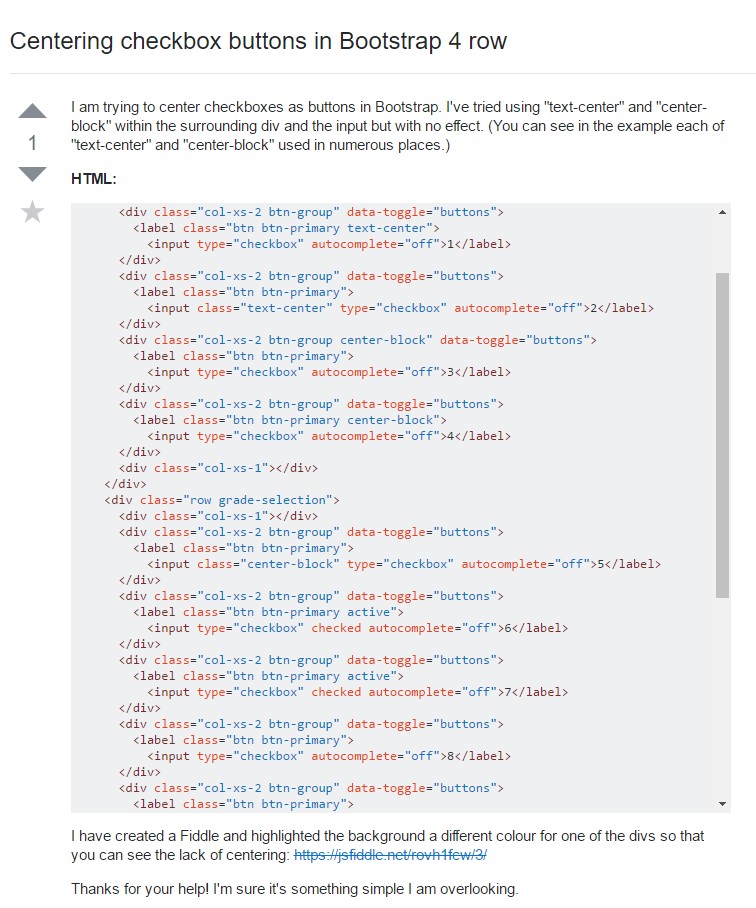
Centering checkbox buttons in Bootstrap 4 row

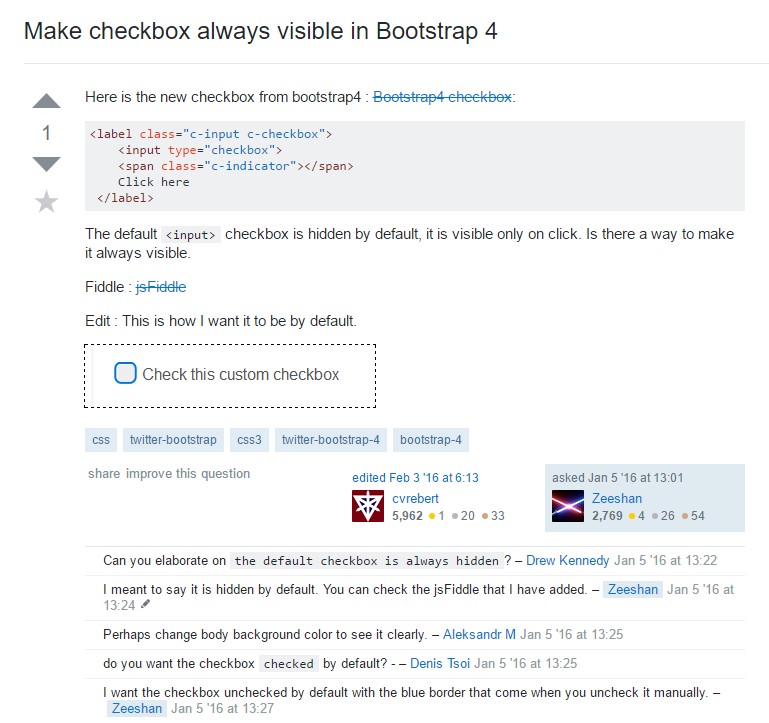
Make checkbox always visible in Bootstrap 4