Bootstrap Radio Input
Introduction
In some cases the compact features turn out to be definitely the very most critical since the complete pic is actually a whole containing several tiny elements enhanced and stacked for view and showcase as a well-oiled shiny machine. Such powerful words might possibly appear a little bit too much once it comes down to develop commands but supposing that you just think about it for a bit there is actually just a single element permitting the visitor to pick up one out of a several provided solutions. And so in the event that you're possessing a couple of forms having this form of solutions controls over your different web sites does this mean they are going to all look equivalent? And more importantly-- would you go for that?
Fortunately for us the most recent version of the absolute most well-known mobile friendly framework - Bootstrap 4 appears absolutely filled having a brilliant brand-new solution to the responsive behavior of the Bootstrap Radio Button controls and what exactly is bright new for this edition-- the so called custom form commands-- a combination of predefined visual appeals you can surely just take and employ just to provide the so wanted nowadays range in the functional performances of pretty boring form items. So let's check it out precisely how the radio tabs are aimed to be defined and styled in Bootstrap 4. ( get more information)
Exactly how to use the Bootstrap radio button:
To generate a radio button we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to define in the event that you desire the radio control to first load like checked as soon as the web page gets loaded. In the event that this is what you are actually after-- instead of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Set as an examples
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons need you to manually provide the
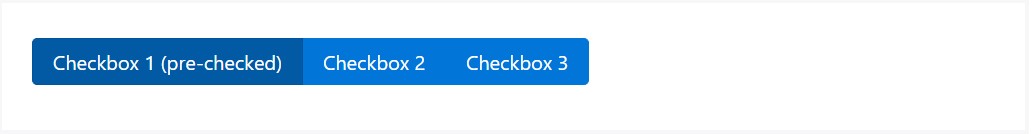
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
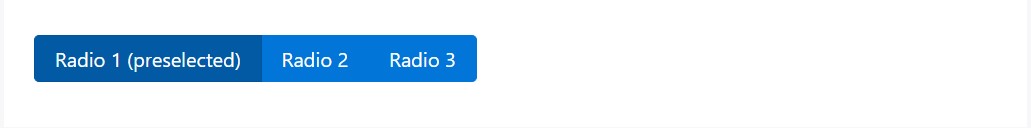
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
We are able to work with input components of the radio option when we wish the user to choose solely one of a series of alternatives. ( discover more here)
Whenever there is more than just one element of this particular type with the identical value in the name attribute, just one have the ability to be picked.

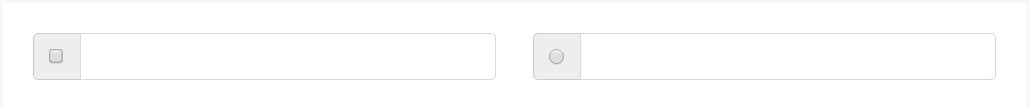
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the strategy the default radio switches get determined and carry on along within Bootstrap 4-- in a moment all you really need are certain solutions for the users to select from.
Examine some online video training about Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal information

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling